
AI Colors 是一個免費的線上工具,專為生成完整的顏色搭配解決方案而設計。使用者可以選擇現有的搭配方案,或者根據需求使用文字指令(Prompt)來描述所需的色彩解決方案,然後交由 AI Colors 來生成。生成的配色方案可套用到網頁、Mobile App、Dashboard、Portfolio 及 Landing Page 範本上,讓使用者能夠預覽這些顏色在實際應用上的效果,同時還可以輸出適用於 CSS 的 HEX 色碼。這對於沒有美術背景的設計者來說,是一個能夠輕鬆設計出有美感的顏色搭配工具。AI Colors 的使用無需註冊,且沒有使用次數的限制。無論是專業設計師還是初學者,都可以輕鬆使用 AI Colors 生成吸引人的顏色搭配方案。
AI Colors 網站使用方式:
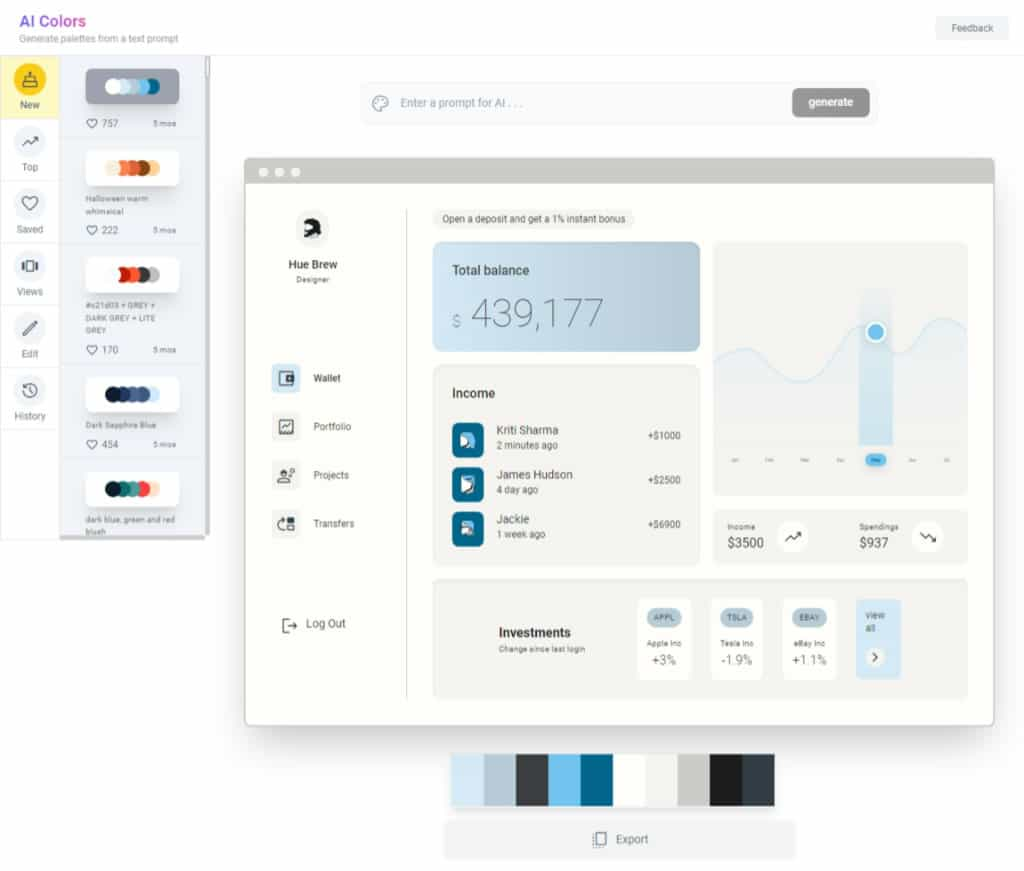
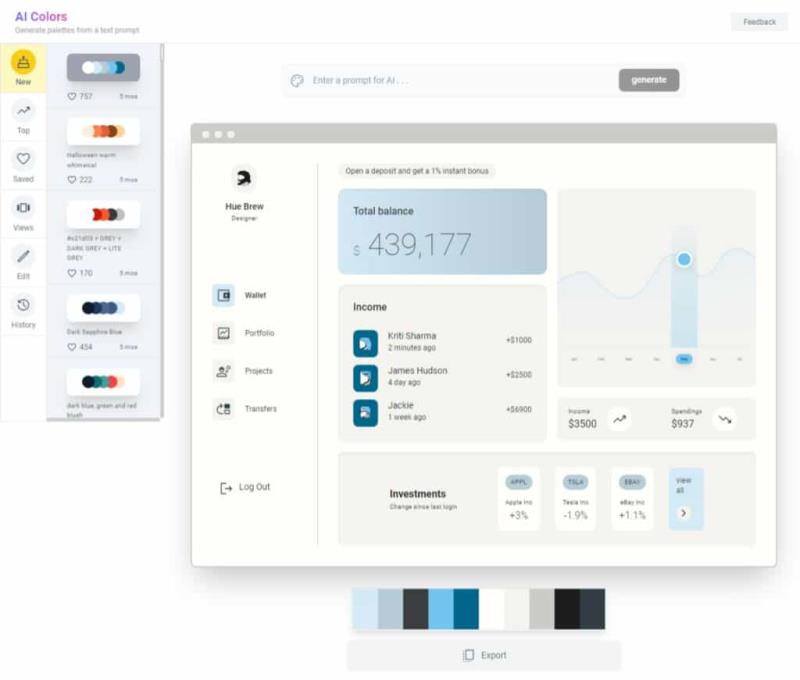
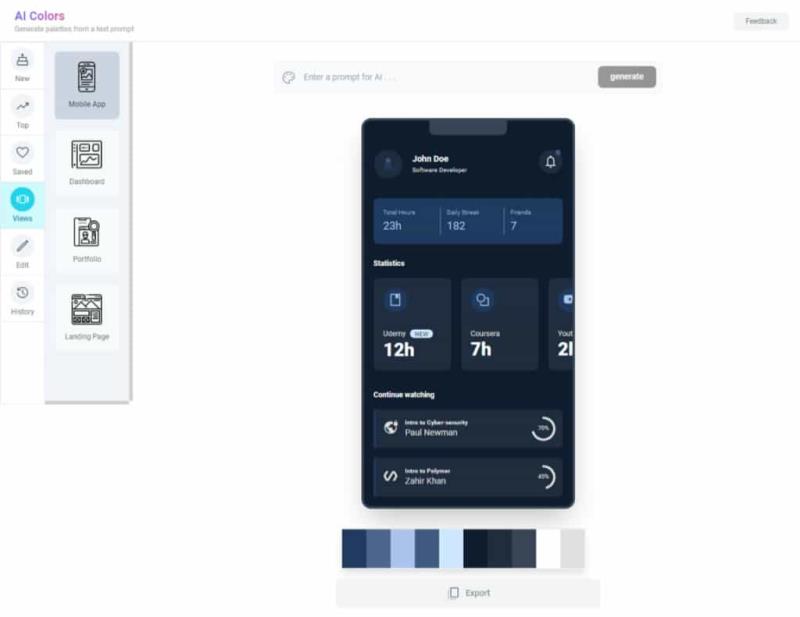
1.進入 AI Colors 網站,頁面最左側有「New」及「Top」兩個按鈕,都是提供現成的顏色配套方案。

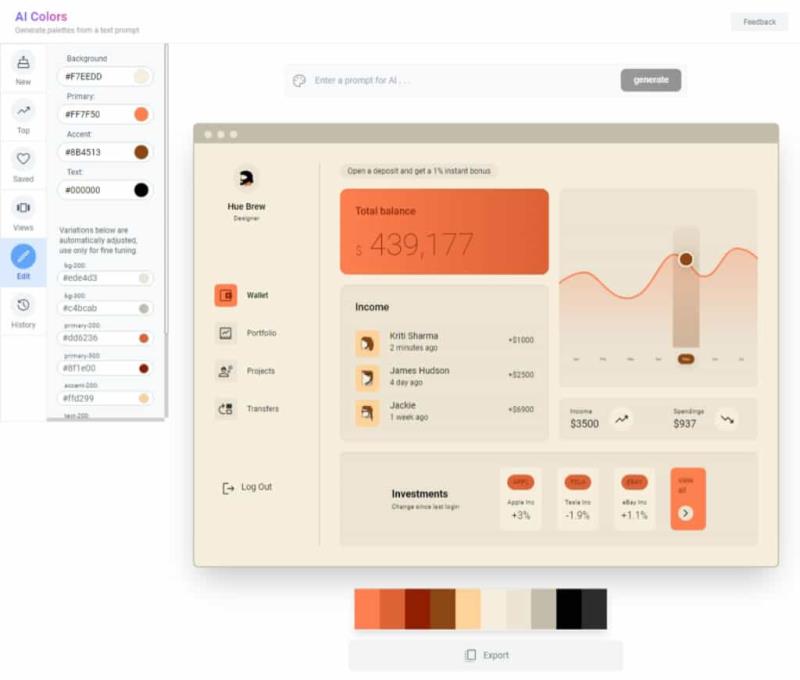
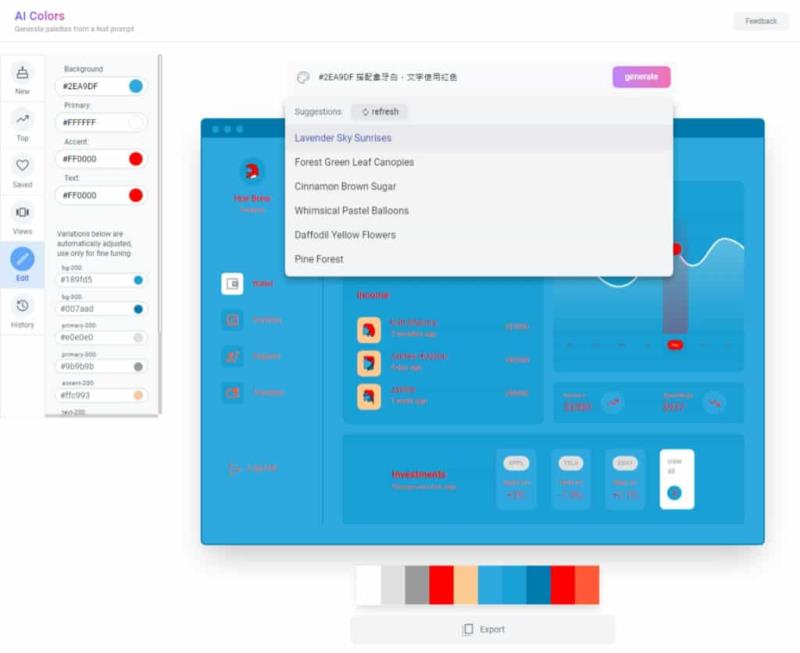
2.任一顏色方案,都可用「Edit」來編輯。

3.任一顏色方案,除了可以用預設的 Dashboard 網頁範本預覽效果外,還可以切換到「Views」頁面來選用 Mobile App、Portfolio 及 Landing Page 不同頁面預覽其效果。

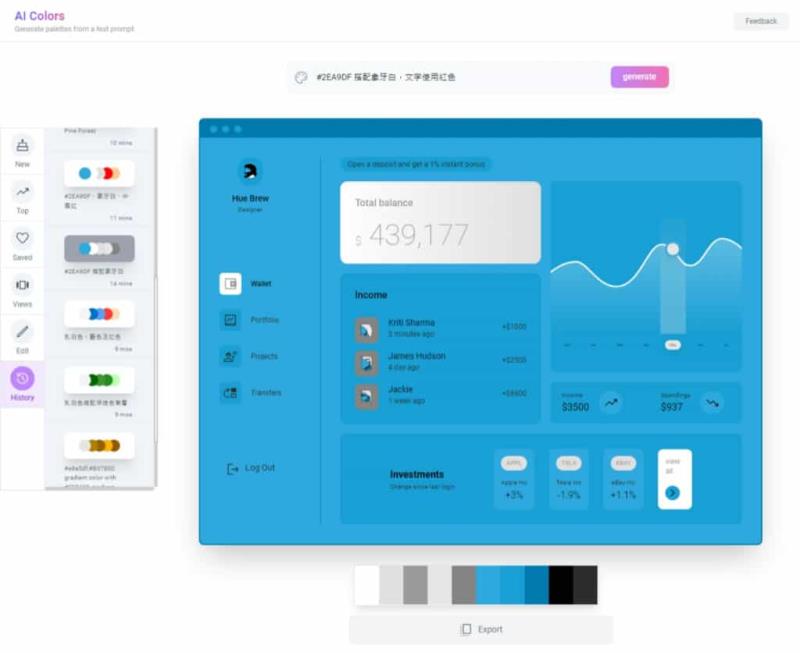
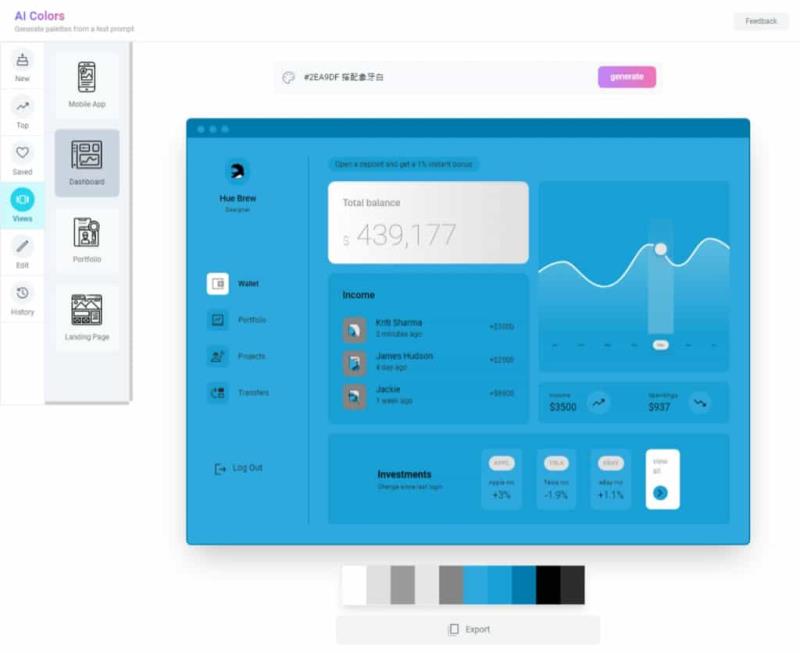
4.如果想要自己以文字指令(Prompt)產生色彩搭配方案,可以透過頁面上方的輸入框輸入文字描述再按「generate」按鈕,例如下圖是以以下指令產生 。
#2EA9DF 搭配象牙白

可以多種描述並即時呈現顏色搭配效果。

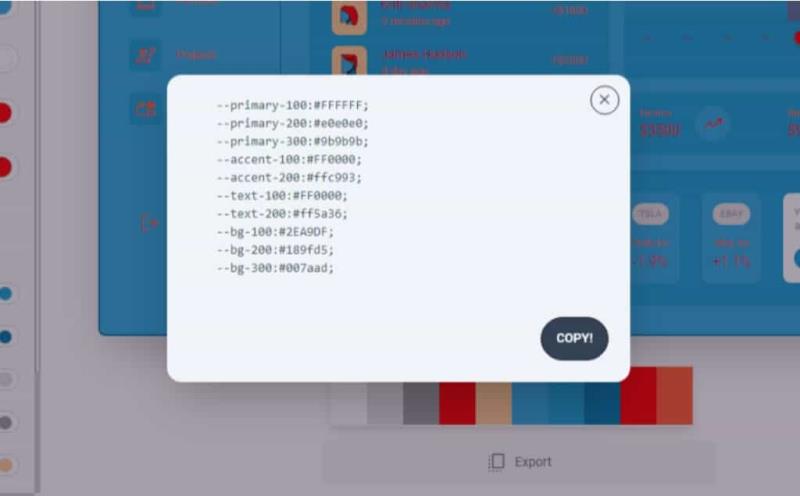
5.頁面最下方的「Export」可以將產生的顏色分門別類的以 HEX 色碼輸出。

6.最後,「History」按鈕,可以記錄使用文字指令(Prompt)所產生的色彩方案歷史 。