
Alwane 是一個免費的線上工具,專為獲取網站整體配色方案而設計。使用者只需輸入網址,Alwane 就會立即開始掃描該網頁,並提取其中 HTML、CSS 和 JavaScript 程式碼中所使用到的色彩資訊,並以色塊形式呈現。Alwane 會將這些顏色編碼整理成色塊的形式,直觀地展示出來。此外,使用者還可以選擇以調色盤或 CSS 和 SASS 程式碼的方式查看這些色彩資訊。Alwane 的這些功能對於那些想要了解特定網站所使用的顏色方案,或者需要參考其他網站的配色方案的人來說,非常實用且方便。
Alwane 網站使用方式:
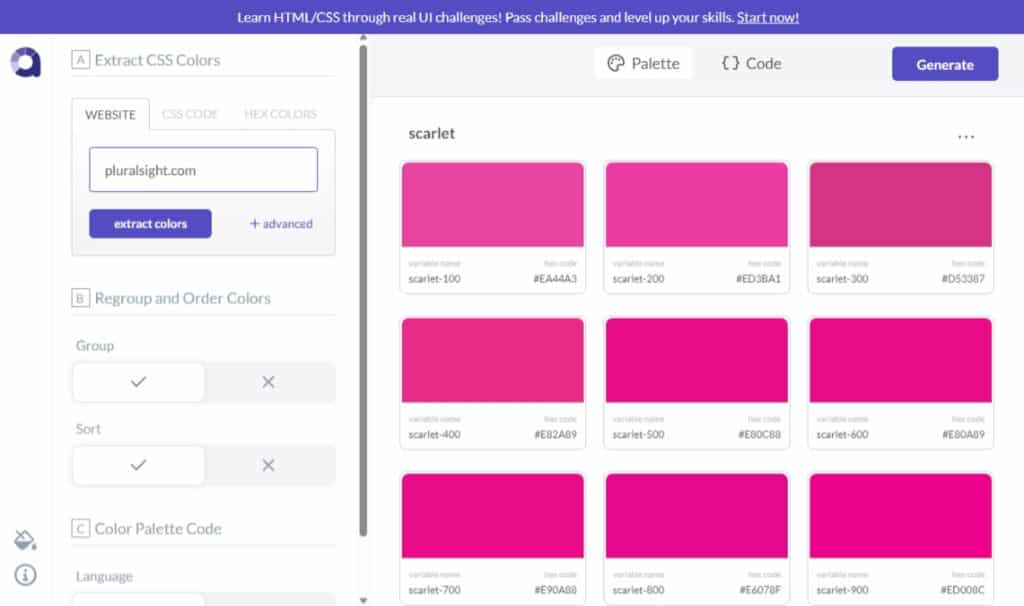
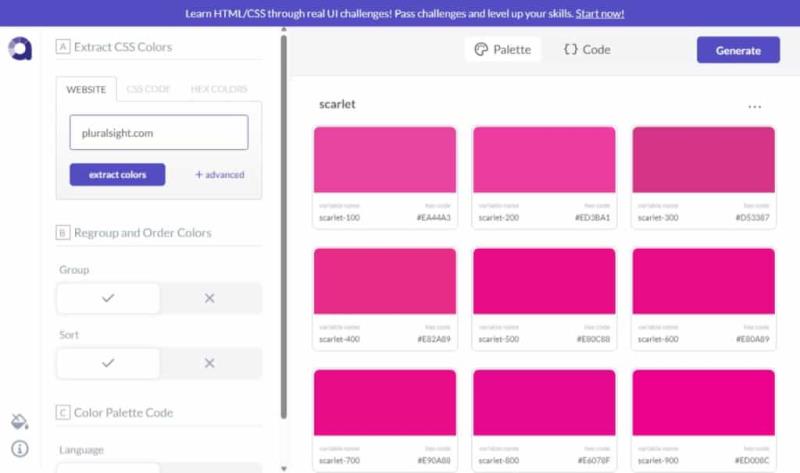
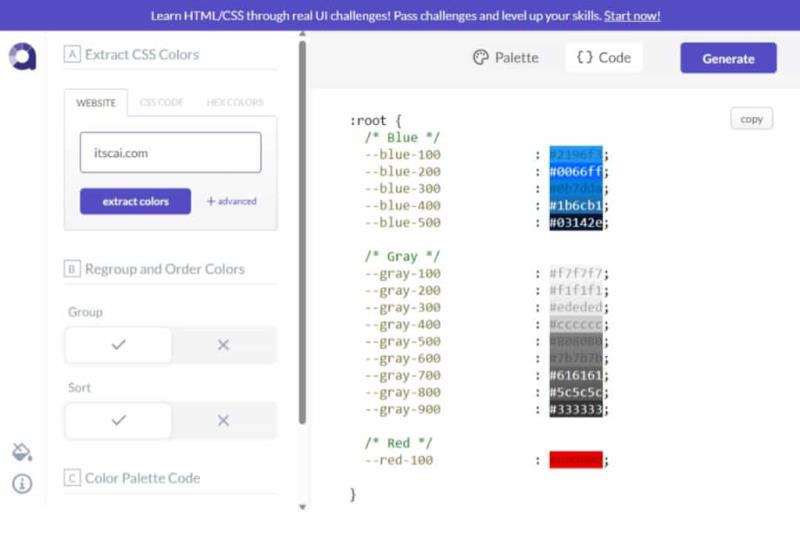
1.進入 Alwane 網站,會有個範例,Alwane 會將該範例網站內 HTML、CSS 和 JavaScript 程式碼中所使用到的色彩資訊以色塊方式呈現,並且附上 Hex code。

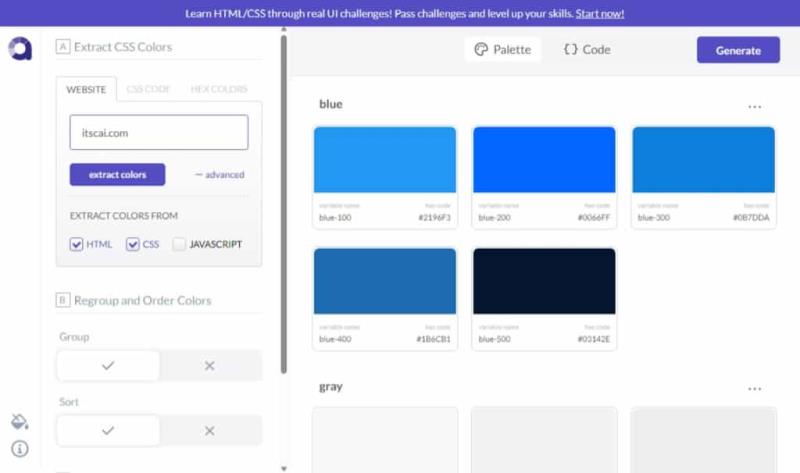
2.使用者可以自行更改範例內的網址後,按「extract colors」按鈕。也可以現行展開 advanced 選項,預設是從網站 HTML 及 CSS 獲取顏色碼,使用者可以自行選擇。

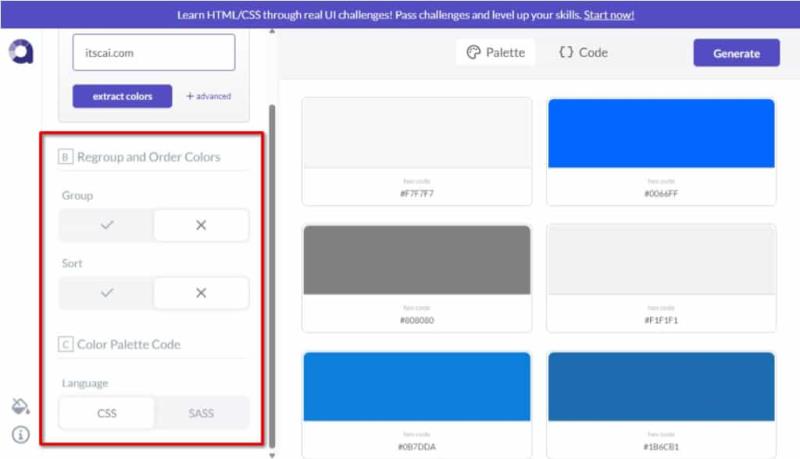
3.在左側控制面板上,還可以對色菜分類或排序,也可以在 CSS 和 SASS之間切換。

4.點擊頁面上方的「{} Code」按鈕,就能快速取得每個顏色的 hex code 色碼。

Alwane 提供了一種簡單且直觀的方式來獲取網站的整體配色方案,對於需要參考與學習色彩資訊的使用者來說是一個非常有用的工具。