
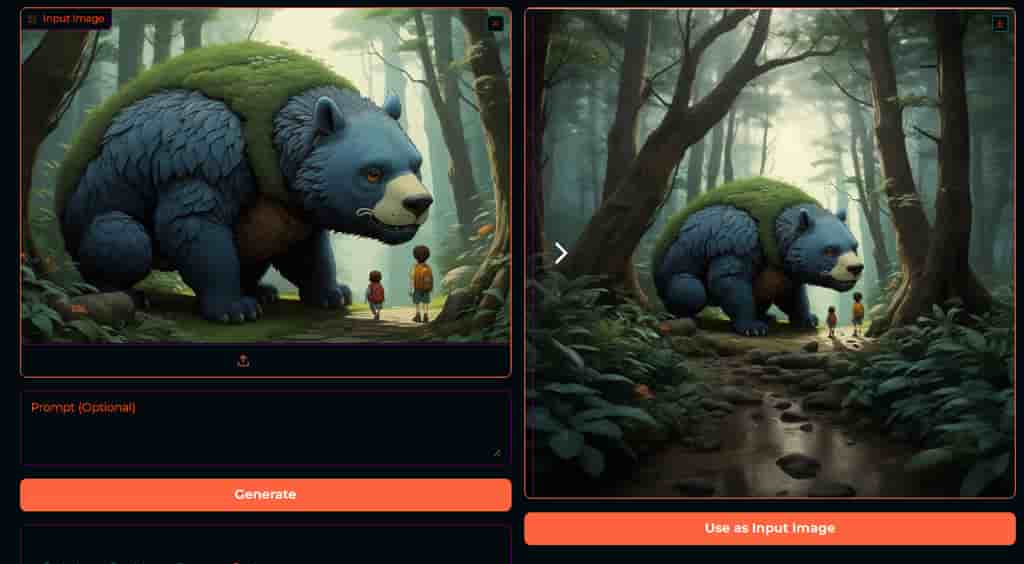
Image Magic 是一個透過 Outpainting AI 技術,自動將圖像的邊界向外延伸,補充缺失內容,同時保持圖片整體風格和語境的一致性的免費線上工具。該工具特別適合處理因調整圖片尺寸比例而產生的空白區域問題,讓圖片轉換更加自然流暢。Image Magic 支援多種圖片比例調整,包括常見的 16:9、1:1 以及直向 9:16 圖片轉為橫向 16:9 的應用場景。例如,當將一張直向 9:16 的照片改為橫向 16:9 時,通常會出現左右兩側空白的情況,但透過 Image Magic,工具會自動運用 Outpainting 技術延展圖片上下及兩側的內容,並確保延展部分與原圖風格無縫融合。