
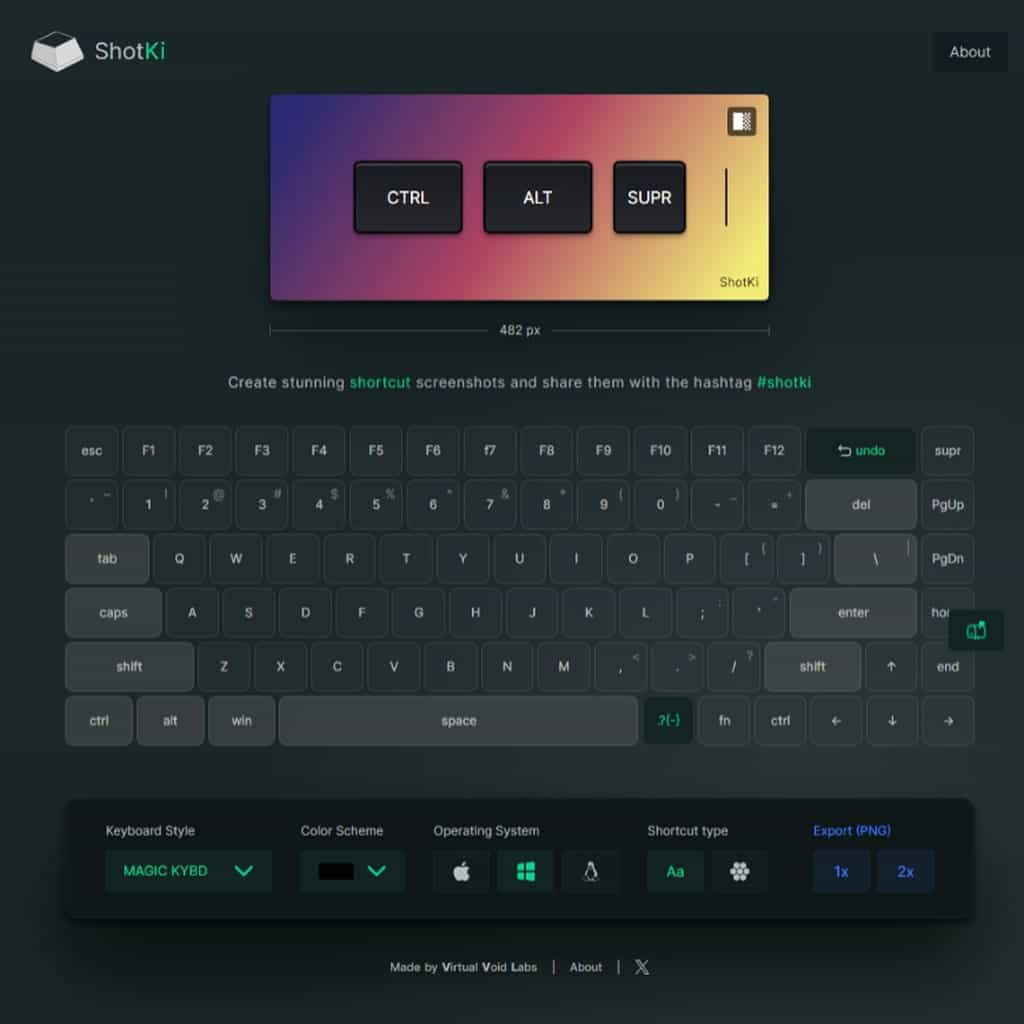
ShotKi 是一個專為 Windows、Mac 和 Linux 作業系統設計的鍵盤快捷鍵圖片產生工具,可讓使用者輕鬆製作具有視覺感受的鍵盤快捷鍵圖片。這個線上應用程式提供兩種輸入方式,一是透過實體鍵盤直接輸入快捷鍵,二是利用網站內建的虛擬鍵盤操作,產生的快捷鍵圖片可選呈現樣式、配色和尺寸,並可選擇透明背景,讓圖片更容易融入設計、簡報或文件,減少後續還需要編輯麻煩。生成的圖片最終以 PNG 格式提供,便於直接使用。ShotKi 完全免費,無需註冊帳號,也沒有使用次數限制,是一個專注於效率和便利性的實用工具,非常適合製作教學文件、分享快捷鍵小技巧或整合到各類設計中。