
雖然現在有 AI 來輔助剛踏入網頁開發領域的新手,但即便是要求助於 AI 也要對 HTML 和 CSS 需要有基本的認識才能提出,而往往最快速又具成就感的入門方式。就是參考別人寫好的程式碼,這種學習模式依然是許多前端開發者進步的關鍵。免費網站 Copy & Paste CSS 正是秉持這樣的理念,提供一個直觀又實用的 CSS 樣式庫,只需一鍵即可複製貼上,讓設計靈感與程式碼效率並行,大幅提升前端開發與學習體驗。
Copy & Paste CSS 網站收錄了多種類型的網頁元件樣式,從設計感十足的按鈕、漸層與陰影,到表單欄位、調色盤、甚至表情符號展示,應有盡有。每一項元件皆搭配實際畫面範例,使用者只要點擊即可複製對應的 CSS 程式碼至剪貼簿,免去繁瑣的設計與調整過程,快速套用在自己的專案中。不僅如此,該網站特別強調按鈕設計在使用者體驗中的關鍵角色,提供多款風格強烈又清晰導向的按鈕範例,幫助開發者打造功能明確、視覺吸睛的介面互動。
除了提供網頁元件 CSS 樣式外,Copy & Paste CSS 還收錄了來自各大知名設計框架和網路服務的元件風格。無論是 Bootstrap 的經典設計、GitHub 的簡潔風格、IBM 的 Carbon 設計系統、Mailchimp 的親和力設計、Google 的 Material Design、Tailwind CSS 的實用主義美學,還是 Microsoft 的 Fluent UI,這些業界頂尖的設計理念都能在這個平台上找到對應的實作範例。網站都有地提供連結,讓開發者能夠深入了解這些設計系統的完整說明文件。對於想要提升設計品味或學習不同設計風格的前端開發者來說,都可以充分的利用。
如何快速複製 Copy & Paste 所提供各類元件的 CSS 樣式
1.進入 Copy & Paste CSS 網站後,可以看到所提供的🛎️ Buttons、👻 Box-shadows、⌨️ Form inputs、🌈 Color palettes 及 🔥 Emojis 等網頁元件類別與輔助工具,使用者可以自行切換。

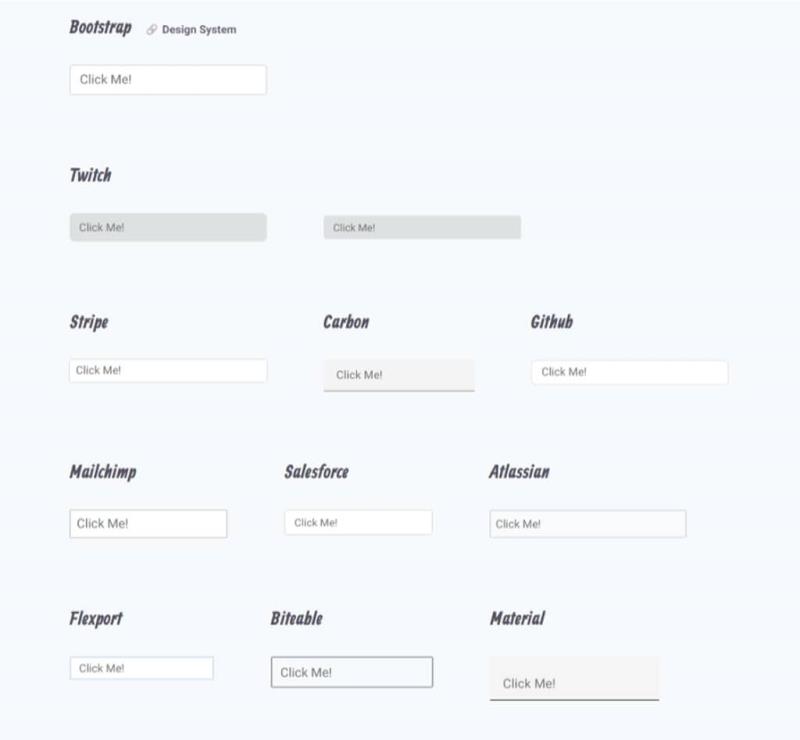
2.每個元件都有實際的範例供參考,包括它的顏色、樣式和框架或是網路服務名稱,以⌨️ Form inputs 來說,可以看到各種風格,點擊後看到效果且順帶複製其 CSS 樣式到剪貼簿。

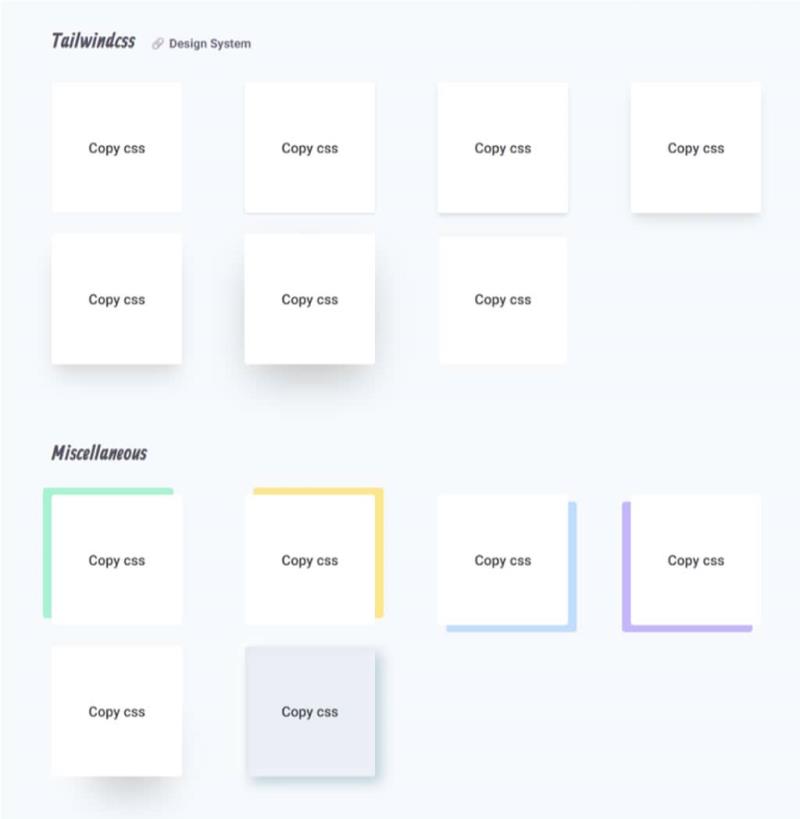
3.在👻 Box-shadows 會看到各種陰影呈現的實際效果,一樣可以快速點選看效果順便複製 CSS,另外,若有標示「Design System」可連結到這個設計系統的首頁以取得完整的說明。

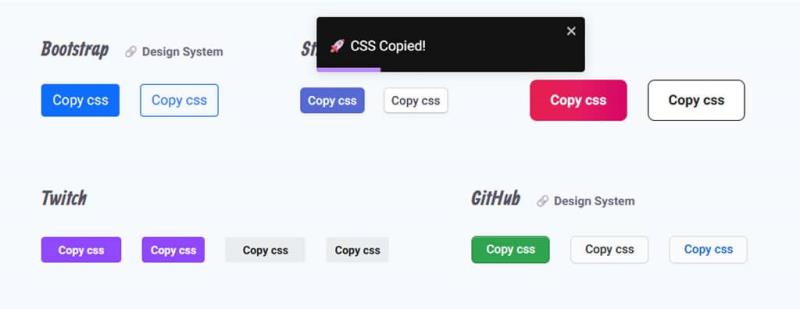
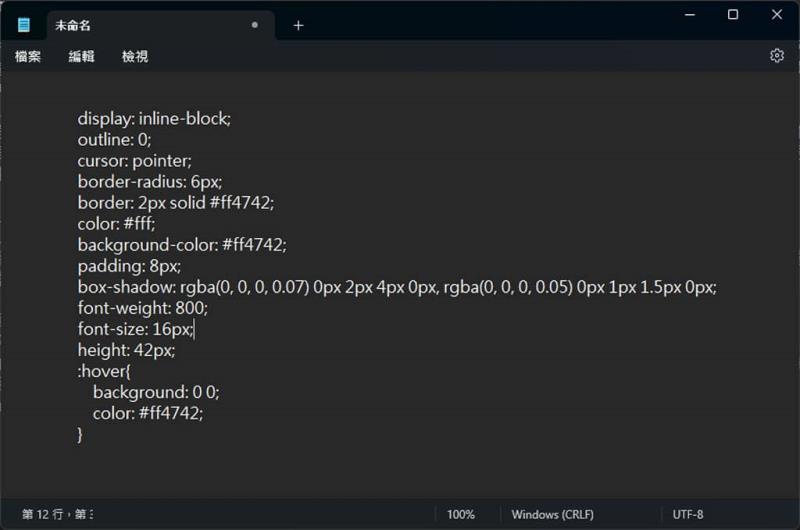
4.CSS 複製到剪貼簿後會有訊息提示。

5.貼到記事本上來看,應該就是命名後即可應用到網頁內。

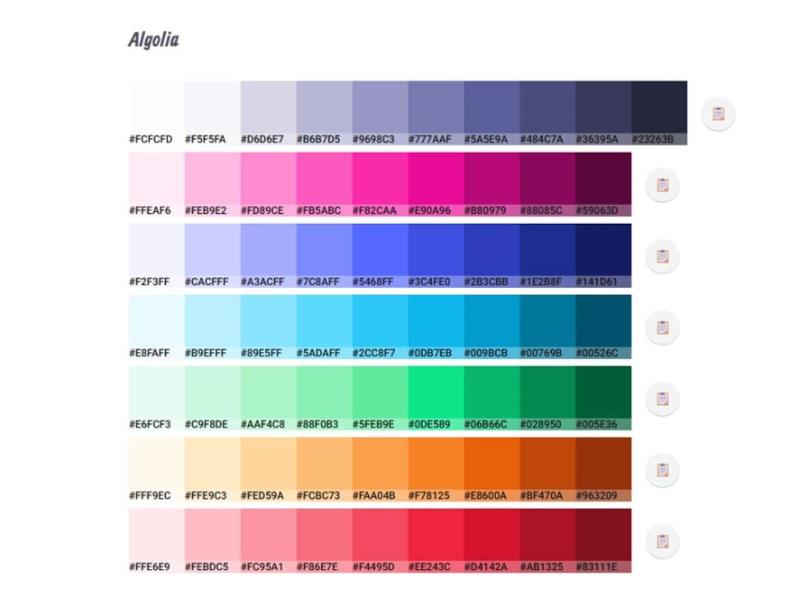
6.最後的 🌈 Color palettes 及 🔥 Emojis 可以快速查詢色彩代碼與插入 Emojis 符號。

對初學 HTML 及 CSS 樣式表的使用者來說,參考別人給出的 Code 是非常有效率的學習方式,而 Copy & Paste CSS 正是一個結合學習與實作的絕佳平台。無論是臨時需要設計靈感、想快速套用設計樣式,還是想進一步理解各大設計系統的實際應用方式,這個網站都能提供即時且實用的 CSS 解決方案。