
當瀏覽網頁時,瀏覽器的分頁上通常會顯示網頁的標題,同時也會顯示該網頁的代表圖示,稱為 favicon 。要讓網頁顯示這個代表圖示,您需要在HTML中使用 <link rel="icon" href="your-favicon.ico"> 標籤,並指定該圖示的路徑。雖然在尺寸方面沒有硬性規定,但通常會使用方形的圖示。所以,當製作完成的圖示,要產生各類相應尺寸供網頁使用時,可以透過「favicon.zip」這個網站來製作。
favicon.zip 是一個免費的線上工具,主要功能是幫助使用者快速產生各種尺寸與圖檔格式的網頁代表圖示圖標,預設情況下,favicon.zip 可以產生十種不同尺寸大小的圖示檔案,且還可以透過設定選項選擇更多尺寸、Chrome Android圖片和webmanifest 檔案,整體來說非常方便,且操作過程也只需要把圖片上傳到 favicon.zip 網站後就能快速產生相關檔案,並且壓縮為 .zip 壓縮檔讓使用者下載使用,甚至可自動產生相關程式碼,方便直接複製到網站上應用。
使用方式:
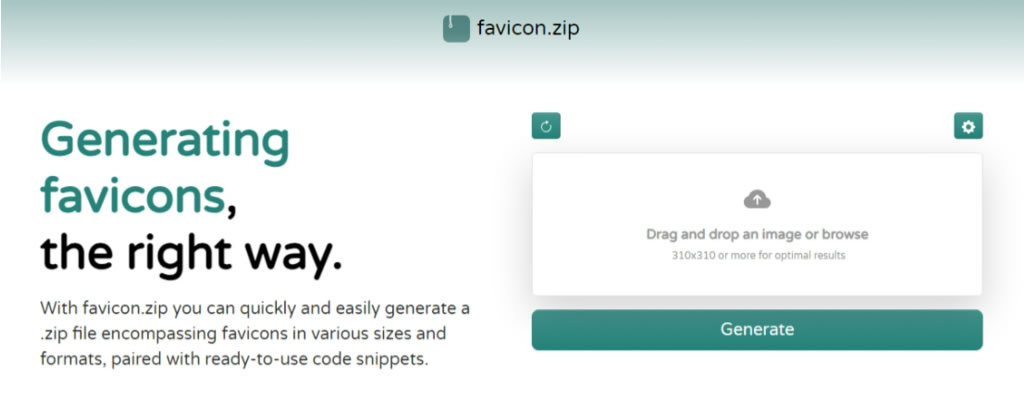
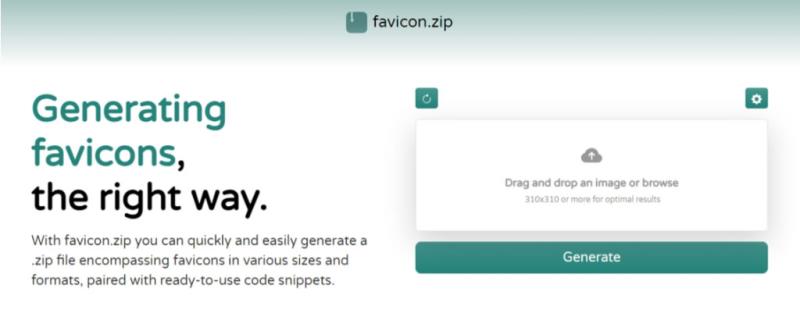
1.進入到「favicon.zip」後,可看到右側方框中的說明,最佳製作各類尺寸的圖示是 310x310。將圖片使用滑鼠拖曳到有 Drag and drop an image or browse 字樣框處或點擊雲端上傳圖示來選擇圖片。

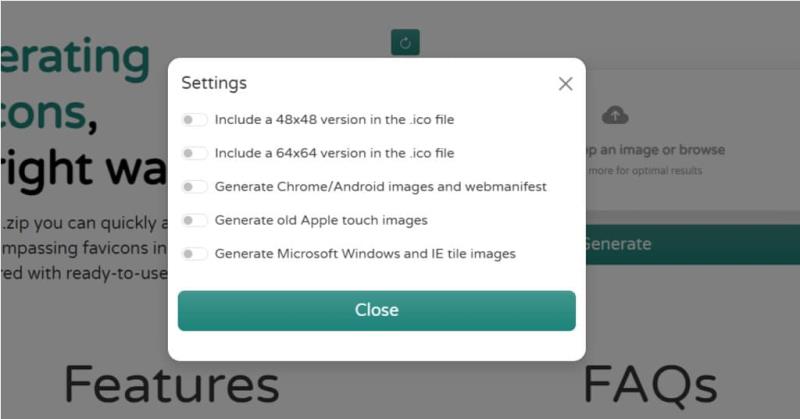
2.點擊字樣框處右上角的齒輪圖示符號按鈕,可以設定取得更多尺寸。完成設定後按「Generate」按鈕,就會開始產生,並自動下載成 .zip 壓縮檔。

- 產生 48×48 的 .ico 檔案。
- 產生 64×64 的 .ico 檔案。
- 產生 Chrome/Android 圖片和 webmanifest 檔案。
- 產生 Apple touch 圖片。
- 產生 Microsoft Windows 和 IE 特殊磚圖片。
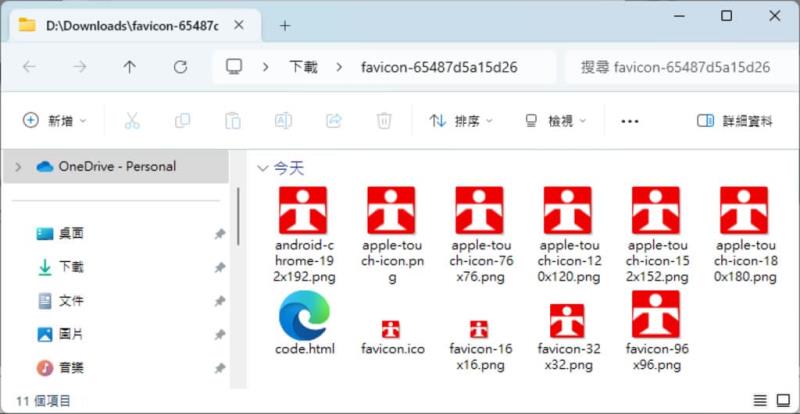
3.解壓縮所下載的檔案。

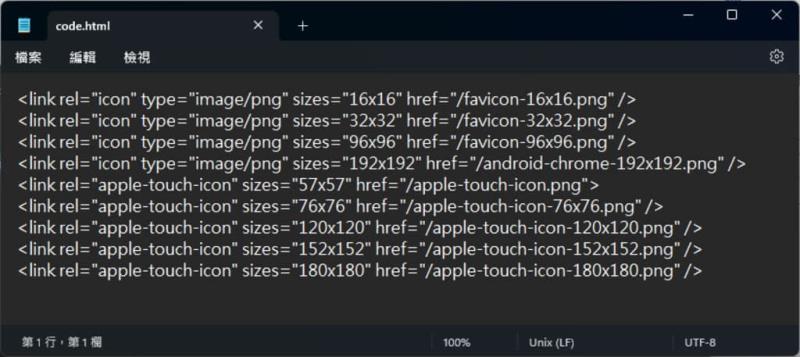
4.除了有各種尺寸的圖示檔案,還有 code.html 檔案,可使用記事本開啟,複製內容到要應用的網頁內即可使用(不要忘記相關圖示也要複製過去)。

在圖形編輯軟體產出圖示圖檔後,要產出這些尺寸的圖示雖不難,但有 favicon.zip 工具的協助就能快速整合到網頁。