
Handy Arrows 是一個專門收錄手繪 Arrows(箭頭)、Doodles(塗鴉)、Infographic(資訊圖表) 和 Illustrations(插圖)的圖像素材網站,所有內容均由知名設計師 DaryaKro 精心創作。其中,網站的手繪箭頭插圖尤為出色,不僅風格多樣、細節生動,還擁有豐富的形狀與變化,極具辨識度。網站內所有素材均以 SVG 向量格式提供下載,使用者可自由調整尺寸,滿足不同設計需求。此外,這些素材還可即時轉換為 React 元件,讓開發者能快速將其應用於各種前端專案或應用程式中。Handy Arrows 所有素材採用 CC BY 4.0 授權,使用者可免費下載並應用於個人或商業用途,但需標示來源以符合授權要求。
免費可商用!支援 SVG 下載與 React 元件轉換的手繪素材庫
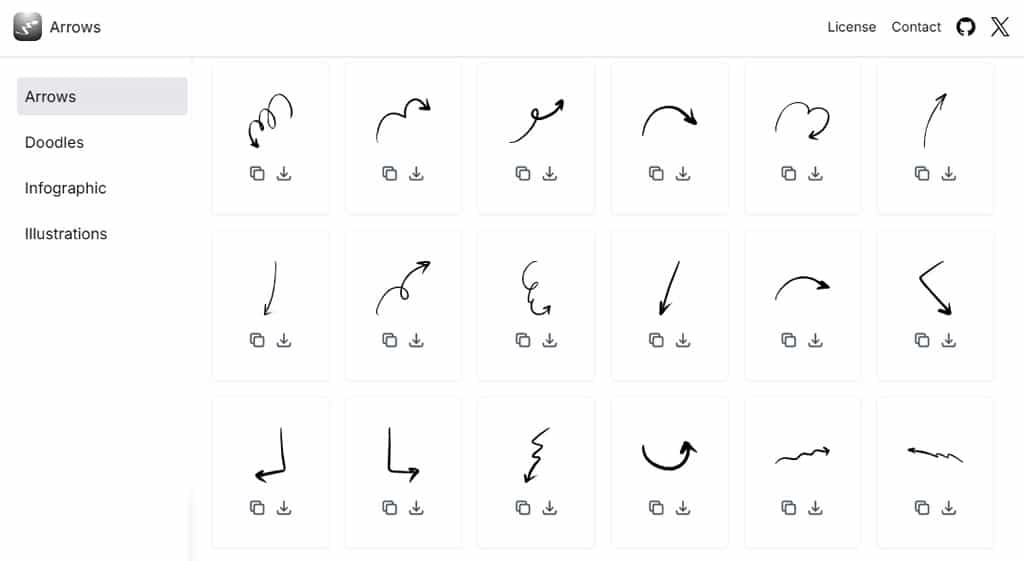
1.進入到 Handy Arrows 網站,頁面左側有列出插畫分類,預設會在 Arrows 分類。

2.下圖則是歸類在 Doodles 類型內的部分圖檔。

3.每個插畫圖示方格下方都會有「複製」與「下載」兩個圖示按鈕,點選複製還會出現「React Comp.」 及「SVG 」 可選 ,如果點選下載則會直接下載成 SVG 向量圖檔。

4.頁面上方的「License」可讓我們更了解 Handy Arrows 網站內的插圖其授權規範。

Handy Arrows 的插畫類型雖然不算豐富,但每一件作品都展現了精緻的設計感,特別是其獨具特色的手繪箭頭插圖,更是讓人一見傾心。無論是設計師還是開發者,這些素材都是值得收藏並隨時運用的資源。