
Heroicons 是一款由 Tailwind CSS 團隊設計的開源免費 SVG 圖示庫,專為前端開發者提供靈活、易於使用的圖示解決方案。除了支援通用的 SVG 向量格式,Heroicons 更為 Vue 和 React 等熱門 JavaScript 框架提供專用的安裝指引與元件封裝,開發者只需幾步即可快速將圖示整合到前端項目中,無需額外設計或調整,顯著提升開發效率與設計一致性。
Heroicons 圖示庫目前包含 361 款設計精美的圖示,覆蓋常見應用場景(如導航、按鈕、狀態指示等),並提供描邊(Outline)與填充(Solid)兩種風格及 Mini 與 Micro 尺寸,讓設計更加靈活。與許多付費圖示庫不同,Heroicons 採用 MIT License,用戶不僅可以免費使用於個人項目,還能在商業項目中合法應用,完全無版權限制。
提供免費 SVG 圖示,支援 Vue、React 等框架,適用於個人與商業項目
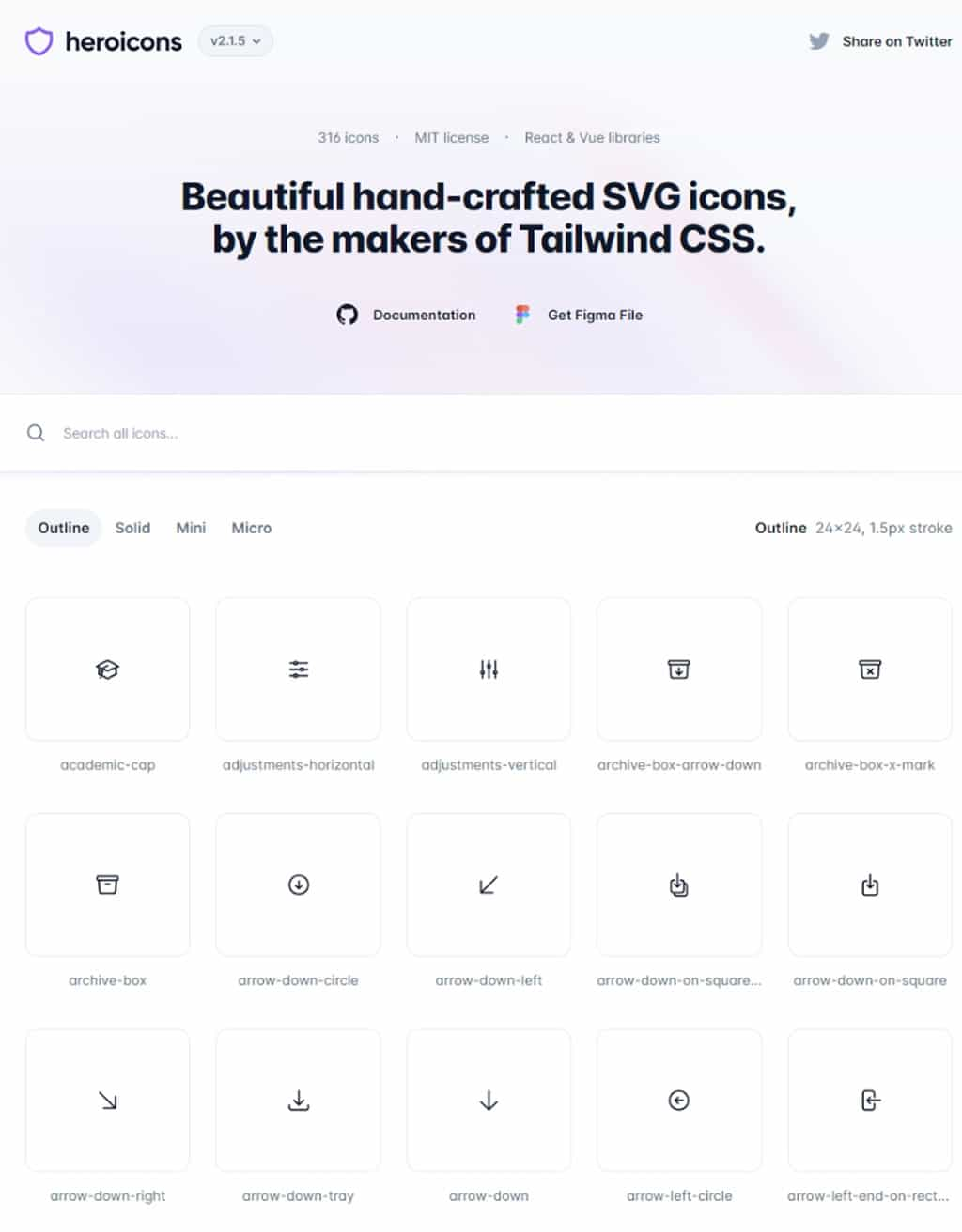
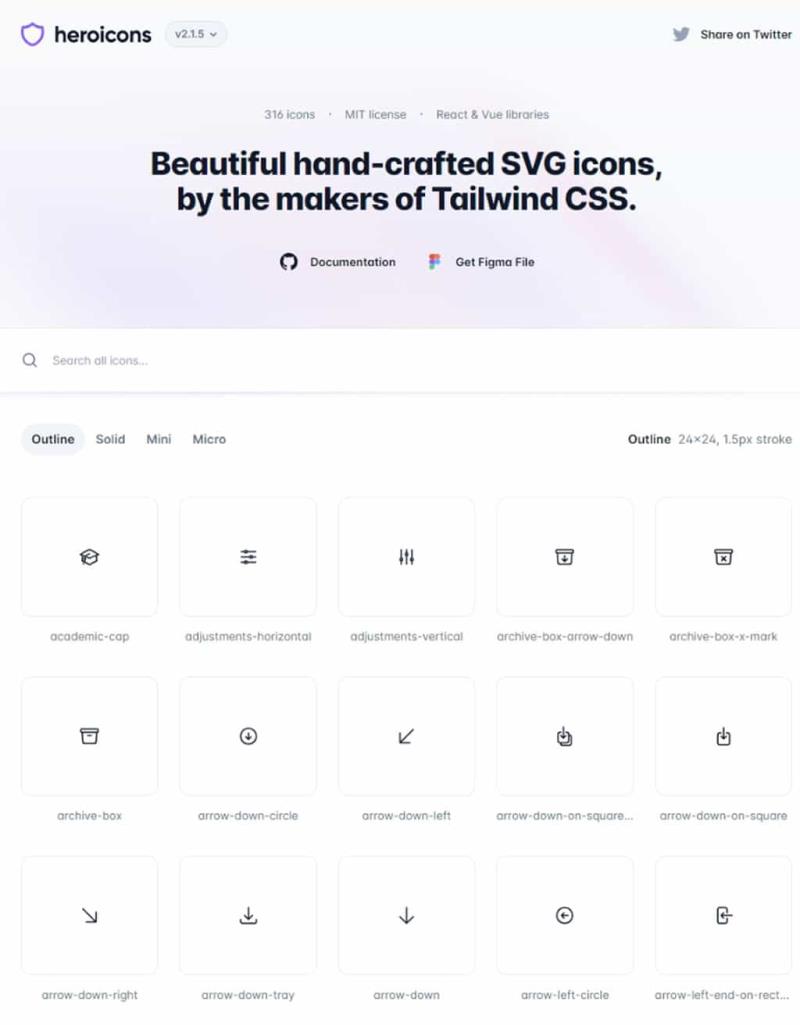
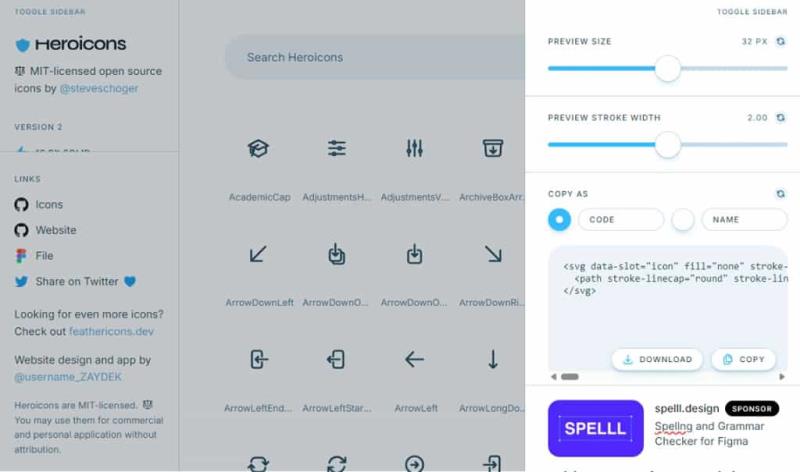
1. 進入 Heroicons 網站,除了可以用關鍵字搜尋相關圖示外,也可以直接瀏覽數量不多但精緻的圖示。

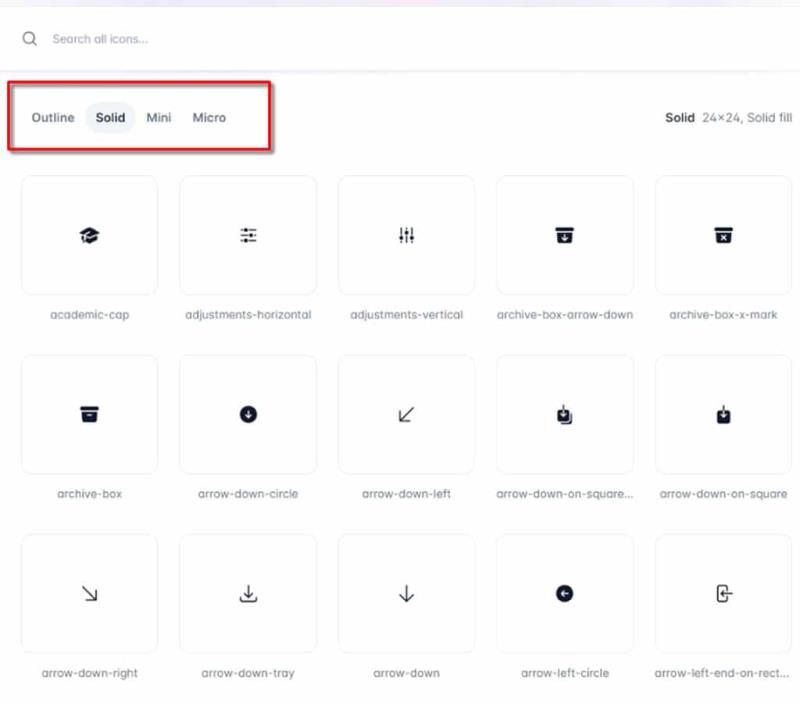
2. Heroicons 提供描邊(Outline)與填充(Solid)兩種風格,並支援 Mini 與 Micro 兩種尺寸供使用者選擇。

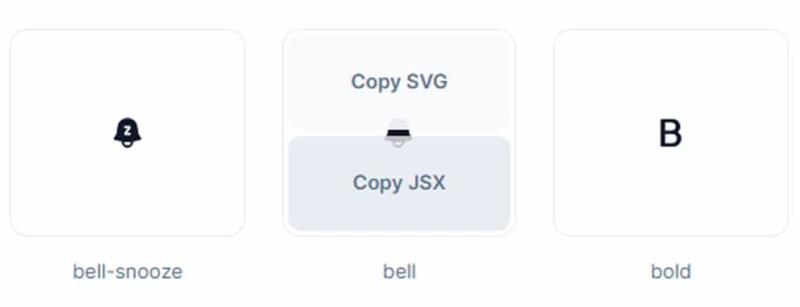
3. 將滑鼠游標移到圖示上方,即可選擇複製 SVG 或 JSX 程式碼。

4.另外,如果需要更多 Heroicons 的開發細節,可以進入到 https://heroicons.dev/ 網站來了解。

Heroicons 是一套免費且開放原始碼的圖示庫,採用 MIT 授權協議,因此您可以放心地將其應用於個人和商業項目,無需擔心版權限制。不論是用於快速構建前端界面,還是提升設計的一致性與美觀性,Heroicons 都能成為開發者和設計師不可或缺的利器。