
無論使用何種語言進行網站開發,其最終數據的呈現還是要透過 HTML 及 CSS,而要學習 HTML 及 CSS 語法,網路上像是 W3Schools、MDN Web Docs 及 FreeCodeCamp 都是可以運用的資源,更何況現在還有生成式 AI,如 ChatGPT 或是 Bing AI 輔助,只要能清楚地描述需求,應該都能取得可供應用的語法。
HTML CSS TOOLS 網站,則是將網頁上常用到的 CSS,例如 Text Formatting、Layout、Background、Borders 及 HTML 會用到的 Embedding、Form 等做出範例,而這些範例會提供參數讓用戶可以自行更改,每次更改就會反應到範例,讓用戶可以透過範例學習,而這些都會產生相對應的 HTML 及 CSS 語法,複製就可以使用。
除了上述的產生器外,HTML CSS TOOLS 還提供 Robots.txt Tools、Section Separators、Code Beautifier 及 Placeholder Text Generator 等工具,讓網站從建置、運行到維護都能有很好的參考,使用 HTML CSS TOOLS 工具,不用註冊完全免費。
如何使用 HTML CSS TOOLS 產生 HTML 及 CSS 語法?
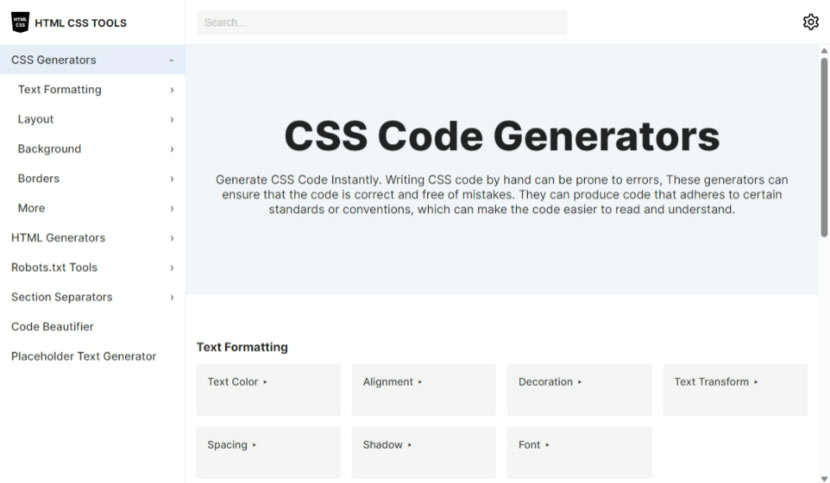
1.進入 HTML CSS TOOLS 網站,左側為功能列,包含 CSS Generators、HTML Generators、Robots.txt Tools、Section Separators、Code Beautifier 及 Placeholder Text Generator 各大項,將其展開後,便可以看到所提供的各類範例。

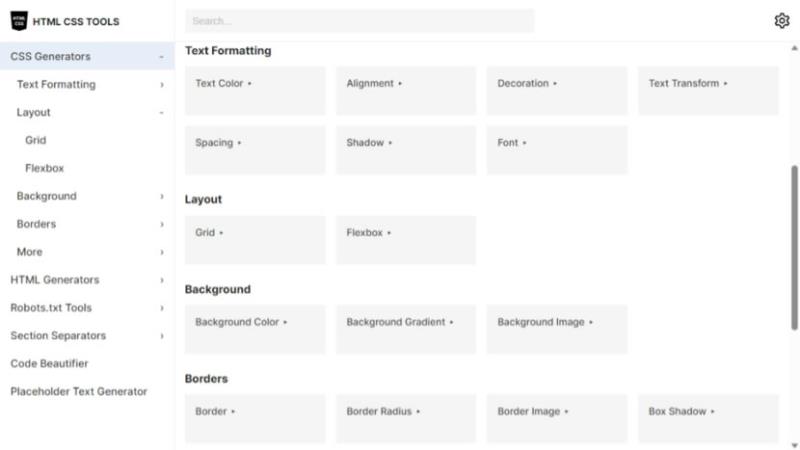
2.展開 CSS Generators,我們可以看到其歸類,每個類別內均有範例可供參考與實作。

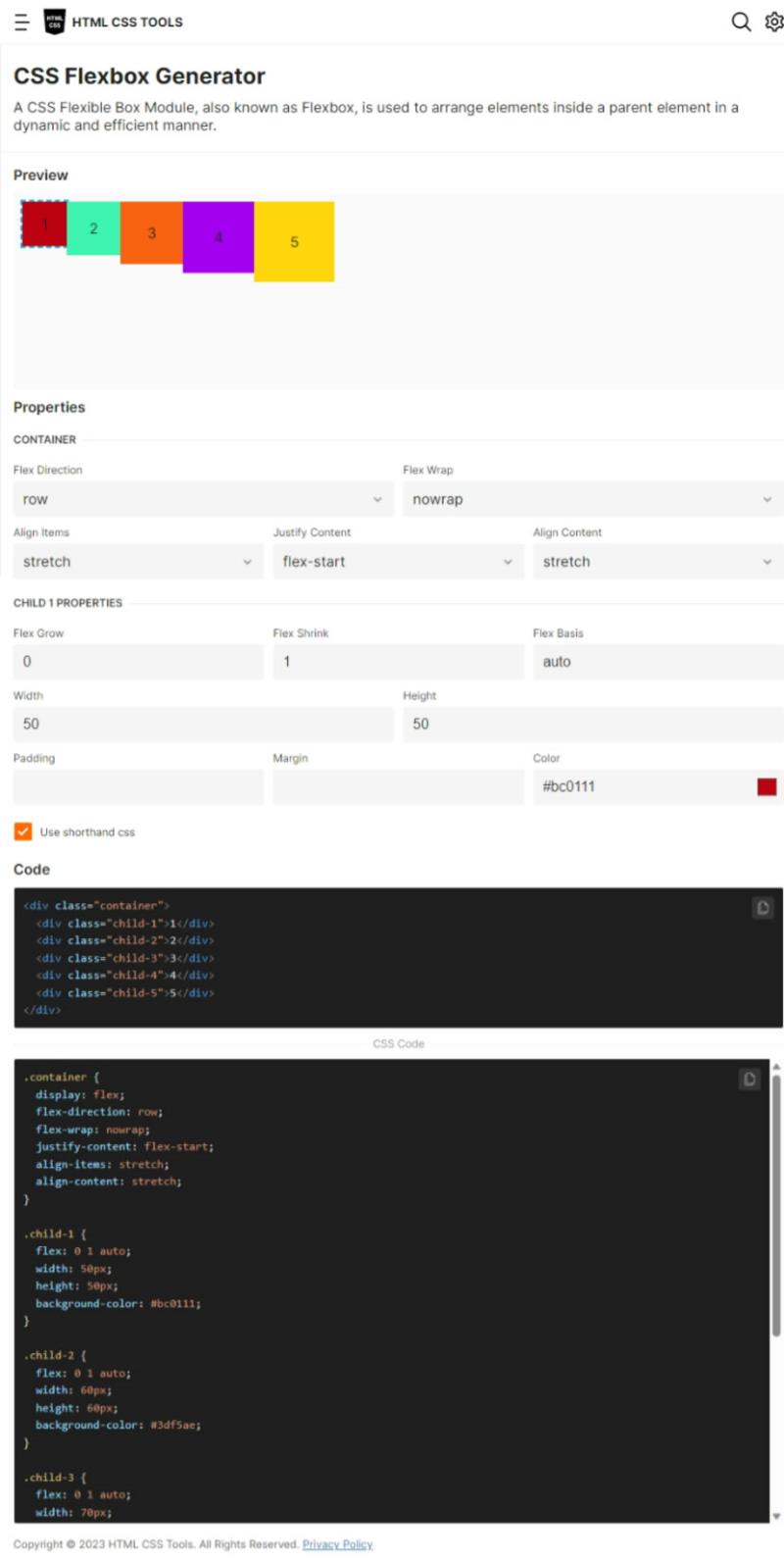
3.以 Layout 內的 FlexBox 為例,我們可以直接修改所提供的參數列,藉此改變屬性值,而每次屬性值改變都會直接套用到範例,下方則會直接產生 CSS 及 HTML 語法,讓用戶直接可以複製使用。

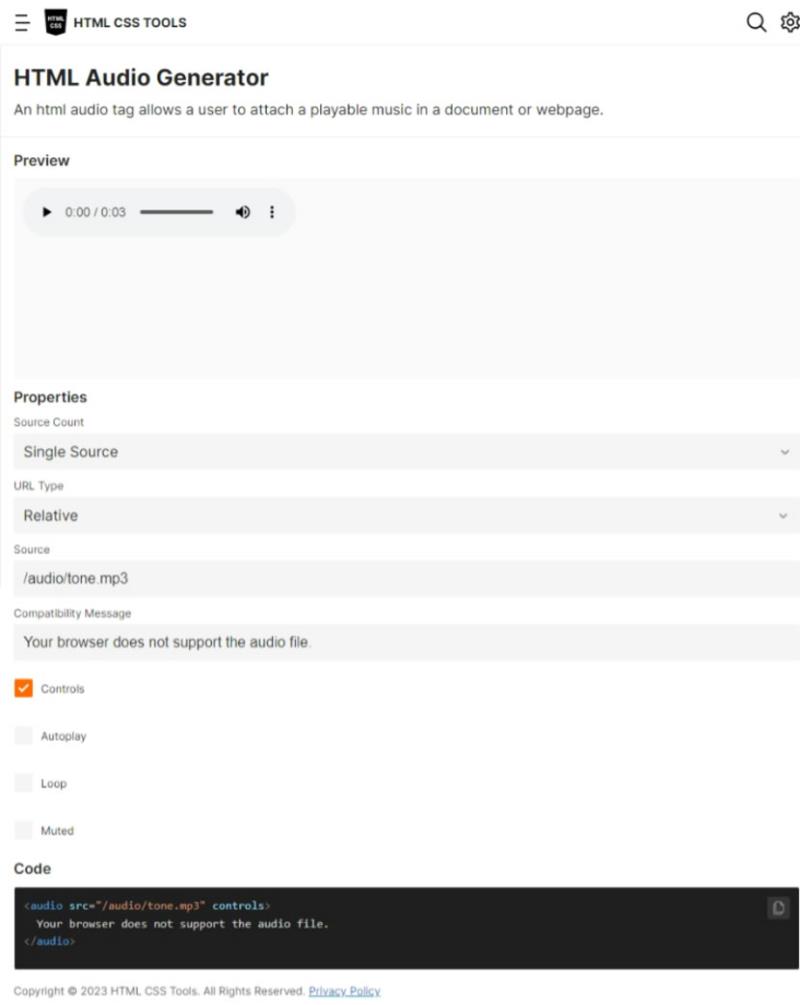
4.HTML Generators 及其餘項目,大部分都是如此操作。

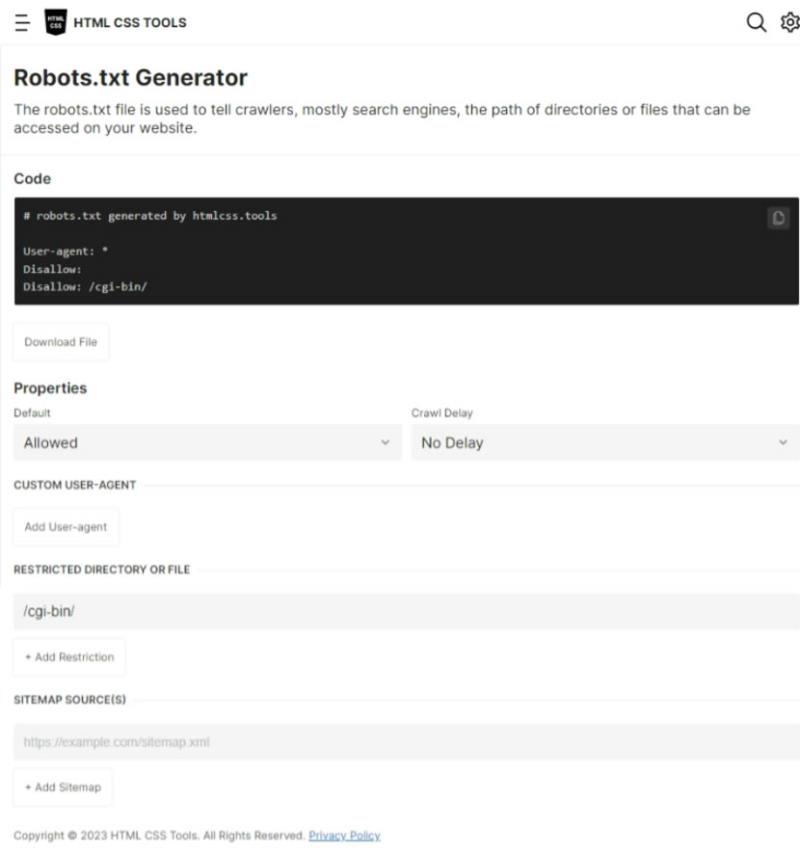
5.另外,HTML CSS TOOLS 還提供可用於控制網絡爬蟲(Web Crawlers)用的 Robots.txt 檔案產生器。

整體而言,HTML CSS TOOLS 所提供的各項產生器,都是網站開發常會用到的項目,透過範例就可以直接學習與運用