
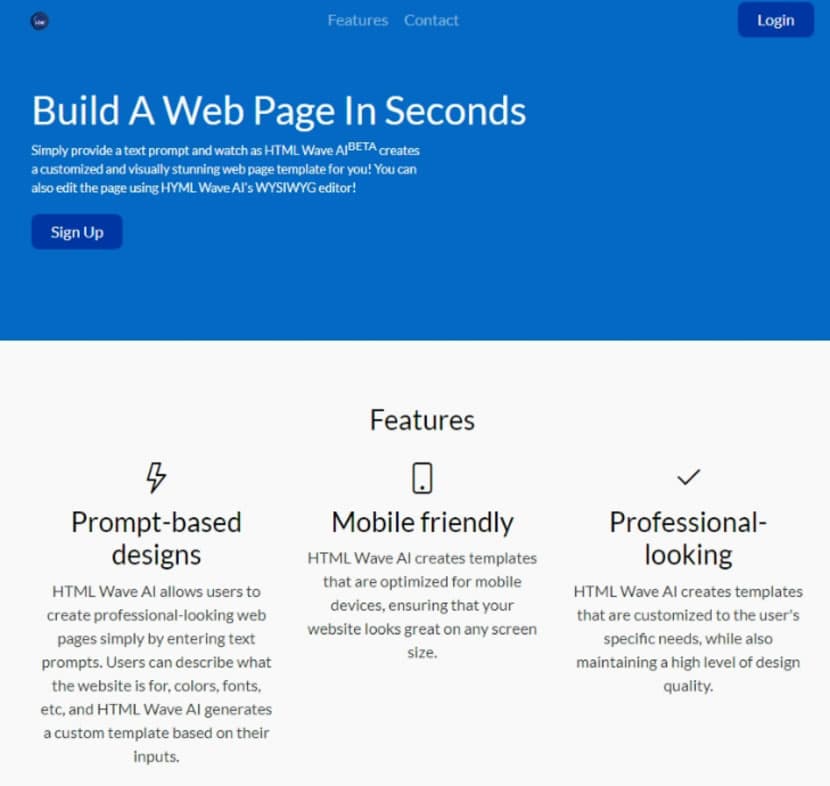
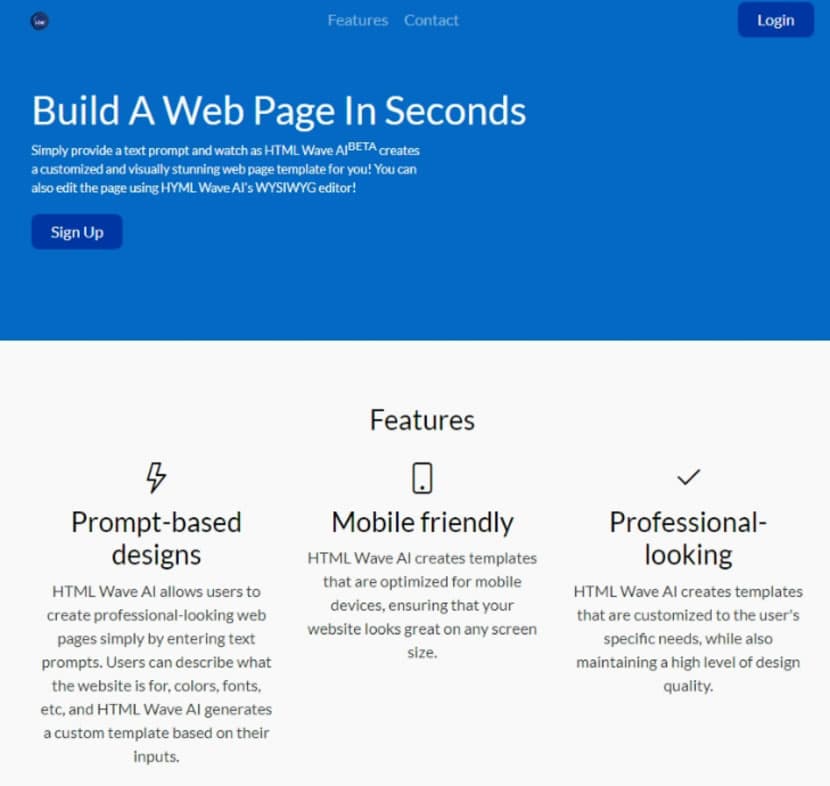
網路上有很多提供網頁模板的網站,不論付費與否,運用網頁模板都可讓開發者加快開發的時間,如果都找不到理想中的模板可以套用,可以來試試 HTML Wave AI 這個可用 AI 產生網頁布局的免費網站。
使用 AI 輔助寫程式碼、文章、簡報和產圖,可以大幅提高效率。那麼,如果我們想利用 AI 來生成網頁布局,該怎麼操作呢?HTML Wave AI 是一個非常有用的網站,它讓用戶可以用文字描述他們想要的網頁布局,然後直接生成相應的 HTML 及 CSS 語法和 JavaScript 程式碼,而這些生成的語法與程式碼符合自適應網頁設計(Responsive web design,RWD),並且我們可以在線上即時預覽網頁效果。
使用 HTML Wave AI 打造網頁模板的關鍵在於文字描述的準確性,雖然該平台不支援中文,但我們仍然可以借助翻譯軟體來完成操作。使用HTML Wave AI需要進行註冊,並且每天限制生成次數為10次。
如何使用 HTML Wave AI 產生網頁布局?
1.欲使用 HTML Wave AI 網站服務,需先註冊。

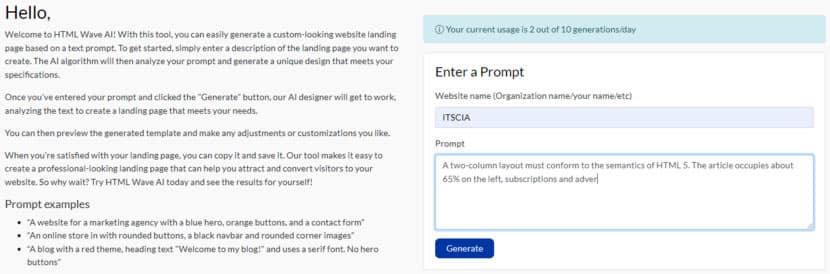
2.完成註冊後,我們便可以在 Enter a Prompt 處,輸入所需要的參數,Website name (Organization name/your name/etc) 輸入網站名稱,Prompt 處輸入網頁布局描述。

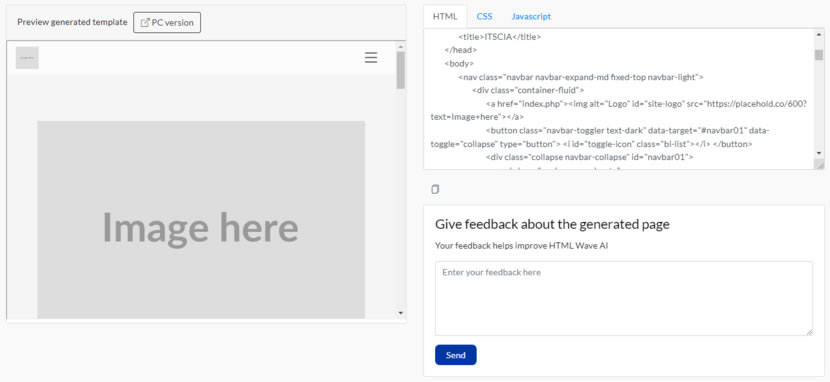
3.按「Generate」按鈕 AI 就會產出符合文字描述網頁結構,其中包含左側網頁在行動裝置預覽時的網頁效果及右側中的 HTML、CSS 及 Javascript。

4.網頁在行動裝置預覽時的效果,可以看出連 Menu 都幫你建立好了。

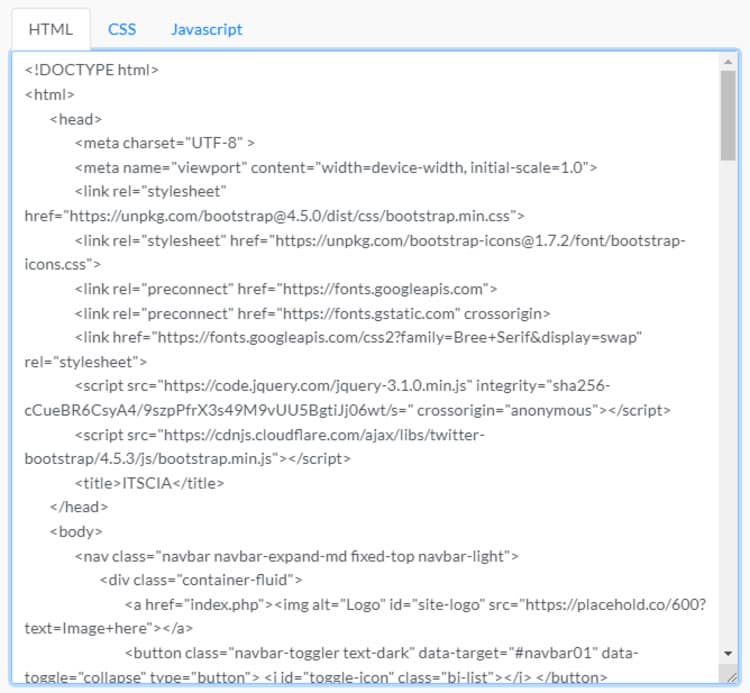
5.HTML 語法。

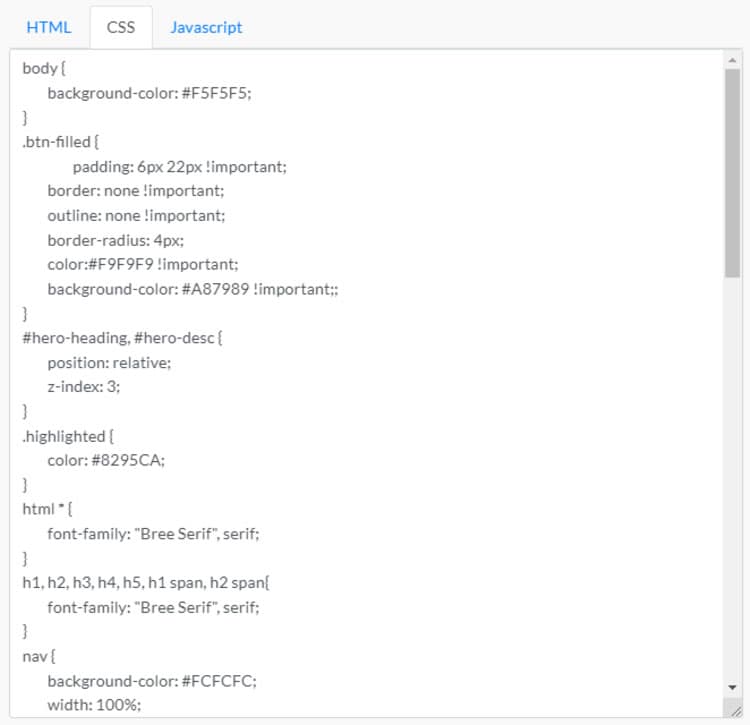
6.CSS 語法。

7.JavaScript 程式碼。

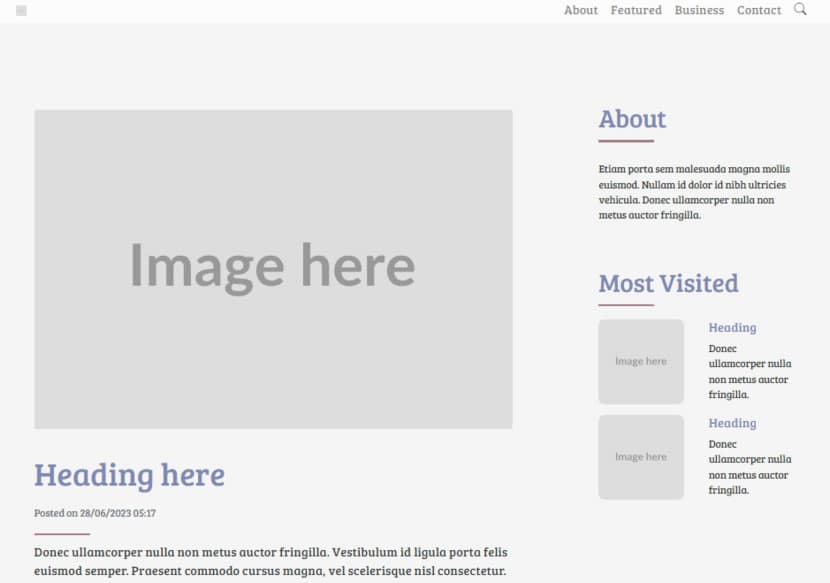
8.也可切換到 PC 螢幕預覽。

利用 HTML Wave AI 建立網頁布局相當方便且速度相當快,重點就是如何使用文字精準的描述出所要的網頁結構,另外,HTML Wave AI 有每日產生 10次的限制。