
Iconify Design 是一個提供超過 150,000 個開放原始碼的 SVG 向量圖示網站。根據說明,這些圖標圖示在使用上並無特殊限制。使用上除了可以下載單個 SVG 圖示在 HTML 內使用外,亦可以集成到像是 Vue、Svelte 或是 Lit 等 Web 框架內使用。另外,為求運用可以更為靈活,Iconify 的每個圖示圖標都有簡易編輯器,可以更改圖示的顏色、尺寸、方向或旋轉,讓圖示的運用會更加方便。
對於圖標圖示來說,使用傳統的 png、jpg 或 bmp 圖檔常會遇到縮放性問題。這些位圖格式的核心是像素,因此放大或縮小會導致像素失真,使圖片變得模糊或出現鋸齒狀效果。相較之下,SVG 是向量圖形,以數學公式表示圖像,在縮放時不會失真,保持圖片的清晰度和品質。因此,對於需要頻繁縮放的圖標圖示,使用 SVG 格式是一個不錯的選擇。
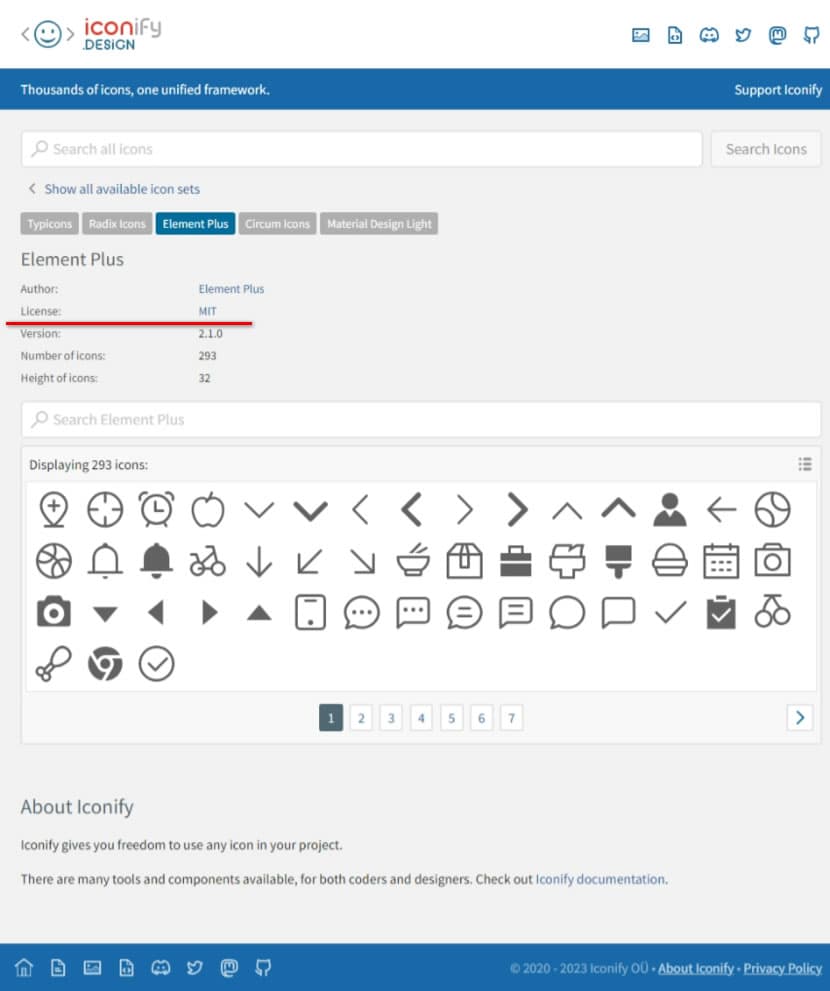
Iconify Design所提供的 SVG 向量圖示在使用上並無特殊限制,根據說明,大部分均採用 MIT license,但仍有部分是使用 Apache 2.0 或 GPL 2.0 授權,取用時,請留意圖示集內的 License 說明。
如何下載與使用 Iconify 所提供的 svg 向量圖示?
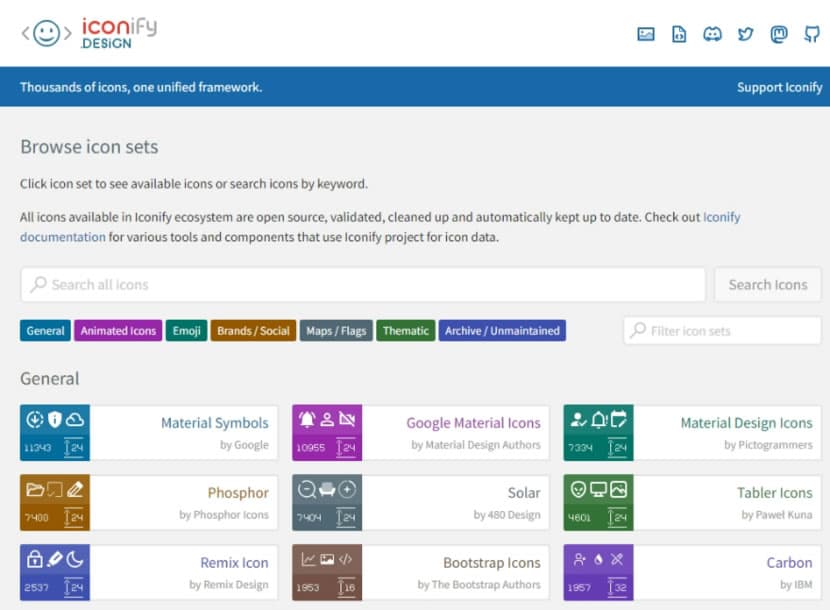
1.開啟 Iconify Design網站,點擊「Browse Icons」 就可以開始選擇圖示

在這裡除了可以瀏覽每個圖示集內所提供的 ICON,亦可以輸入關鍵字來搜尋。

2.每個圖示集均有提供其採用的 License 及作者、版本等相關資訊。

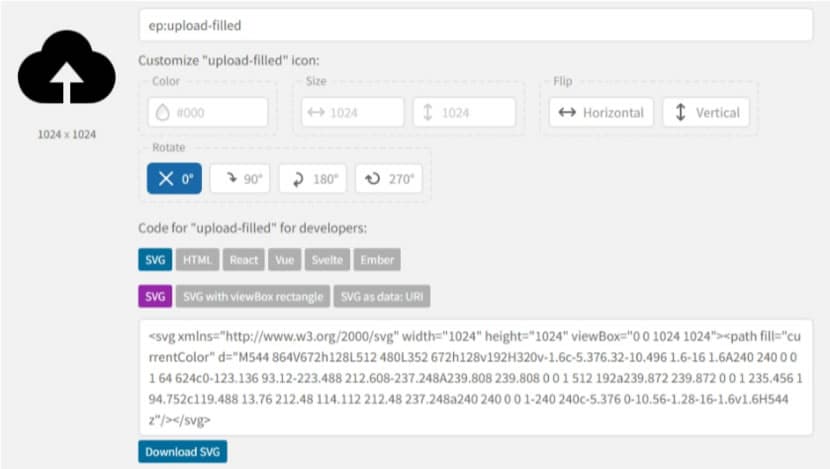
3.點擊圖示後,可以對圖示進行包括顏色、尺寸、翻轉或旋轉在內的編輯,最後,可以點擊「Download」下載 svg 圖檔,或直接複製 svg 語法貼到要應用的 HTML 檔案內即可。

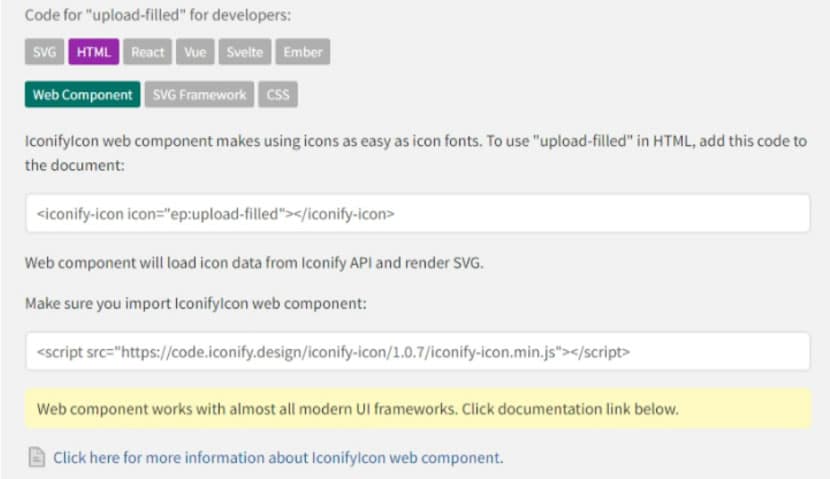
4.如果不知道怎麼用,也不用擔心,點擊要使用的 Web 組件,如果是原始的 HTML 就會告訴你在 Web Component、SVG Framework 或是 CSS 裡面要怎麼用。

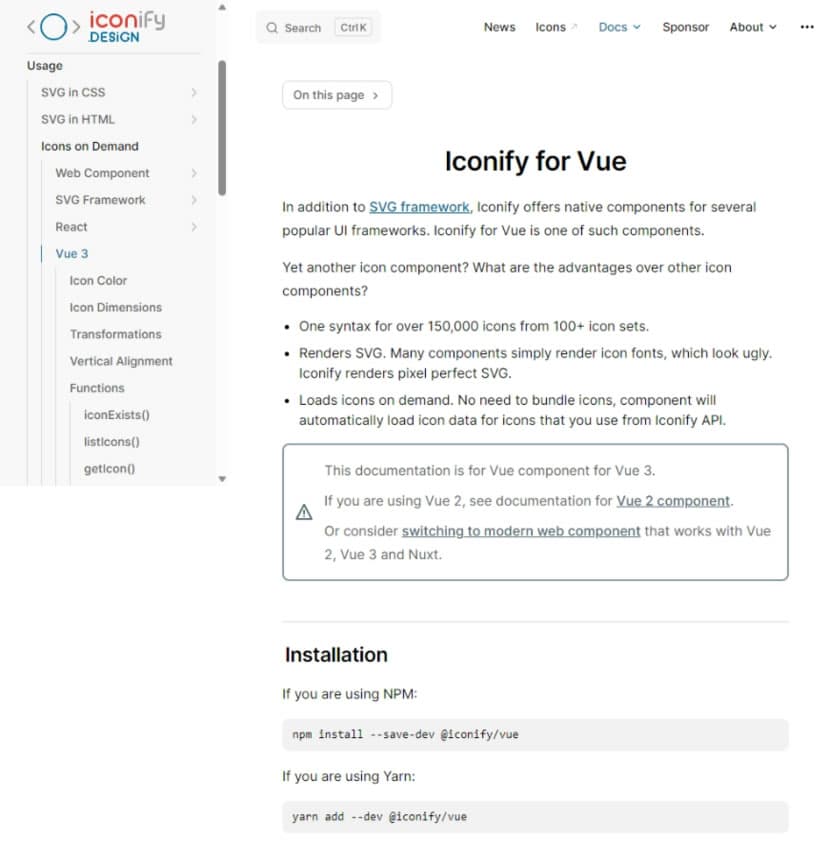
5.Iconify 提供很詳盡的使用手冊,如果想將 Iconify 的圖示集成到 Web 框架內使用,可以參考。

整體來說,Iconify 所提供的圖示超過 150,000 個圖示,且多數是使用 MIT 授權,在運用上,每個圖標都可利用編輯器先行編輯顏色、尺寸成成品後,再行運用,而在使用上,除了,直接使用 HTML 或是 CSS 之外,亦可以集成由 JavaScript 所製作的 Web 框架內,相當靈活。