
要在網站中嵌入其他網址頁面或 YouTube 影片,可以來試試【IFrame Generator】這個免費的線,只需貼上網址,就能自動產出 HTML iframe 語法或 YouTube 內嵌(Embed)碼。這個介面簡單、上手快速的 iframe 產生器,提供兩大實用功能:其一是生成通用 iframe 程式碼,另一則是針對 YouTube 影片所設計的內嵌嵌入碼。使用者只需輸入目標網址,接著依需求調整寬度、高度、邊框、滾動條等選項,馬上就能複製可用的語法,完全免去手動撰寫 HTML 的麻煩,非常省時又方便。
除了基本功能外,IFrame Generator 還支援即時預覽嵌入效果,並提供 responsive 響應式 iframe 選項,讓嵌入內容能自動適應各種裝置螢幕,無論是手機、平板還是桌機都能完美呈現。不論你是經營 WordPress 網站、Blogger 部落格,還是架設個人教學平台,這款工具都能派上用場。唯一要注意的是,被嵌入的網頁必須允許 iframe 顯示,若有設定 X-Frame-Options 限制,則無法成功載入內容。
想嵌入網頁或 YouTube 影片?試試這款免費 IFrame 語法產生器
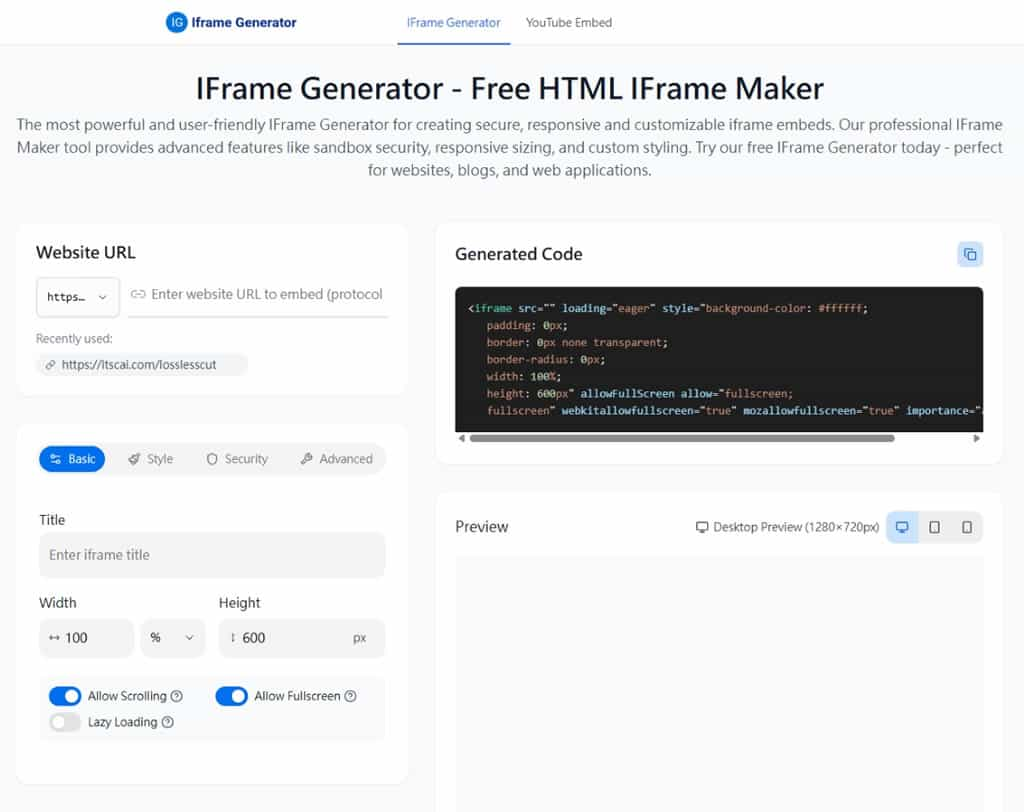
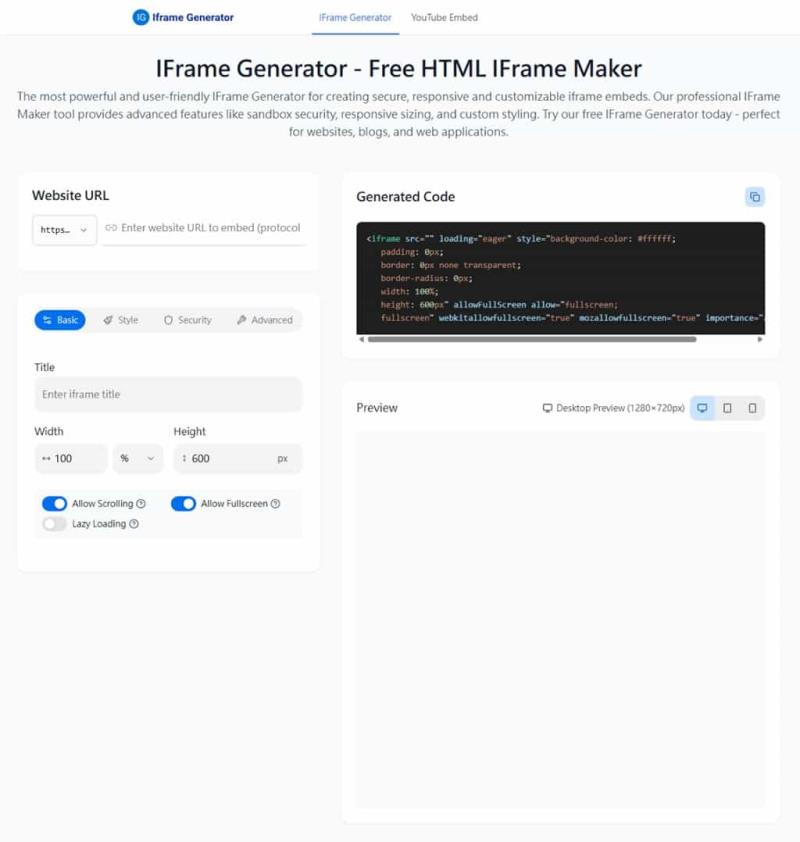
1.進入 IFrame Generator 網站後,可在頁面上方切換「IFrame Generator」或「YouTube Embed」兩項功能,預設會顯示在「IFrame Generator」的設定畫面。

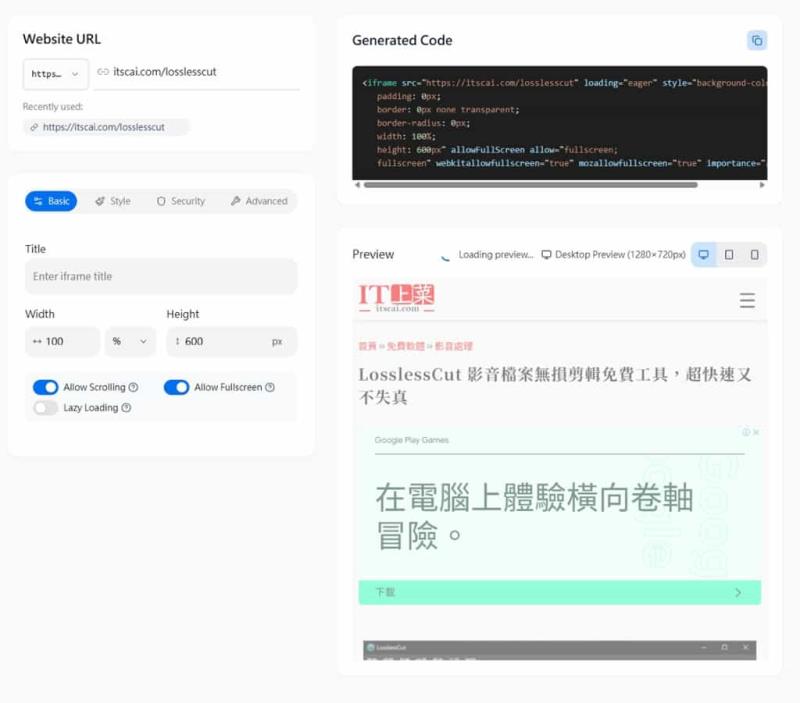
2.以「IFrame Generator」來說,只要輸入要嵌入的網址,就可以以預設的樣式產生 HTML iframe 語法及在不同設備實際嵌入網頁後的效果預覽,複製產生的語法立刻就可以貼到網頁內使用。

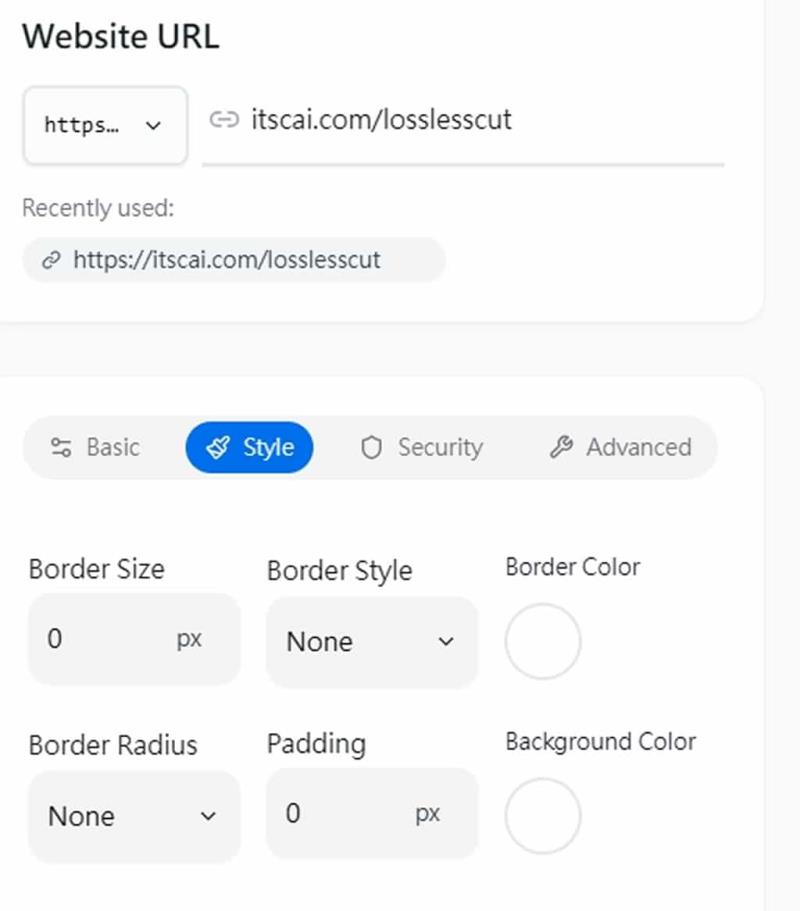
3.再輸入網址的下方,還有 Basic、Style、Security 及 Advanced 等選項可供切換並調整相關參數,讓 iframe 可以更貼近自己網站風格。

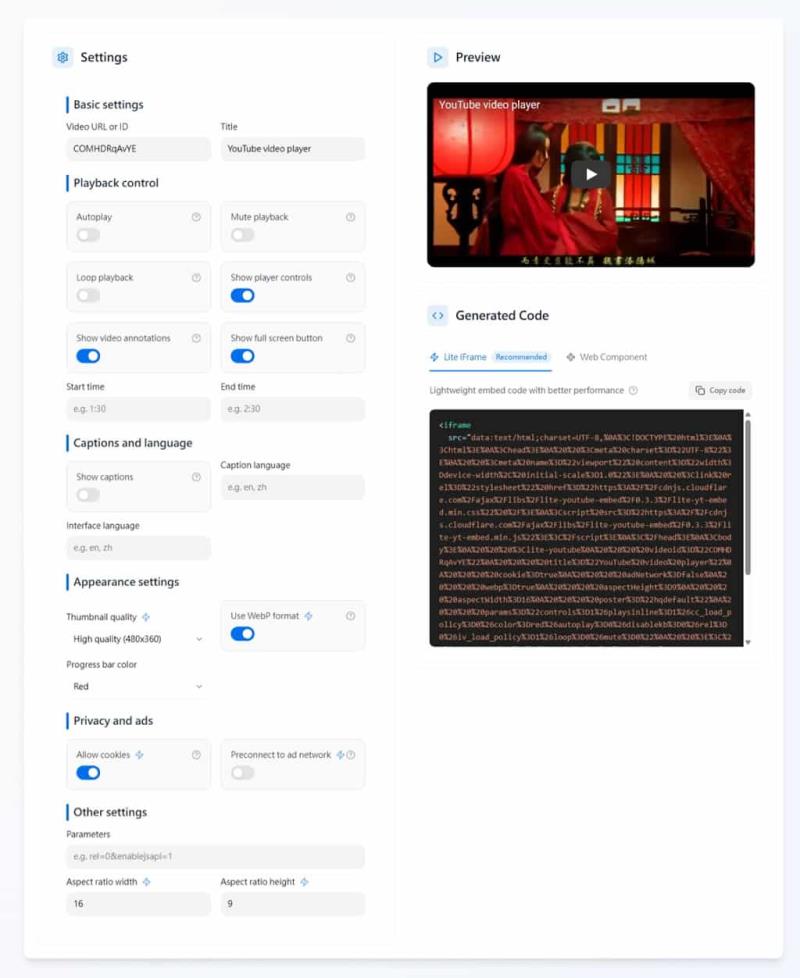
4.要嵌入 YouTube 影片可以切換到「YouTube Embed」功能,在 Video URL or ID 輸入影片網址,再調整所提供的各項參數即可完成。

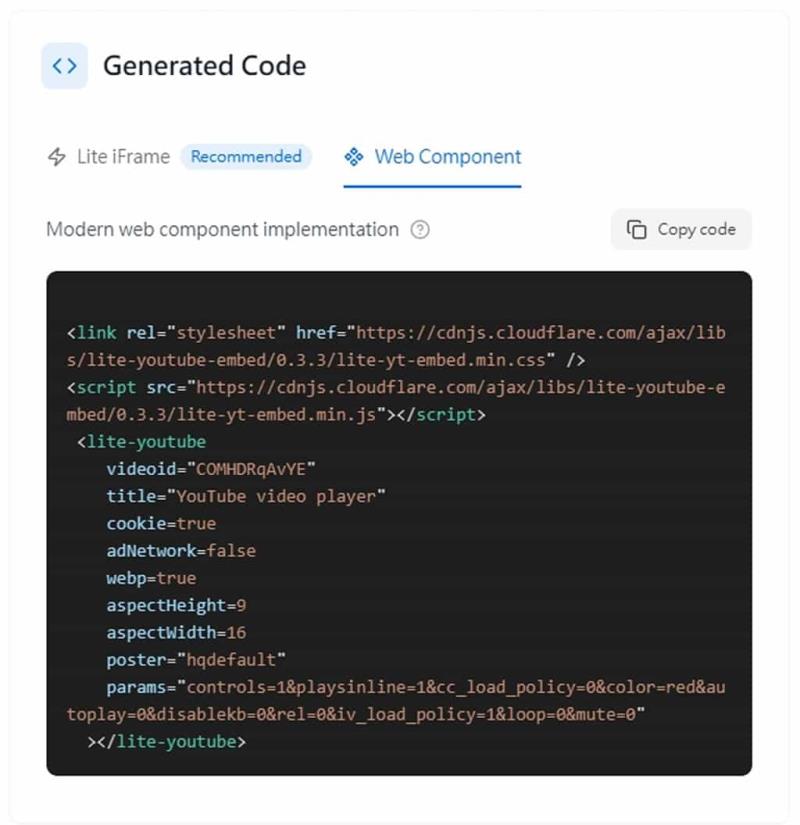
5.另外,「YouTube Embed」還提供 Web Component 可以使用。

要使用 IFrame Generator 線上工具時,需要注意兩個重點。首先,被嵌入的網址若設定了 X-Frame-Options 標頭(例如 DENY 或 SAMEORIGIN),將無法顯示在 iframe 中,這是出於網站安全性的限制,並非工具本身的問題。其次,若希望嵌入的內容能在手機、平板等不同裝置上自動調整尺寸,建議勾選「響應式(Responsive)」選項,確保畫面在各種螢幕上都能良好呈現。