
在網頁設計中,圖片常被限制在一定的寬度內,以確保網頁排版,避免破壞網頁整體的視覺效果。即便是高解析度圖像也僅會顯示在網頁上的一個小框架中,因此很難欣賞圖像或查看其細節。因此,為解決這個問題,無論是 Edge 或是 Chrome 瀏覽器,都能使用滑鼠右鍵點擊圖片,然後利用「在新分頁中開啟圖片」功能,開啟一個新分頁來縮放圖片。而微軟的 Edge 則保留原有的「在新分頁中開啟影像」功能外,在滑鼠右鍵功能表中,增加一個「放大影像」功能,也可以將滑鼠游標移到圖片上方後,按兩次「Ctrl」鍵盤快速鍵,直接在原分頁中快速彈出檢視圖片頁面,並可以利用放大、縮小工具列來縮放圖片,這比之前僅能用新分頁來縮放圖片來的簡單且方便多了。
Edge 放大影像功能操作方式:
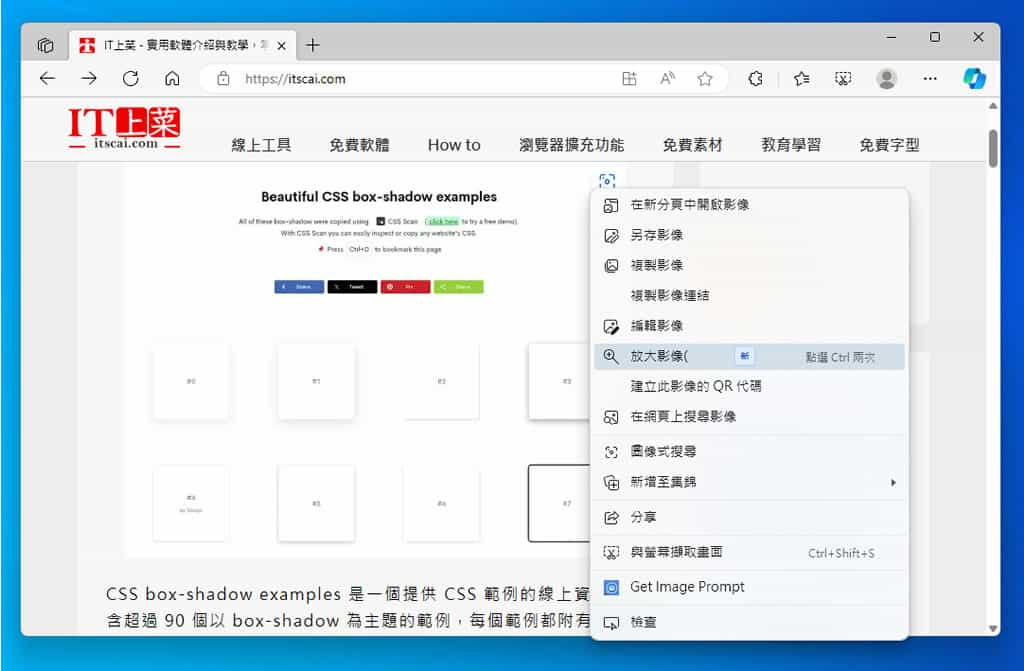
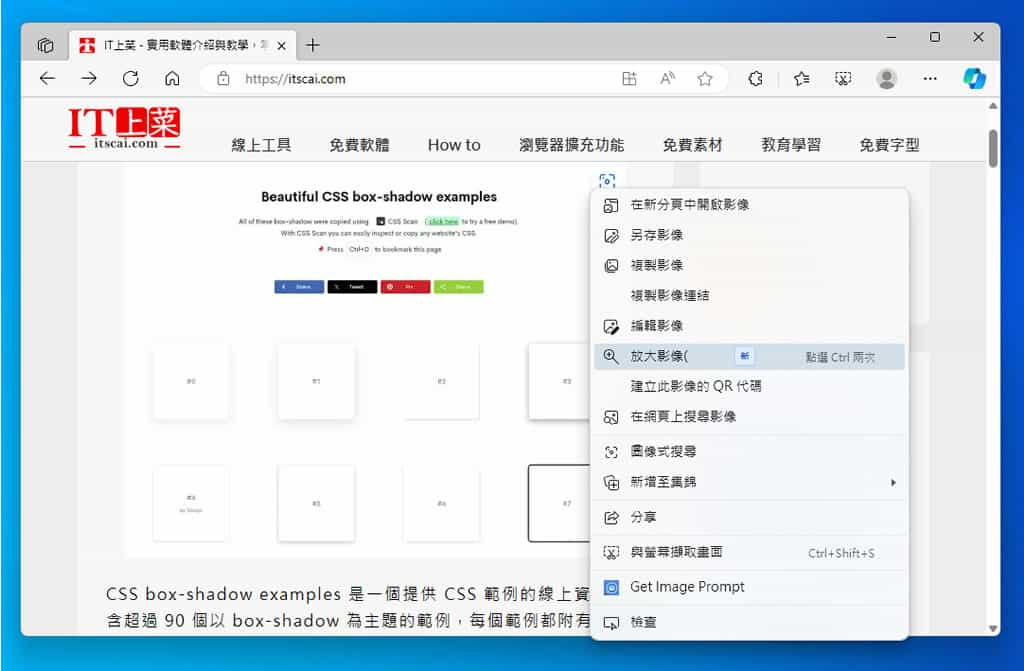
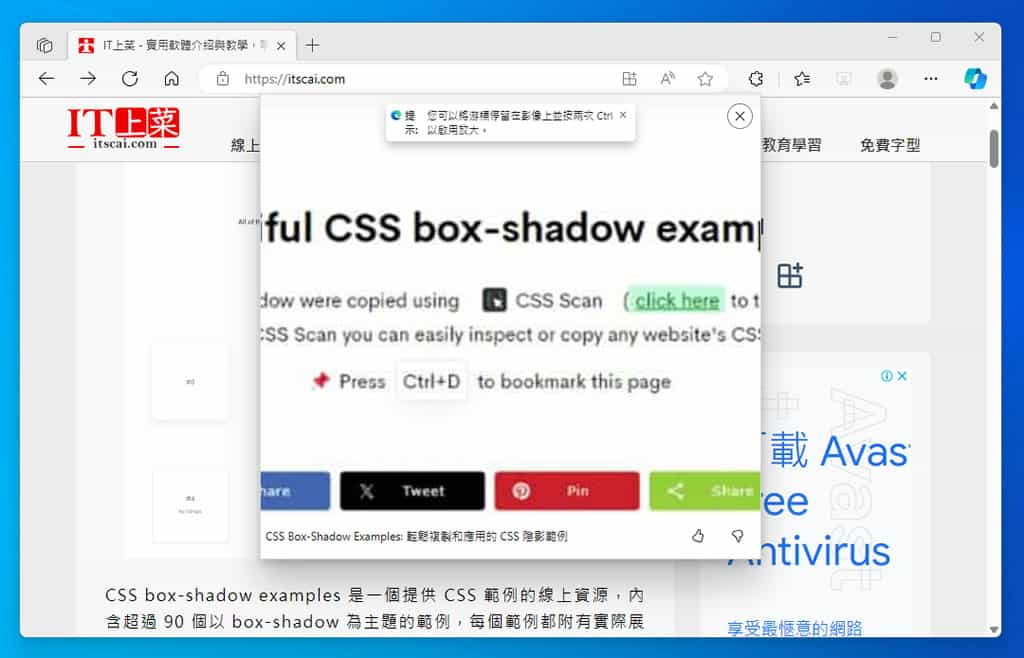
1.使用 Edge 瀏覽網頁時,如果想要放大圖片,可以使用滑鼠右鍵點擊該圖片,在快速功能表中,點選「放大影像」功能,或是滑鼠游標移到圖片上方後,點選 Ctrl 鍵盤鍵兩次。

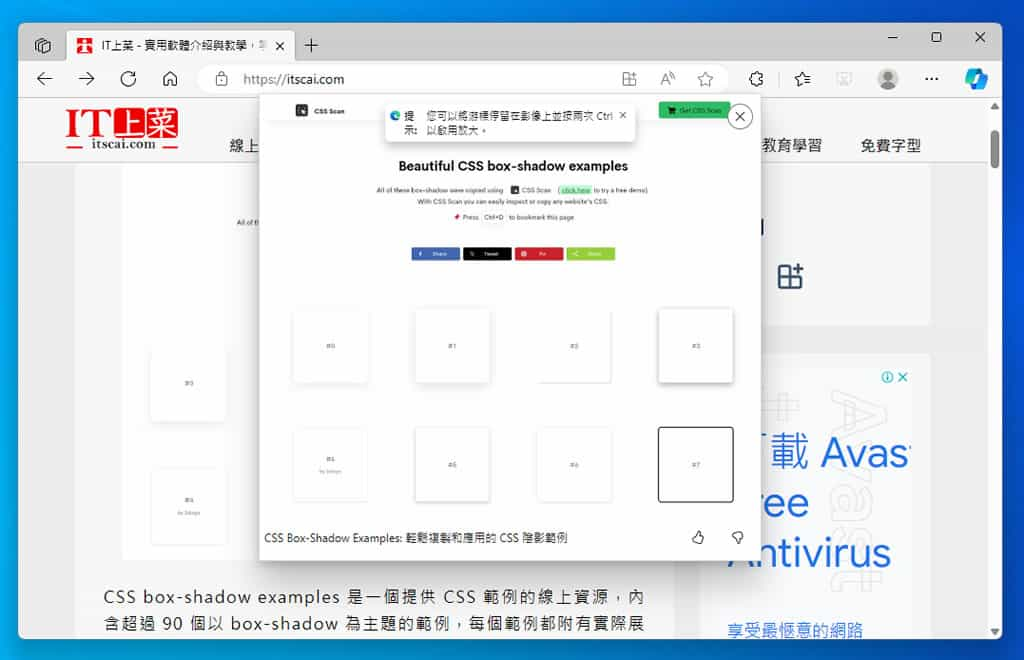
2.原分頁中就會彈出圖片頁面。

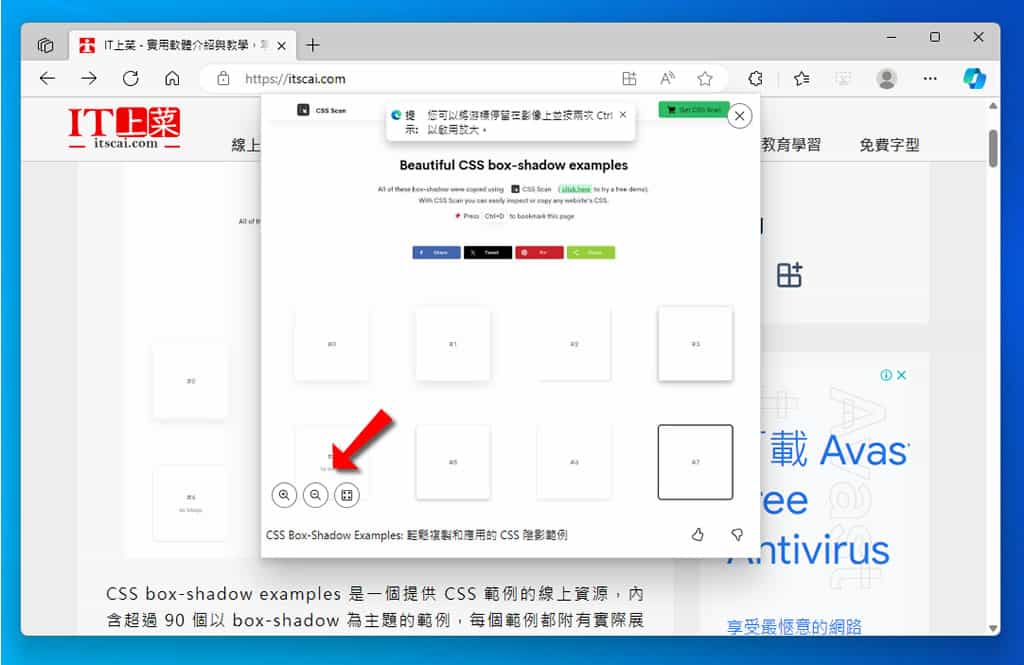
3.透過左下角的工具,可以縮放圖片。

4.放大後,還可以使用滑鼠左鍵拖動圖片要檢視的區域。

Edge 該項功能讓圖片縮放再也不必透過繁複的操作,就能在原分頁中檢視圖片,尤其是按兩次 Ctrl 鍵盤鍵的方式,更是簡便。
以下為微軟 Edge 放大影像功能介紹影片。