
Lucide 是一個免費且開放原始碼的圖示庫,其內收錄的圖示涵蓋設計、程式碼與開發、導航、社交、無障礙、帳戶、動物、箭頭、品牌等 40多種類型,收錄的圖示目前約有 1500個,這些圖示遵循相同的設計規範,不但讓圖示看起來具有相同的風格外更具有高度的可識別性。這些圖示除了提供 SVG 向量格式外,也支援多種 JavaScript 框架及工具,包括:Vanilla、React、Vue、Svelte、Preact、Solid、Angular、Icon Font 等,除此之外,還能透過 HTML 語法中的 JSX 嵌入,充分滿足不同開發工具的需求。另外,Lucide 也提供可以客製化這些圖示的工具,使用者可以透過這些工具輕鬆更改圖示顏色、描邊粗細(Stroke Width)、尺寸與開啟絕對值描邊粗細( Absolute Stroke width_)等。Lucide 圖示庫採用 ISC License,簡單來說這些圖示不但可以免費使用,還可以編輯與再分發,適合個人專案與商業用途使用。
內含超過 1,500 個高品質圖示,涵蓋 40 多種類別,支援 SVG、React、Vue 等主流框架,適合個人與商業用途
1.進入到 Lucide 圖示網站會看到圖示專案的相關介紹及說明,點擊「View all icons」即可瀏覽所有圖示。

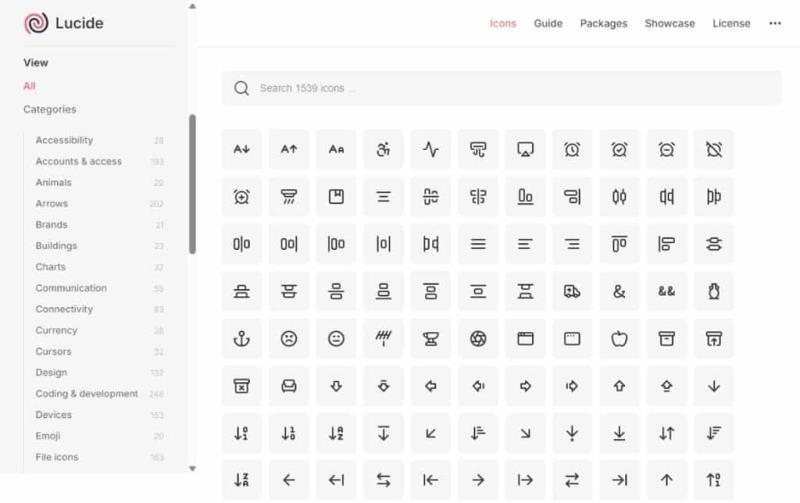
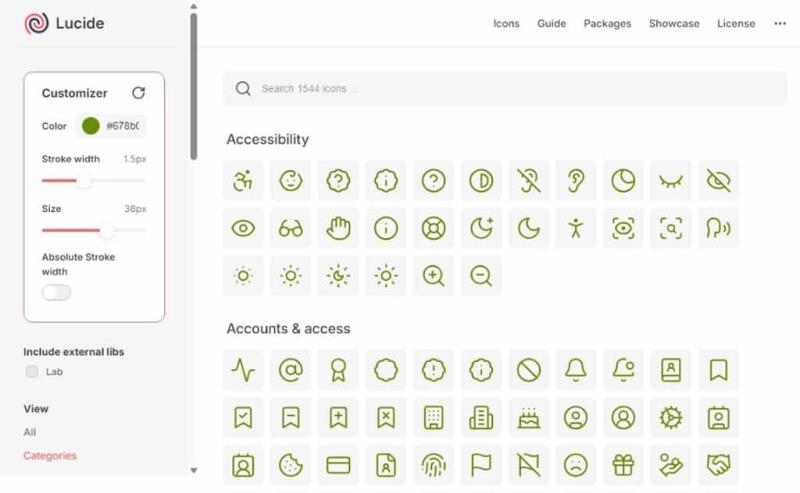
2.除了可以使用關鍵字搜尋圖示外,左側欄 Categories 處還有分類可以篩選圖示。

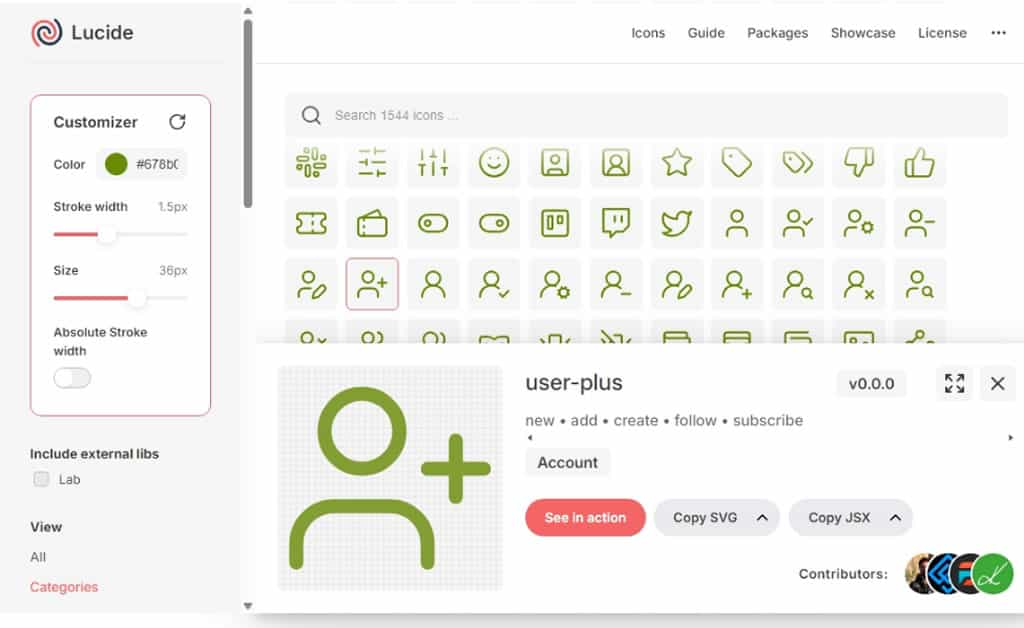
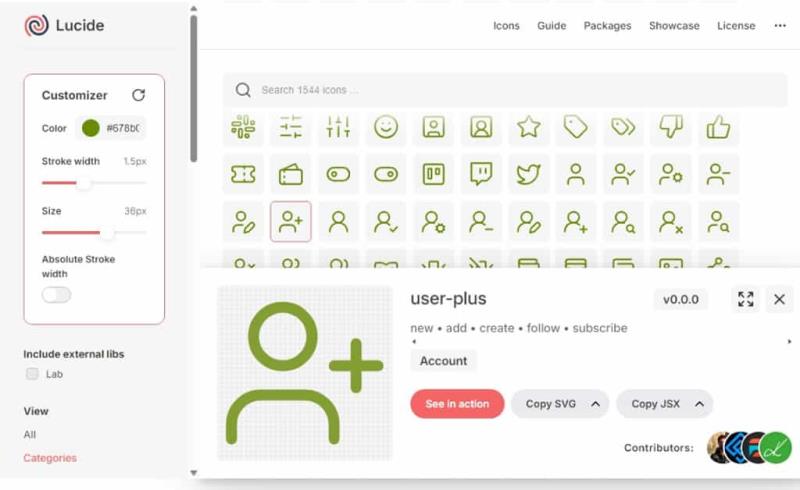
3.另外,在左側欄內的 Customizer 處還提供更改圖示顏色、描邊粗細(Stroke Width)、尺寸等的客製化工具。讓下載的圖示立即就可以與要應用的專案風格一致。

- Absolute Stroke width:開啟該選項會將圖示的描邊寬度(Stroke Width)設定為一個固定的絕對值,這將使得圖形的尺寸無論如何變化,描邊的寬度都會保持不變。
- Include external libs:開啟該選項會在專案或應用程式中引用外部的程式庫(libraries)。
4.點選任一圖示會在下方顯示放大後的預覽圖,資訊相當詳細,包括這個圖示的名稱、描述、相關標籤、貢獻者,也能快速複製 SVG 或是 JSX 語法。

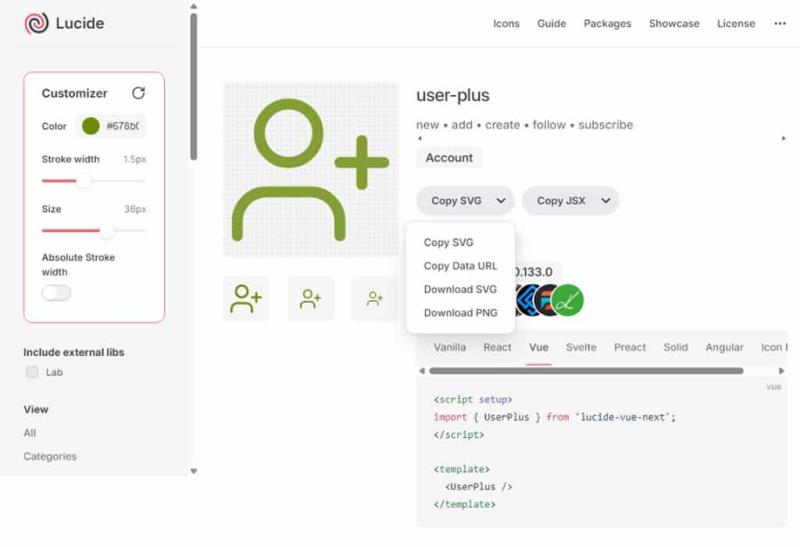
5.點擊「See in action」不但可放大預覽,還可以下載該圖示的 SVG 檔案及取得多種 JavaScript 框架及工具,包括:Vanilla、React、Vue、Svelte、Preact、Solid、Angular、Icon Font 的語法。

Lucide 免費圖示庫,不但有豐富的圖示類別,還提供客製化工具,讓使用者可以輕鬆在線上調整圖示的顏色、尺寸與描邊粗細,打造符合專案需求的專屬風格,無論是個人使用還是商業用途,都能快速上手並靈活應用。