
PostSpark 是一個專為圖片美化、社群發文設計及程式碼分享打造的免費線上工具。用戶可以自行上傳圖片,或使用內建的截圖工具快速捕捉螢幕畫面。此外,PostSpark 支援直接輸入社群發文的網址,例如 X(原 Twitter)、Bluesky 和 GitHub,輕鬆擷取內容進行編輯。
喜歡為內容添加真實感的用戶,還可以套用 Apple 手機、平板、電腦顯示器或智慧手錶的產品 Mockup,讓呈現效果更吸睛。不論是自行上傳的圖片、截圖內容,還是透過網址擷取的素材,PostSpark 都提供多元調整功能,包括尺寸比例、背景顏色、位置調整、3D 旋轉效果及添加貼紙等。完成的作品可以無水印地下載為 PNG、JPEG 或 WEBP 格式。
從圖片美化到社群發文設計,PostSpark 提供多元調整與 Mockup 套用功能,完全免費、無水印,一鍵下載即用
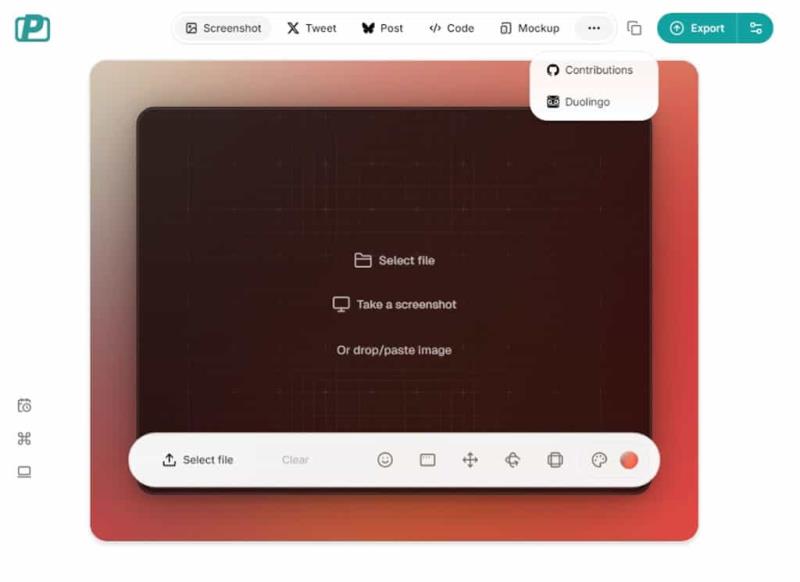
1.使用瀏覽器進入到 PostSpark 網站,無須註冊即可以使用。進入頁面後上方可選擇各種來源,包含 Screenshot、X、Bluesky、Code 、Mockup、GitHub Contributions 或 Duolingo。

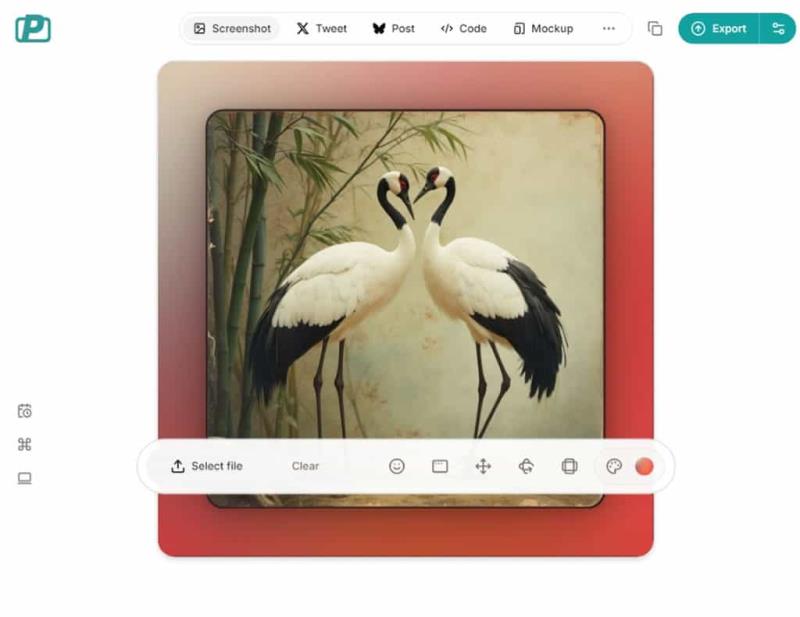
2.不同的來源有不同的輸入方式,以 Screenshot 來說,可以由使用者自行上傳圖片,或是利用網站所提供的截圖工具來截取。下圖是自行上傳。

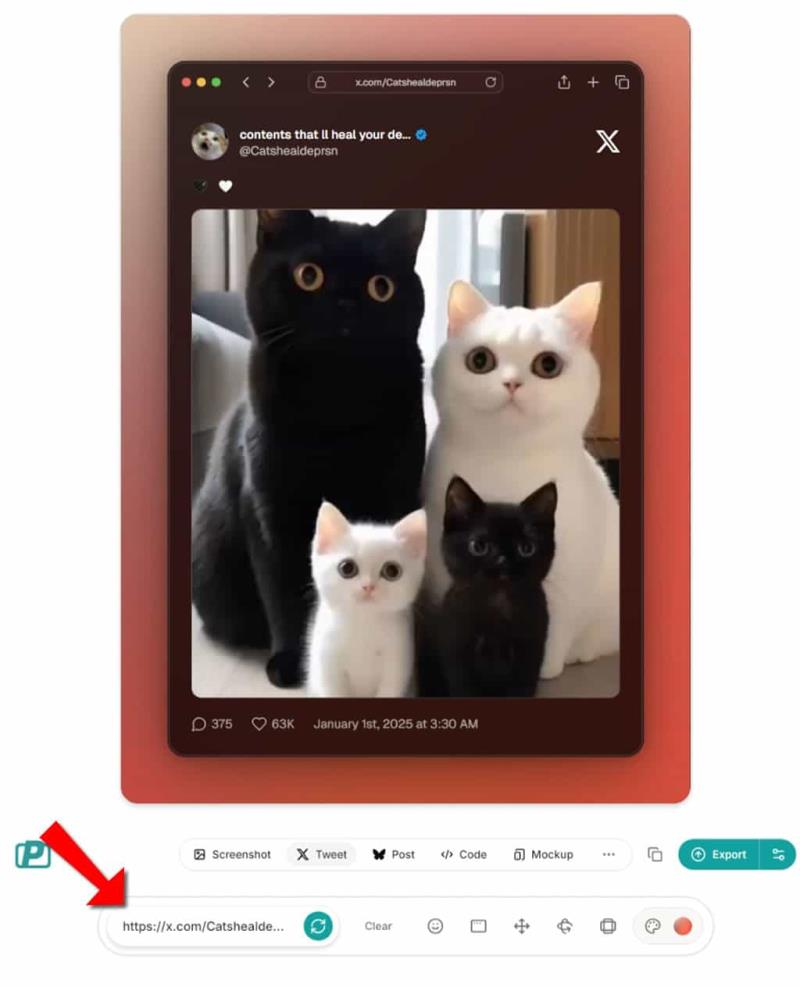
Code 則是複製貼上或是自行輸入程式碼,如果是 X,則是輸入網址。

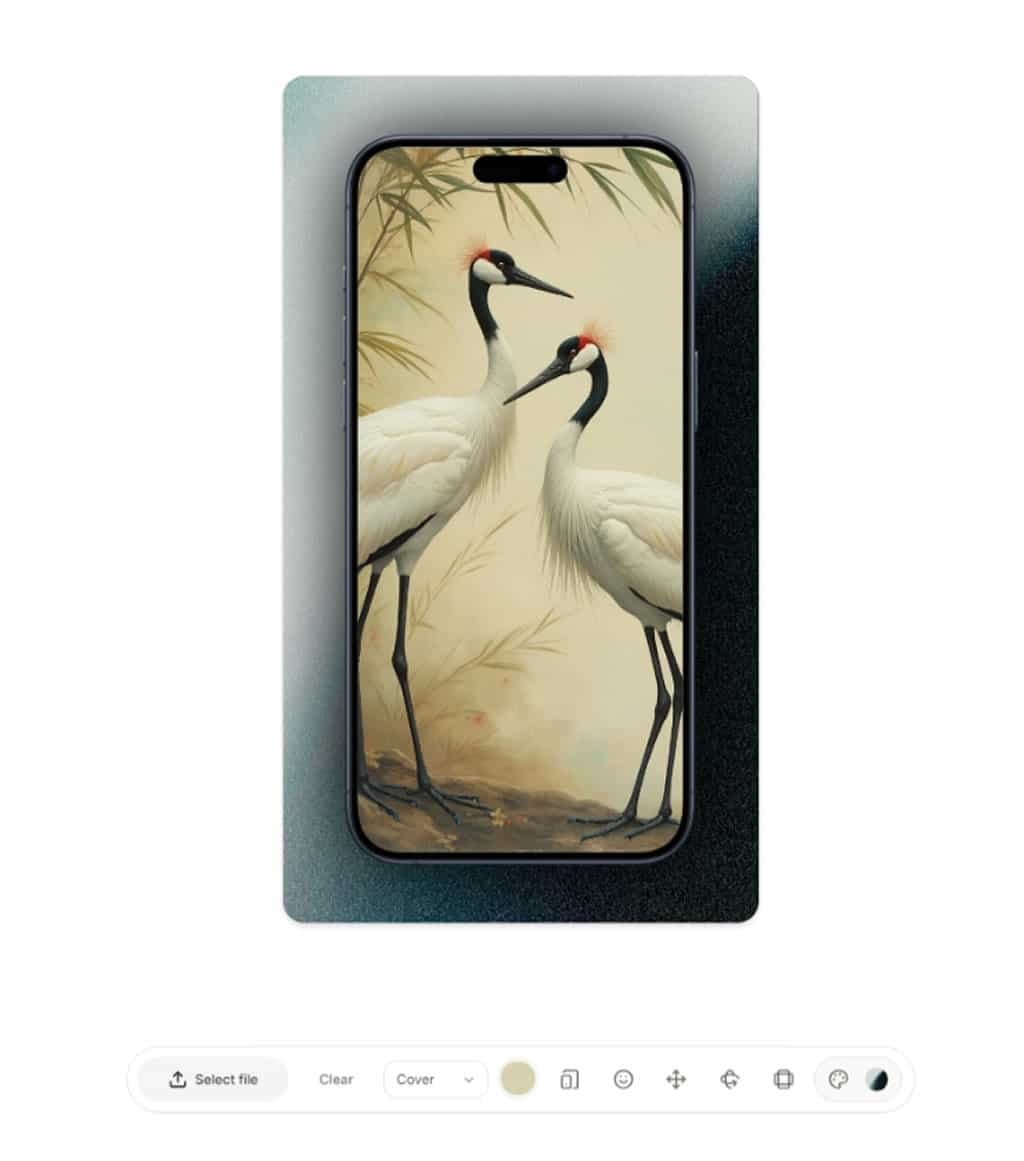
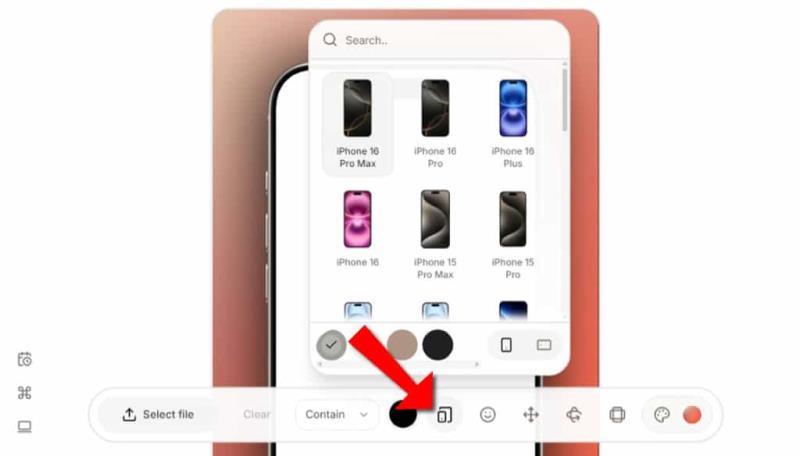
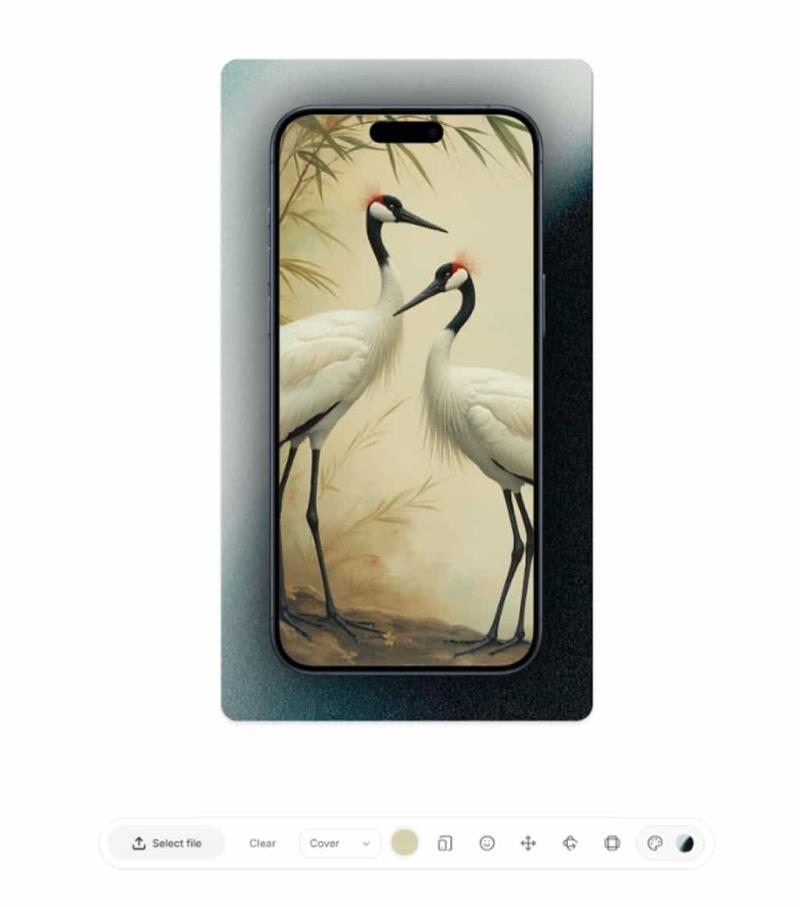
如果是 Mockup 則可以選擇 Apple 產品。

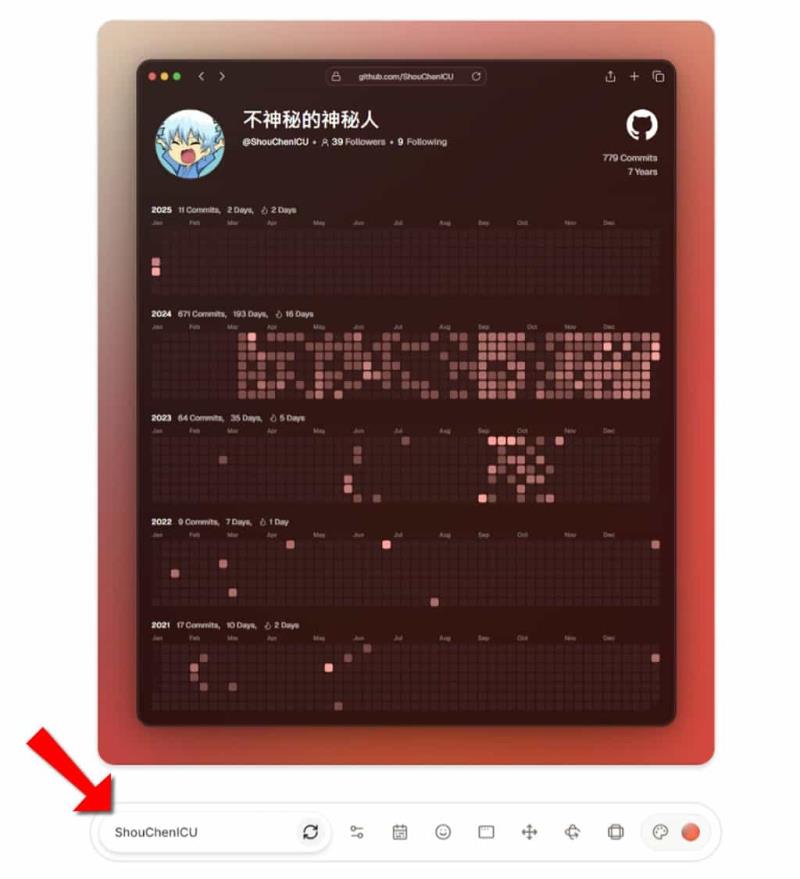
GitHub Contributions 則是輸入使用者名稱。

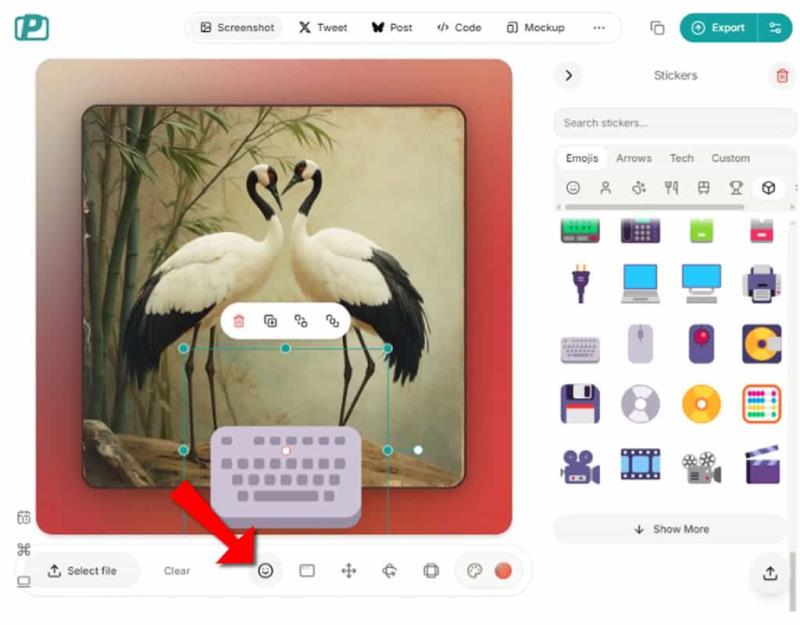
3.不論來源為何,都提供多元版面調整功能,包括尺寸比例、背景顏色、位置調整、3D 旋轉效果及添加貼紙等。以自行上傳的圖片為例,點擊表情符號,可以添加貼紙。

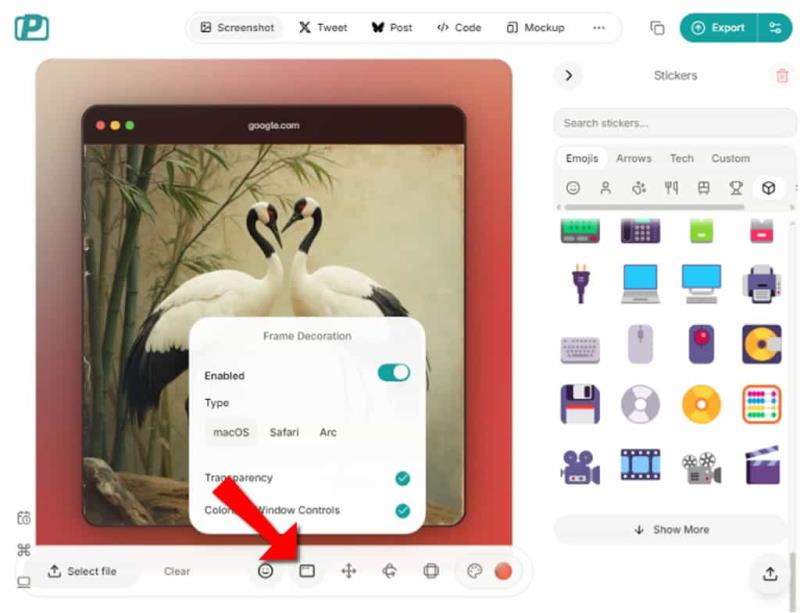
4.加入瀏覽器的外觀。

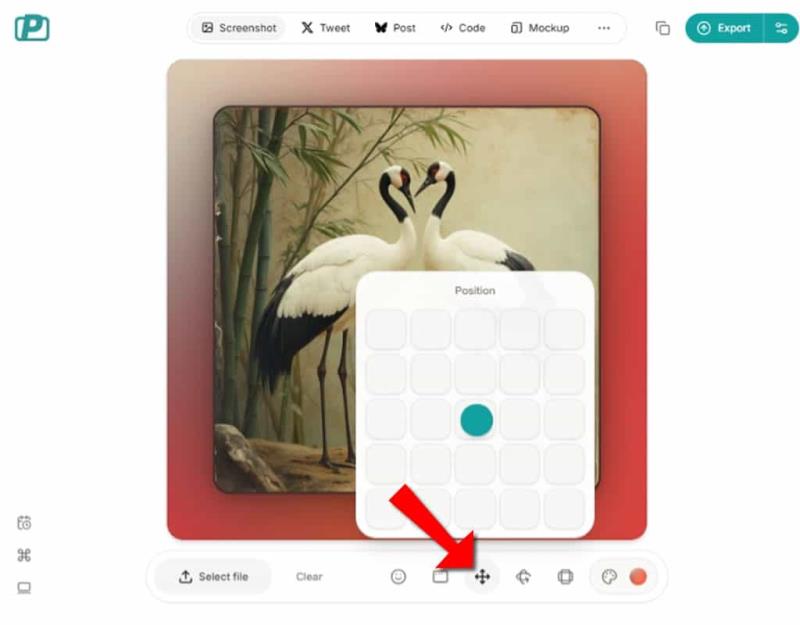
5.調整圖片位置。

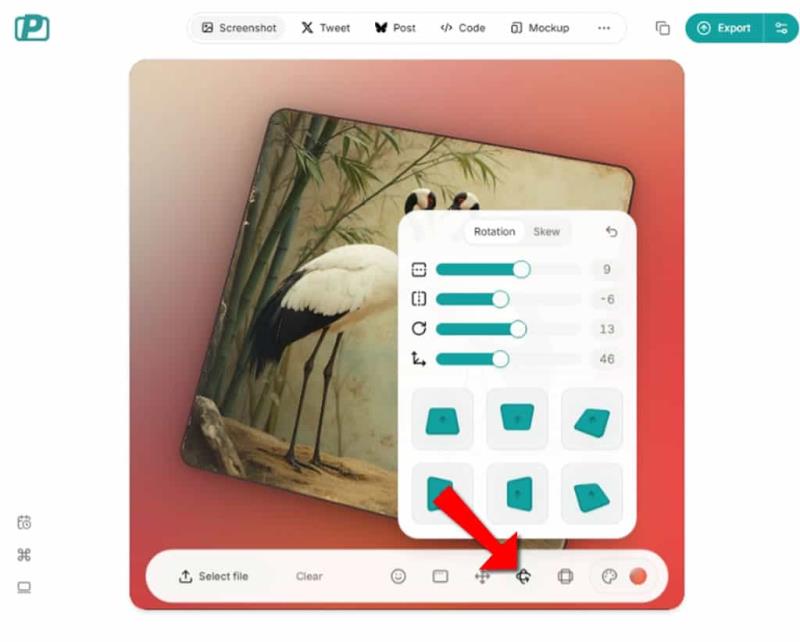
6.調整圖片角度。

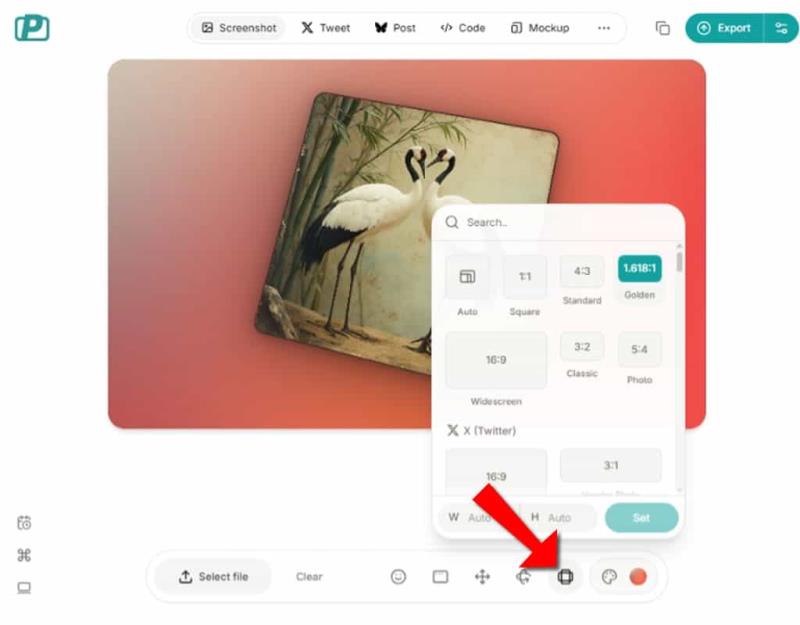
7.調整成品圖片尺寸比例。

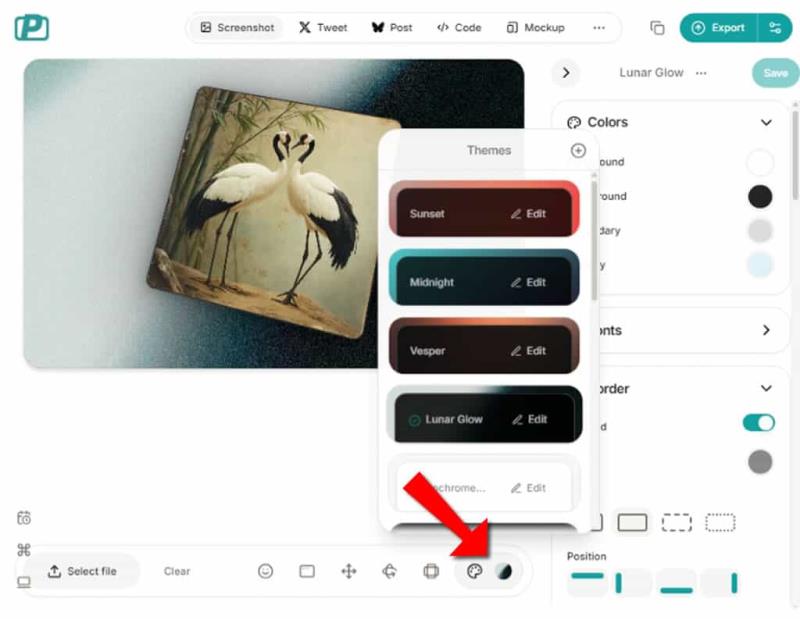
8.調整外框顏色。

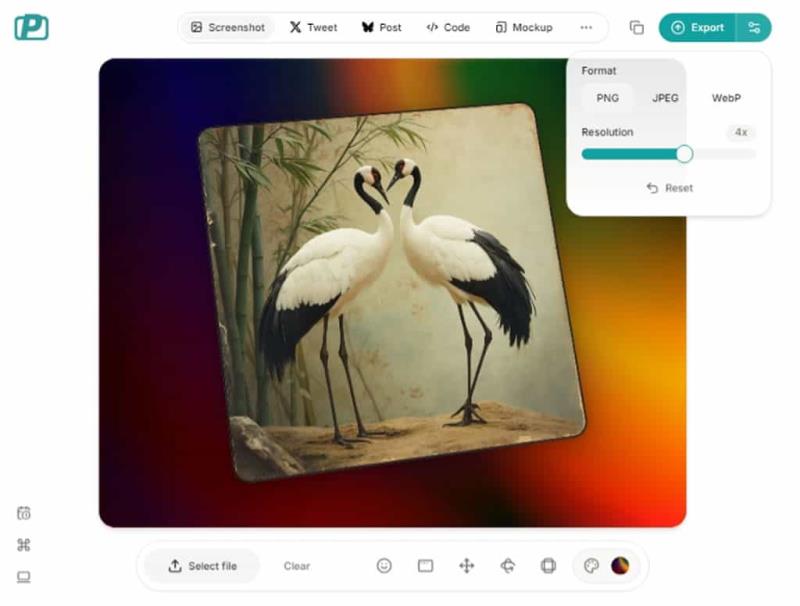
9.最終成品可以點擊頁面右上角的「Export」旁的圖示按鈕,選擇 PNG、JPEG、WEBP 格式和解析度放大倍數,點擊「Export」即可下載圖片。

10.下圖是套用 Mockup 外框。

PostSpark 全程免註冊,完全免費,且無使用次數限制。不論是社群內容設計還是專業 Mockup 製作,PostSpark 都是不錯的選擇。