
平時所見 QRCode 是四方型且大都是黑白兩色所組成,開啟手機的 QRCode 掃描器就可讀取 QRCode 內含資訊,像是「Google 智慧鏡頭」或是 Edge 瀏覽器都有內建,而現在在 AI 繪圖的助攻下,原本平淡無奇的二維條碼也開始走藝術風格,不僅不再只有黑白兩色,且透過文字指令就能讓 QRCode 融入無限創意。
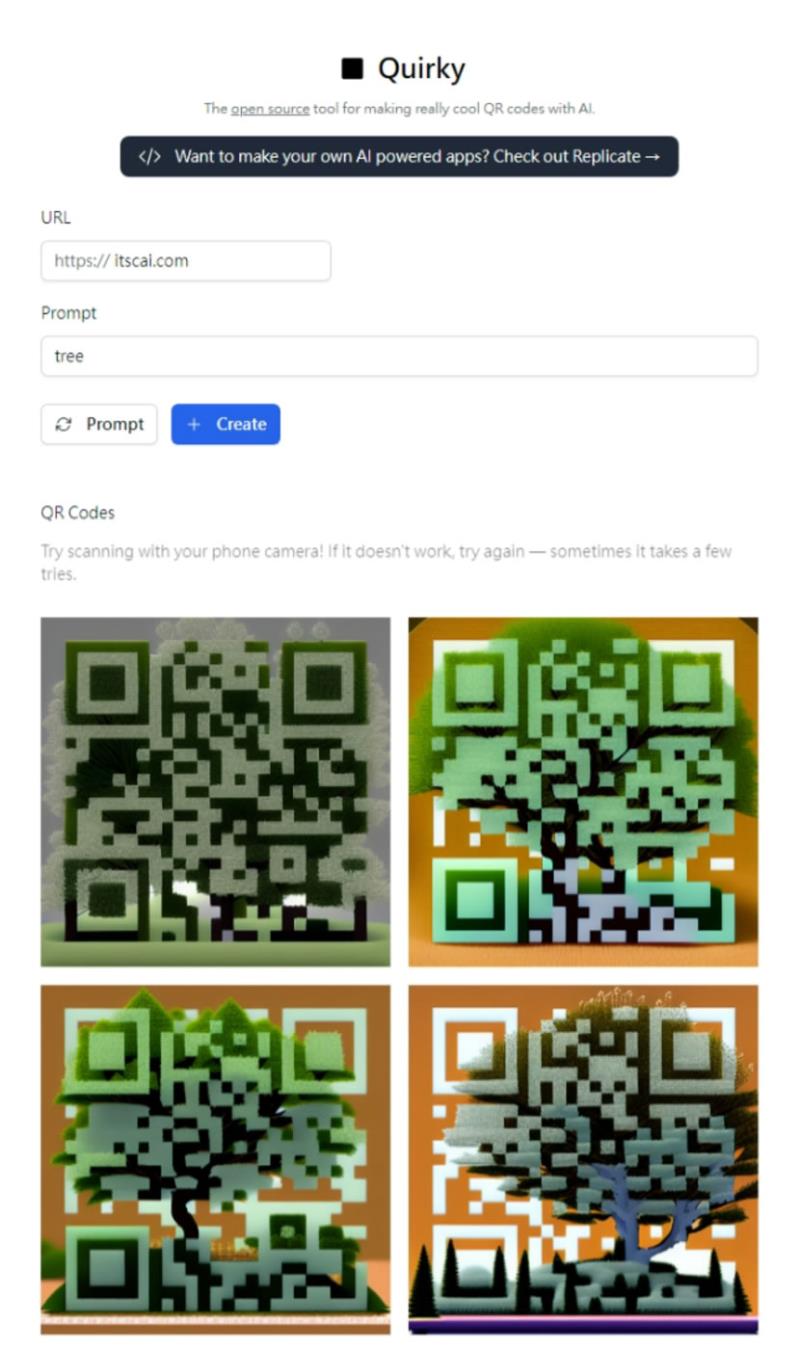
Quirky 是一個無須註冊也不會限制使用次數就可以產生網址 QRCode 的免費網站,其特色就是透過文字指令描述想要產生的圖片,例如 tree、cat 等,就能產生相對應的圖片並將其融入 QRCode 內,讓 QRCode 看起來更像是一幅畫,每次可以產生四張,但不保證張張都可能被讀取。
Quirky 由 Replicate 提供支持,是一個在雲端運行的機器學習模型平台,使用者無需設置自己的伺服器,此外,Quirky 使用 React-QR-Code 產生 QRCode,圖形則使用 Multi-ControlNet 的服務。
如何使用 Quirky 產生有藝術風格的網址二維條碼?
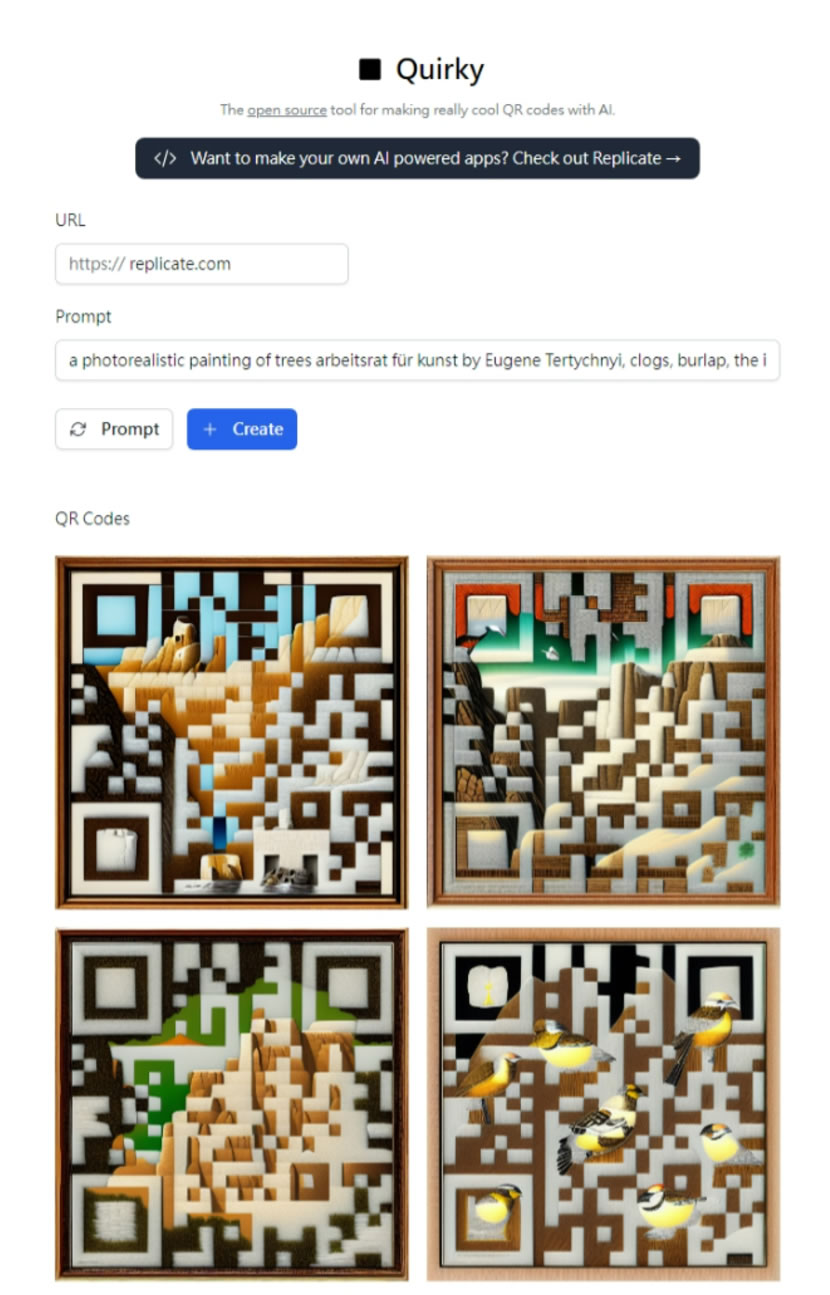
1.一進入 Quirky 網站,便有範例,該範例有網址與文字描述指令,並有產生好的四張圖片,可供觀摩。

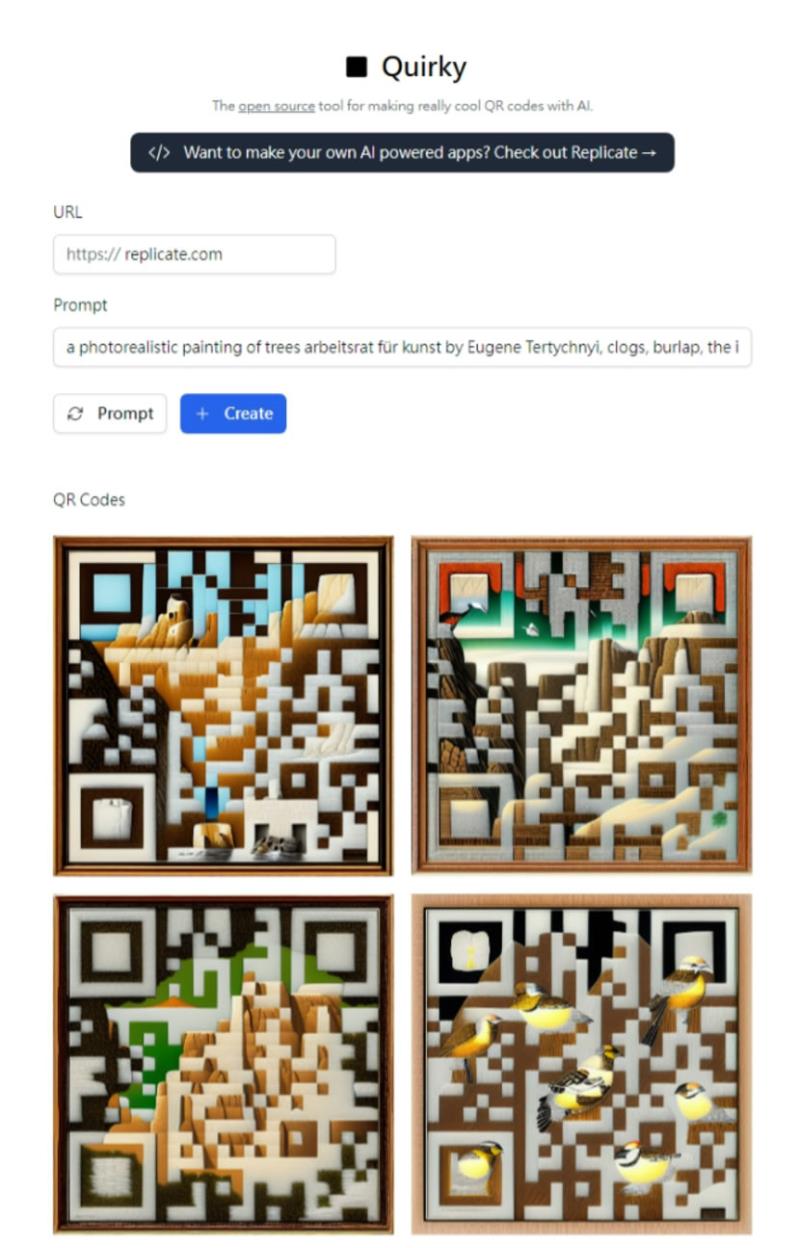
2.我們可以依樣畫葫蘆,換上自己要產生的網址,而文字指令則可以按「Prompt」按鈕來產生,最後,按下「Create」按鈕便可以開始產生。

3.點擊所產生的圖片,便可以開啟新分頁來預覽。

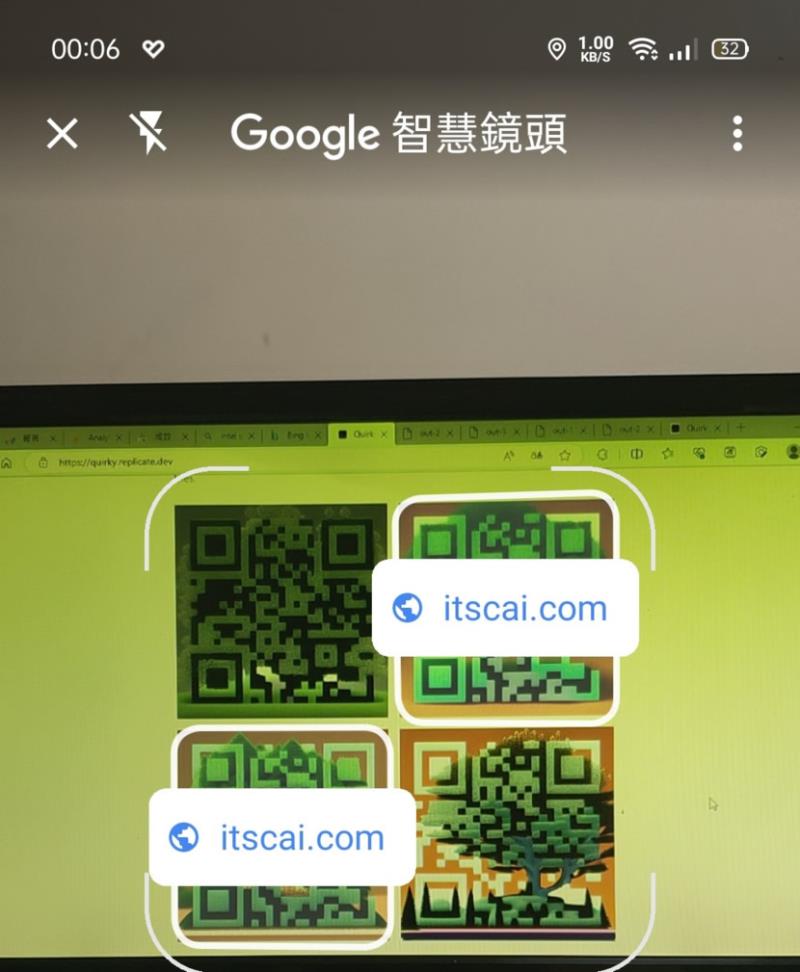
4.產生的二維條碼,不見得每張都能讓掃描器所讀取,有時候,可能需要多試幾次,但最簡單的方式就是直接開啟「Google 智慧鏡頭」就能知道哪幾張圖片是可以被掃描器所讀取的。