
RealFaviconGenerator 是一個免費的在線工具,主要有兩大功能。首先是 Favicon Checker,專為檢查當前網站所使用的 Favicon 是否符合各平台與瀏覽器的標準。其次,RealFaviconGenerator 的另一功能則是從現有的 Favicon 產生出符合各平台與瀏覽器標準的 Favicon。這些平台包括 iOS、Android、Windows、Mac OS X、Google Result Pages 以及 Chrome、Safari、Firefox、Internet Explorer 和 Edge 瀏覽器。
使用 RealFaviconGenerator 及 Favicon Checker 這兩個功能都非常簡單。只需在 Favicon Checker 中輸入網站網址,即可檢查當前 Favicon 在上述平台與瀏覽器的缺失。至於 RealFaviconGenerator,只需上傳網站要使用的 Favicon,就能產生適用於各平台與瀏覽器的 Favicon 尺寸與設定檔。這兩個功能都非常方便,確保網站在不同平台和瀏覽器上都能呈現出最佳的 Favicon 效果。
RealFaviconGenerator 網站使用方式:
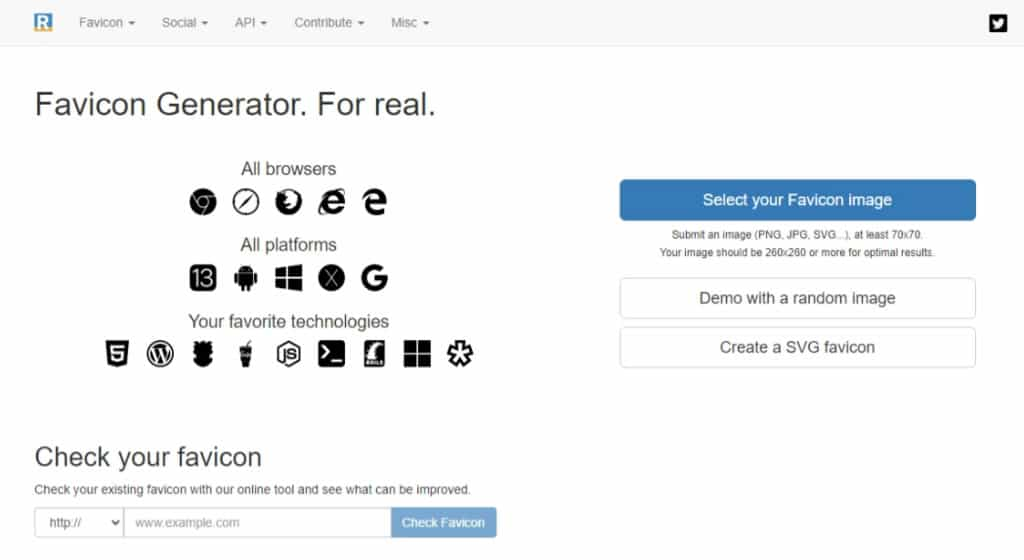
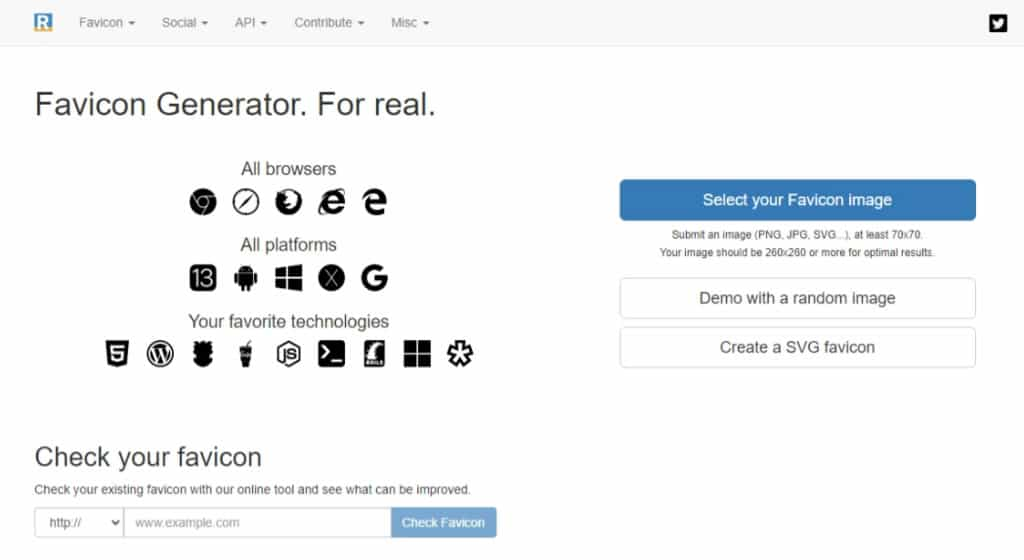
1.進入 RealFaviconGenerator 網站,就可以看到 Favicon Checker 及 RealFaviconGenerator 兩項功能。

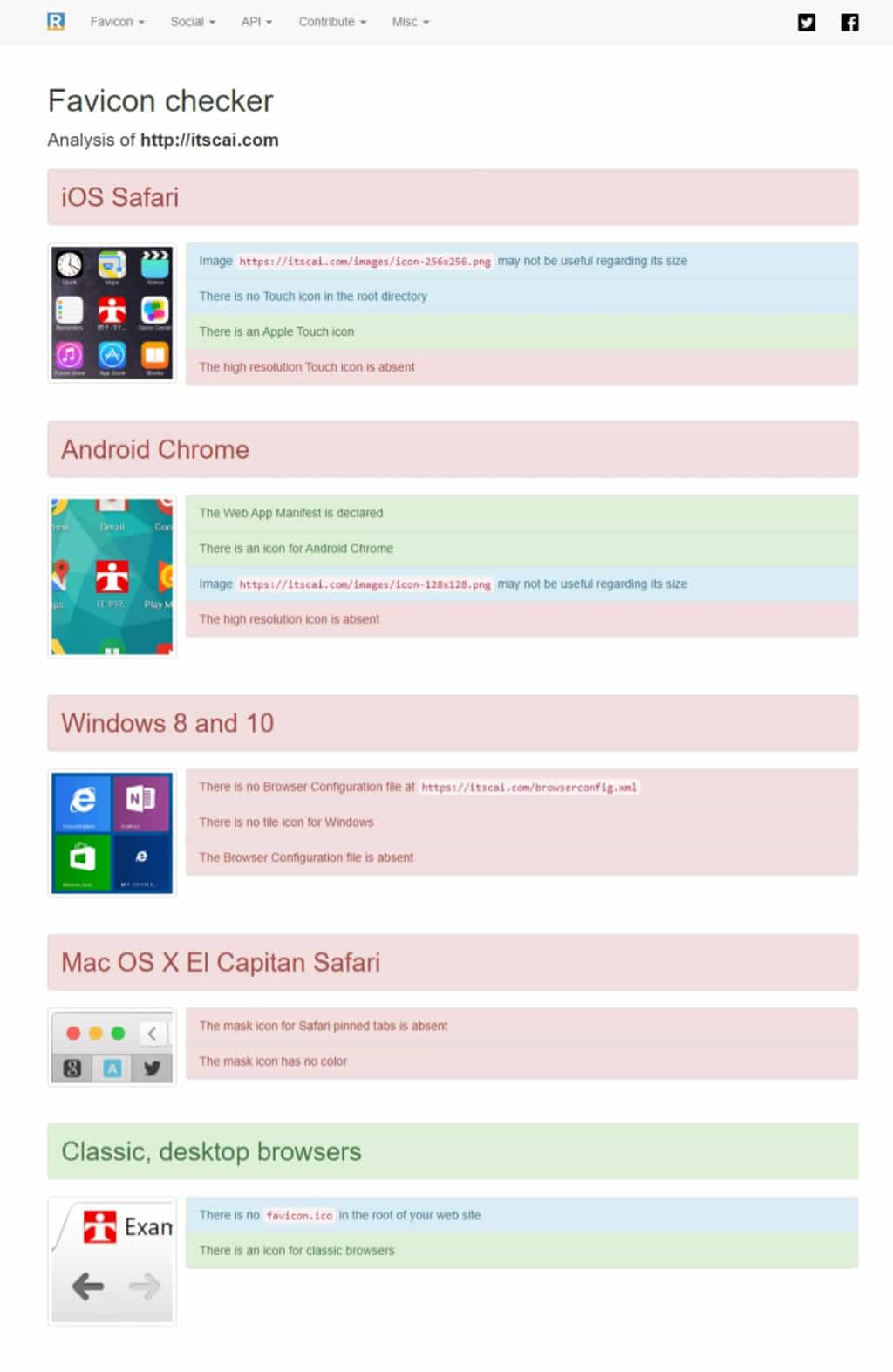
2.以 Favicon Checker 功能來說,只要輸入要檢查的網址,再按「Check Favicon」按鈕,稍後,便會列出網站 Favicon 在各平台與瀏覽器的實際顯示狀態及缺失,使用者可以根據目前所列缺失進行修正。

3.當然,如果缺失過多,一一修正過於麻煩,那可以利用 RealFaviconGenerator 產生器,產生一個符合在各平台與瀏覽器都適用的 ICON與設定檔匯市較為輕鬆的方式。首先,點擊「Select your Favicon image」按鈕,選擇要製作 Favicon 的圖片檔案,支援 PNG、JPG 和 SVG 格式,圖片大小最小要 70×70,網站建議是 260×260 或是更高解析度才能獲得較好的結果。

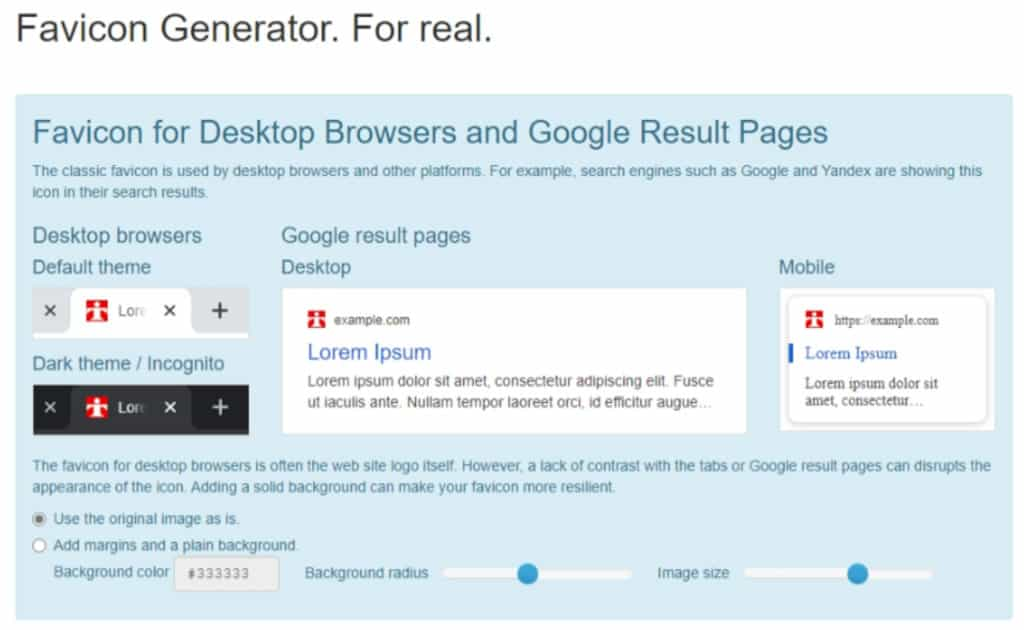
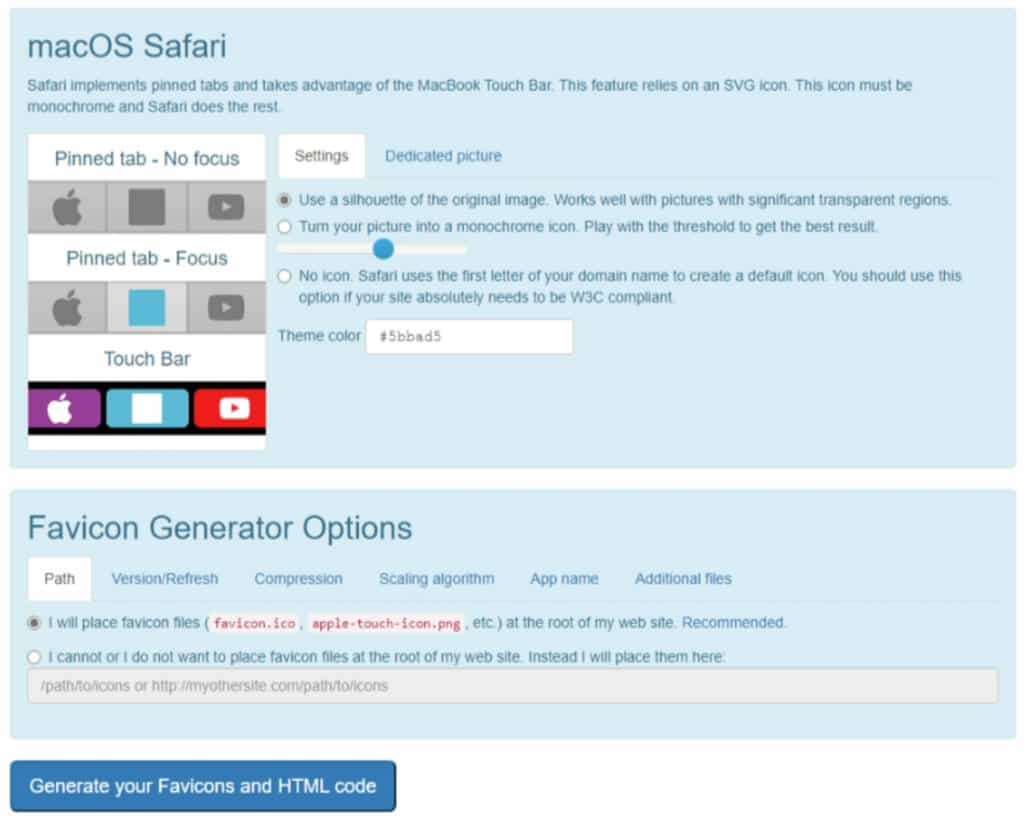
4.接下來,如同 Favicon Checker 一樣,RealFaviconGenerator 會顯示該 Favicon 圖片在各平台與瀏覽器實際顯示樣式。

5.完成設定後,可在網頁下方找到「Generate your Favicons and HTML code」按鈕,產生網站所使用的 Favicon 標誌圖片和 HTML 程式碼。

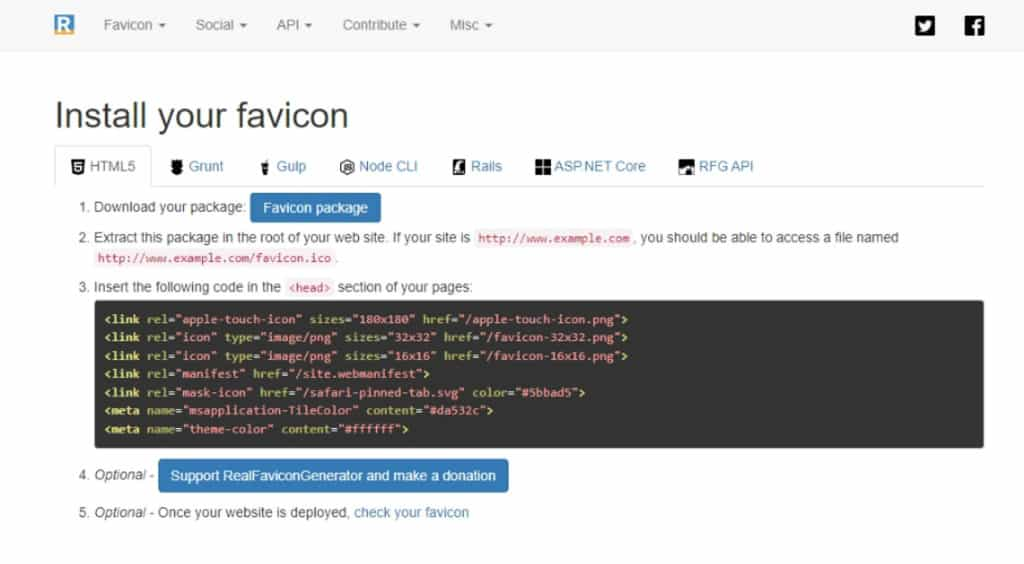
6.在 HTML 5頁籤第一項可以找到「Favicon package」按鈕,將所有圖片和相關檔案全部下載並解壓縮,再配合所提供的 HTML Code,適當的修改路徑即可以應用。

運用 RealFaviconGenerator 工具,可快速檢查與修正網站目前 Favicon 在各平台與瀏覽器實際顯示情形。如果缺失過多,還可以直接上傳 Favicon,讓 RealFaviconGenerator 直接自動生成各種尺寸和格式的 Favicon Icon,並快速的套用所提供的 HTML 程式碼,相當方便。