
Realtime Colors 是一個免費的線上工具,專為評估網站整體色彩方案而設計。Realtime Colors 將自身網站當作模板,使用者可以直接在其網站上進行色彩調整,包括文字、背景,以及主要和次要色彩的選擇。所有這些變更都會即時反映在 Realtime Colors 網站上,協助使用者從整體的視覺角度評估網站配色方案。此外,Realtime Colors 還提供了 Dashboard 和 Blog Post 範本,讓使用者輕鬆套用所選顏色。選擇的色彩可以匯出為 CSS、Tailwind CSS 和 SCSS 所需的 HEX、RGB、HSL、OKLAB和OKLCH 等顏色格式碼,方便套用。
Realtime Colors 網站使用方式:
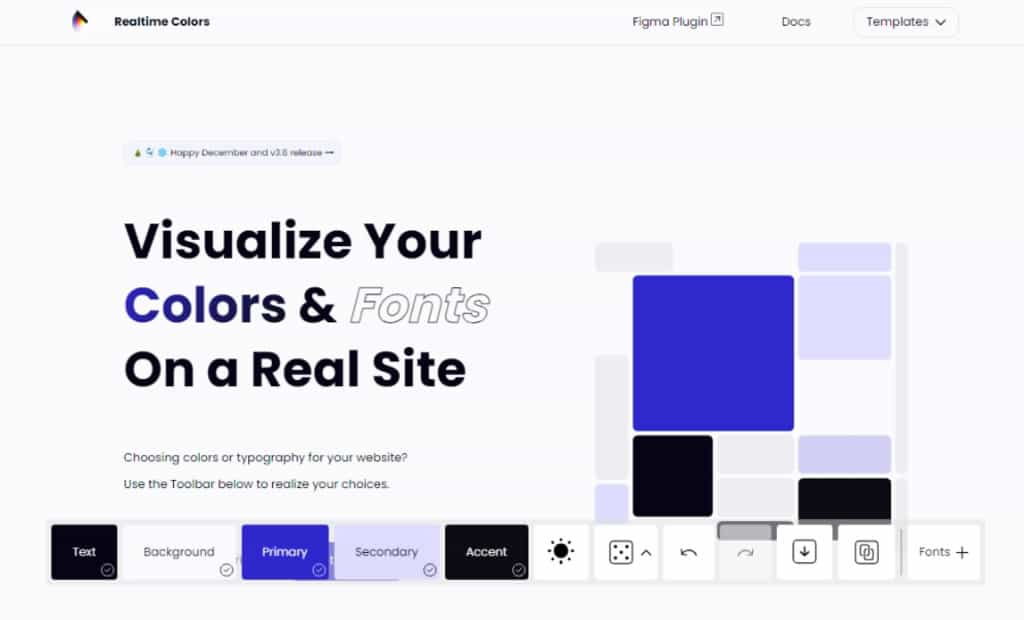
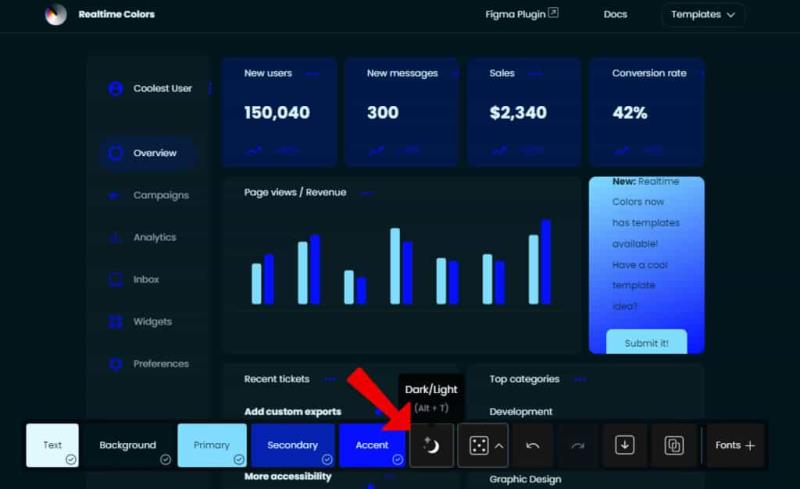
1.進入 Realtime Colors 網站,頁面下方就會出現工具列。

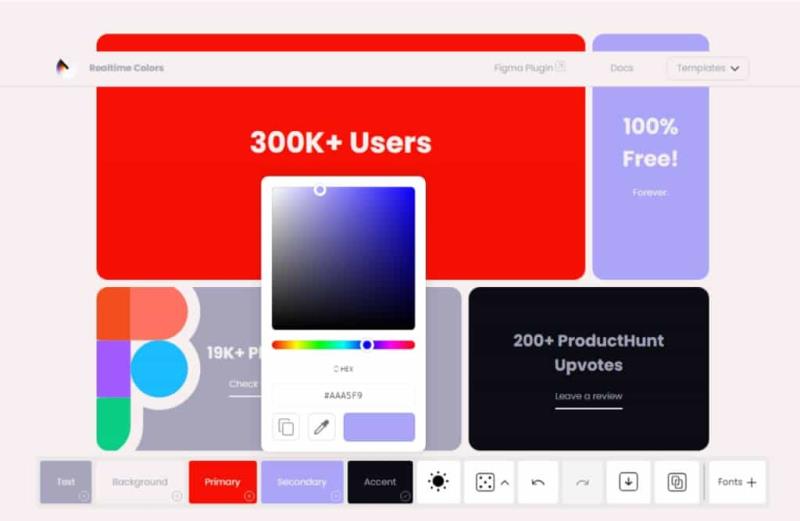
工具列內,可供使用者調整文字、背景、主要及次要顏色與 Accent 等顏色,每次調整都會即時反映到 Realtime Colors 網站上呈現。

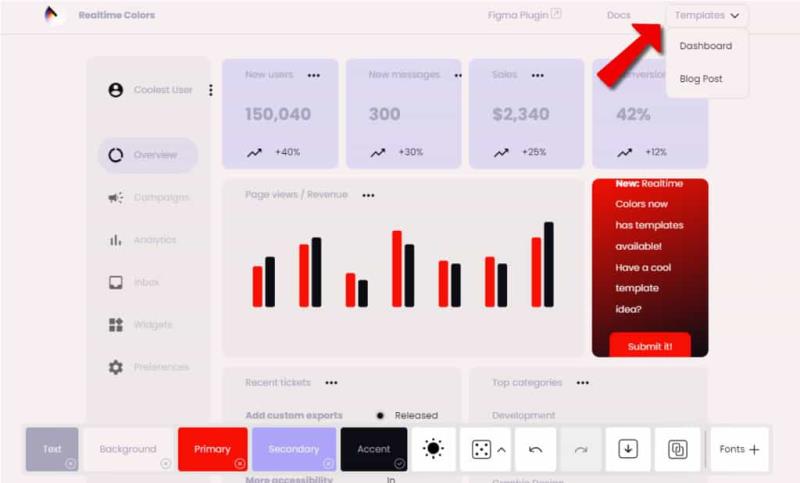
2.另外,頁面上方的「Templates 」選項還提供將現有顏色套用到 Dashboard 和 Blog Post 範本來評估。

3.網站如果有提供深色模式,也可以使用「ALT + T」鍵盤快速鍵切換,評估現有色彩在深色模式下的效果。

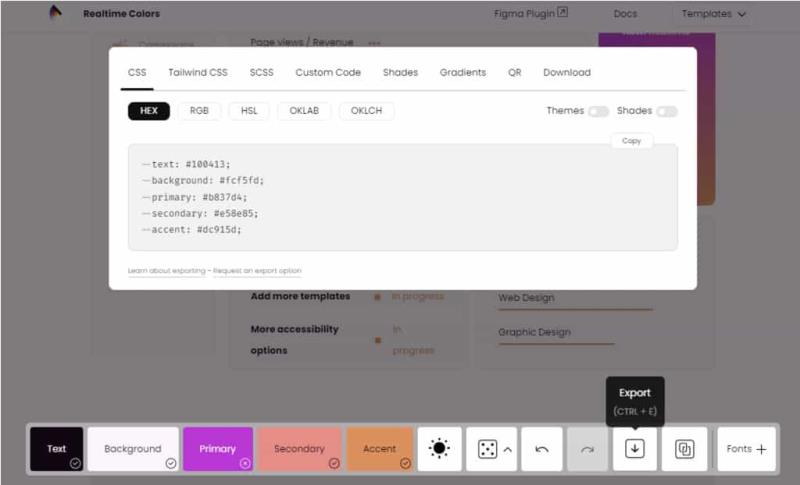
4.使用「Export」按鈕,可將現有所使用到的色彩匯出為 CSS、Tailwind CSS 和 SCSS 所需的 HEX、RGB、HSL、OKLAB 和 OKLCH 等顏色碼

Realtime Colors 提供了色彩變更工具,讓使用者能夠即時在其網站上觀察到色彩的變化。 這項功能有助於使用者評估所選擇的色彩方案在整個網站上的效果,從而在網站開發過程中避免後續需要進行大幅修改的問題。