
結構化資料標記(Schema Markup)是透過特定的語法,讓搜尋引擎更容易理解網頁內容的方式。常見的標記格式包括 JSON-LD、Microdata 和 RDFa,其中 JSON-LD 被 Google 官方推薦,因為它能夠獨立於 HTML 結構,嵌入在
區塊,不影響頁面排版。透過正確的結構化資料標記,網站可以在搜尋結果中呈現豐富摘要(Rich Snippets),如產品價格、評價、FAQ 等,進一步吸引使用者點擊,提升點閱率(CTR),進而間接影響 SEO 排名。 在實作結構化資料後,建議使用 Schema.org 官方提供的 Schema Markup Validator 工具進行驗證。此工具可檢查 JSON-LD、Microdata 或 RDFa 格式的標記是否符合標準,並指出可能的錯誤或警告。
此外,Google 也提供了 Rich Results Test 工具,專門檢測結構化資料是否符合 Google 的豐富結果資格。只需輸入網頁 URL 或貼上程式碼,即可查看哪些豐富結果類型可被觸發,以及是否存在錯誤。完成驗證後,建議透過 Google Search Console 監控結構化資料的效能與狀態。在「增強功能」區塊中,Google 會顯示偵測到的結構化資料類型,如 FAQ、Breadcrumb、Product 等,並提供錯誤報告,協助網站管理者進行修正。
掌握結構化資料標記,讓搜尋引擎更了解你的網站內容
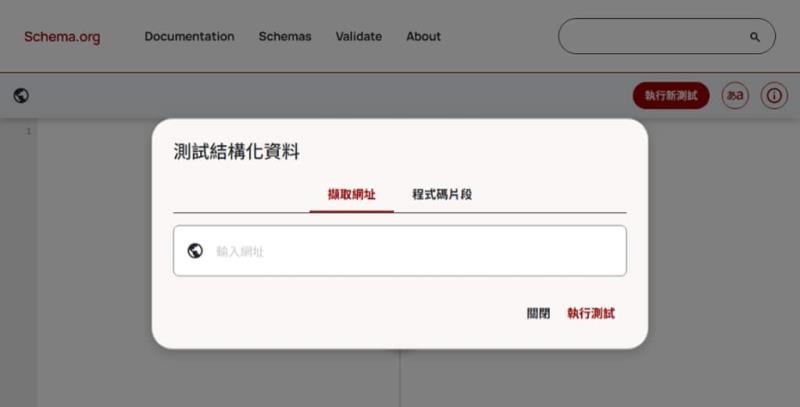
1.進入 Schema.org 官方提供的 Schema Markup Validator 工具後,就可以輸入你要測試的網址。

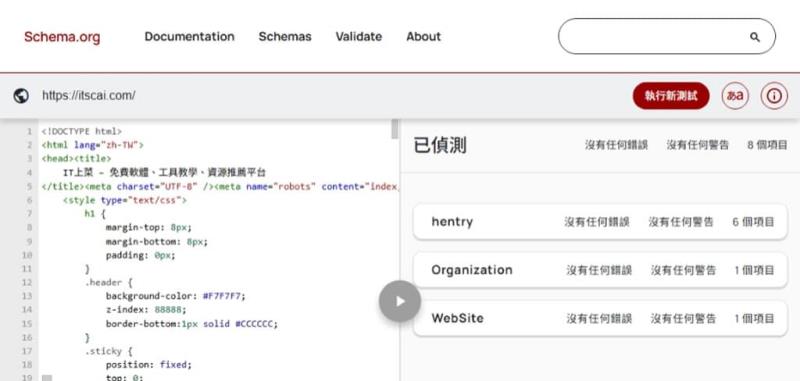
2.以輸入本站 https://itscai.com/ 網址為例,輸入後,就可以點選「執行測試」,稍後,就會列出該網址內有的結構化標記。

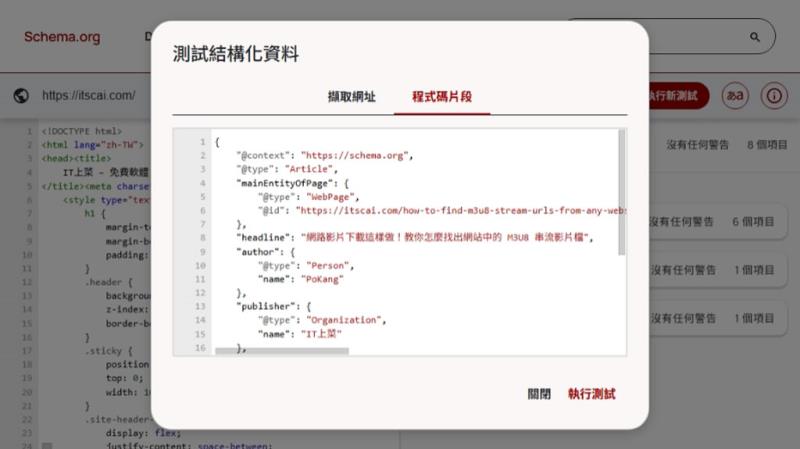
3.除了可以以網址來測試結構化標記有無錯誤外,也可以切換到「程式碼片段」 自行輸入程式碼來測試。

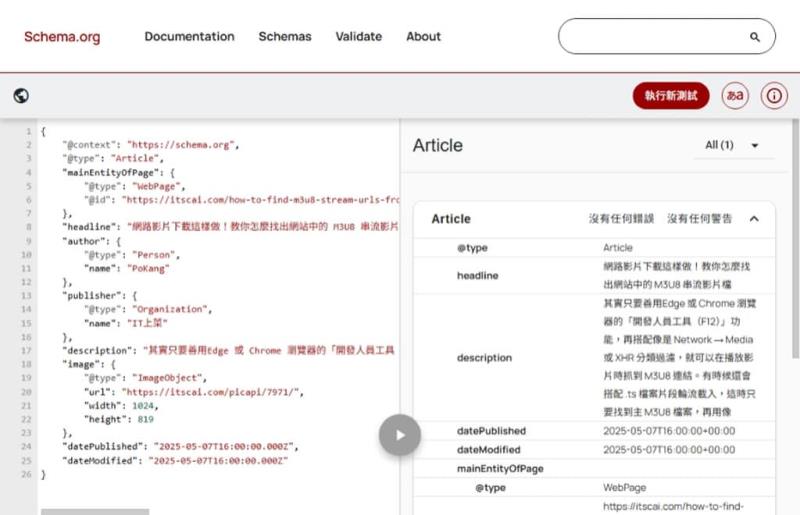
4.測試結果。

透過正確實作並驗證結構化資料標記,不僅能提升網站在搜尋結果中的可見度,還能提供更豐富的資訊給使用者,進一步增強網站的 SEO 表現。