
Unicorn Icons 是一個免費的線上動態圖示資源庫,收錄了超過 100 個有趣且生動的動畫圖示。這些圖示設計簡單,且具有自訂顏色、線條寬度、背景顏色和比例等功能,無論在開發網路服務、軟體或應用程式中都能輕鬆導入,改善使用者操作介面體驗並增強互動性。這些圖示適用於淺色和深色模式,使用者可自由調整每個圖示的顏色、線條寬度、背景和比例,並選擇以 JSON 或 SVG 格式下載自定義圖示。圖示集提供六種不同的樣式,包括單色、雙色、單色圓背景、雙色圓背景、單色方形背景和雙色方形背景。這些動態圖示不僅適合個人專案,還可以用於商業用途,但無論在哪裡使用,都必須標註 Unicorn Icons 為圖示來源。
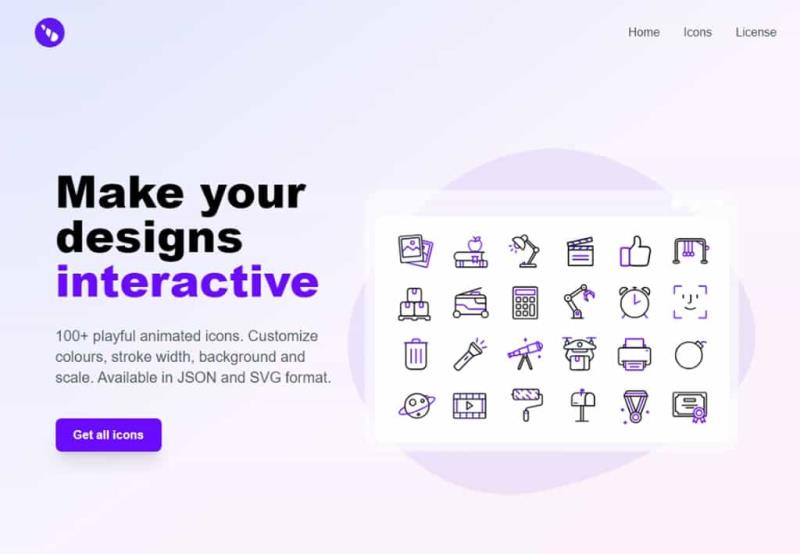
超過 100 個有趣動畫圖示,適用於各類網路服務和應用程式
1.進入 Unicorn Icons 網站,點擊「Get all icons」按鈕,即可瀏覽所有圖示。

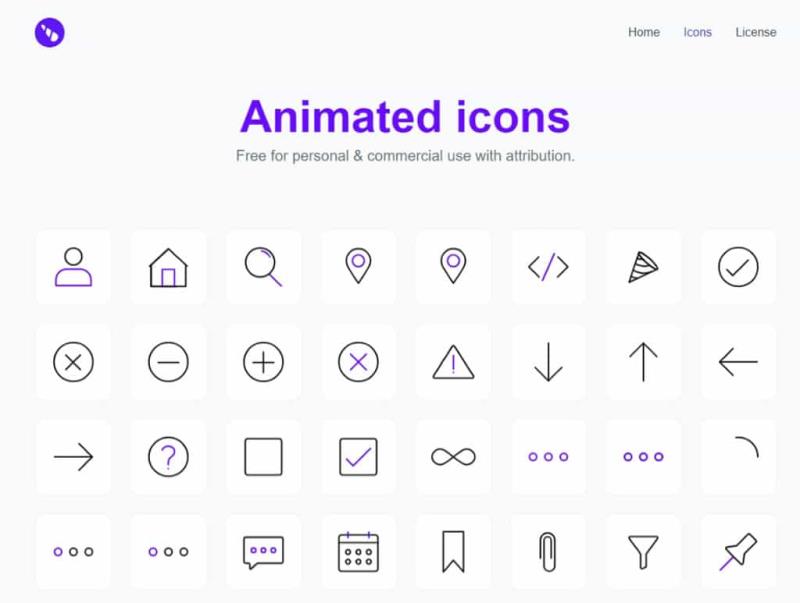
2.Unicorn icons 提供的圖示約有 100多個,滑鼠游標移到任一圖示的上方就可以看到動態效果。

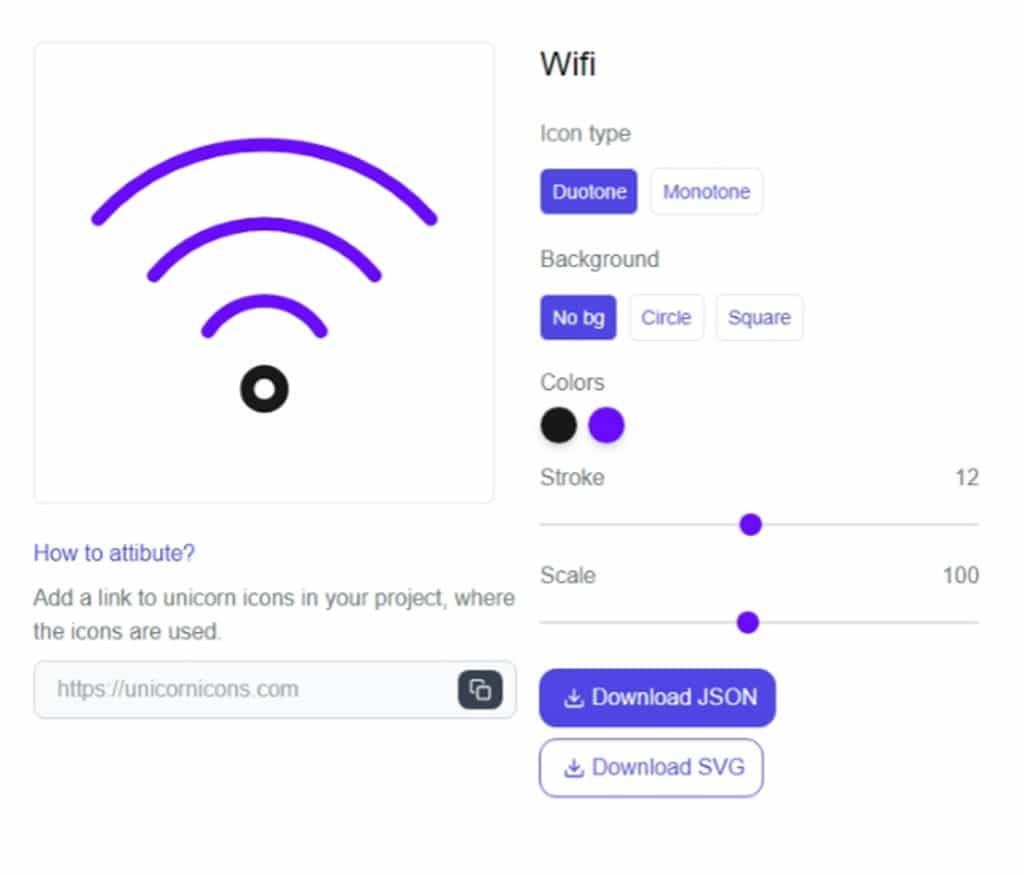
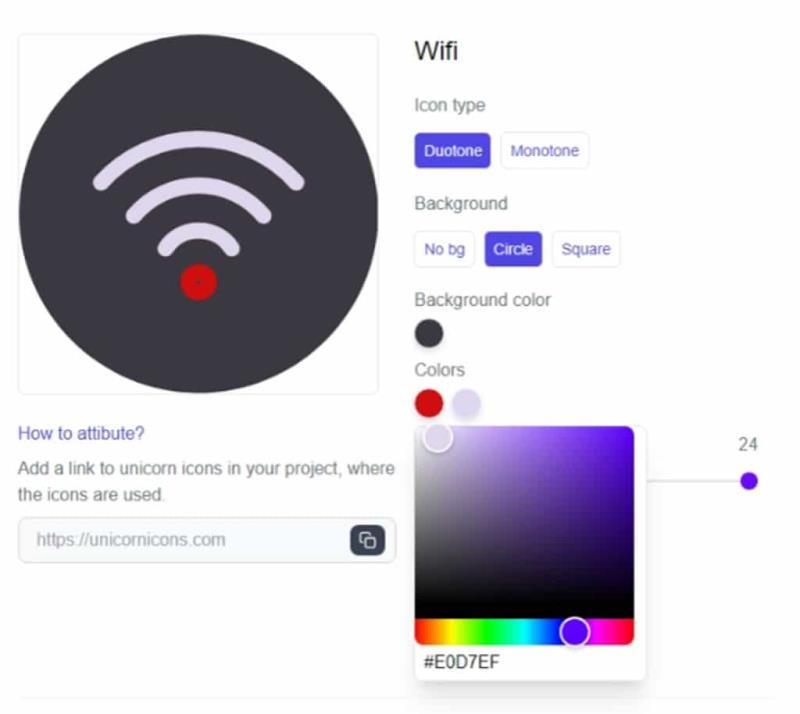
3.點擊圖示後,可以使用工具修改圖示顏色、線條寬度、背景和比例,完成後,可以點擊「Download JSON」或「Download SVG」下載自己所需要的圖檔。


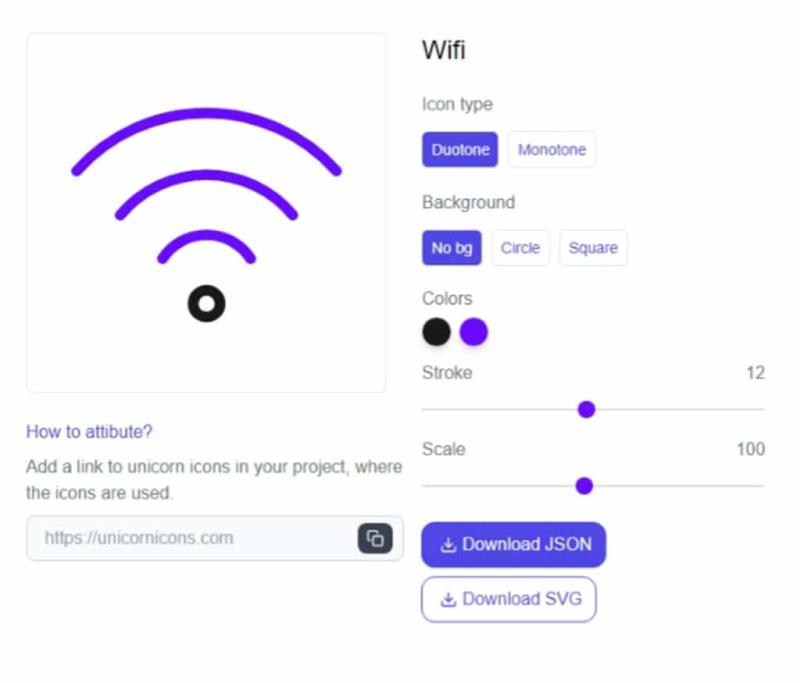
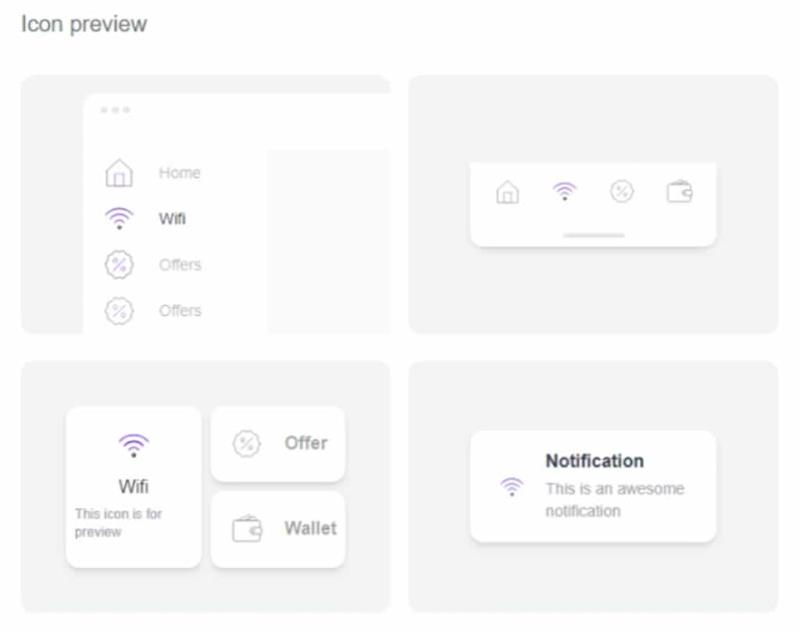
4.再將頁面往下拉動後,即可預覽該圖示在頁面所呈現的動態效果。

Unicorn Icons 提供了超過 100 個有動畫效果的圖示,使用者可以自訂顏色、線條寬度、背景顏色,讓網路服務、軟體或應用程式更加生動和具互動性。這些圖示不僅免費,且適用於個人和商業用途,但在使用時必須標示出處來源。