
SVG 檔案適合用在圖示、插圖和圖表等網頁的圖形,但因為缺少像素而難以顯示高品質的數位相片。所以,若有非 SVG 的圖示圖檔,為擺脫圖片尺寸的限制,不妨可以考慮將圖檔轉為 SVG 向量圖形,方便後續的應用。要將 JPG、PNG 或 GIF 轉成 SVG 向量圖檔,可以來試試「Vectorizer.AI」這個網站所提供的免費服務。
「Vectorizer.AI」是一個利用人工智慧將使用者上傳的圖檔轉成 SVG 向量圖形的免費服務,操作步驟簡單,使用者僅需要將圖檔上傳至「Vectorizer.AI」網站就會直接處理,完成後,會產生原圖與轉換成 SVG 圖檔後的比較,此外,還提供 Palette 讓使用者可以調整因轉換後所產生的色差。
使用「Vectorizer.AI」將圖檔轉換為 SVG 的操作步驟非常簡單,甚至在轉換後,還能與原圖進行比較,如果有色差,我們還可以透過 Palette 來調整,而這一切不僅免註冊,使用上也沒有次數上的限制,成品也不會有浮水印。
如何使用 Vectorizer.AI 網站所提供的 PNG、JPG 或 GIF 轉 SVG 向量圖形的免費服務?
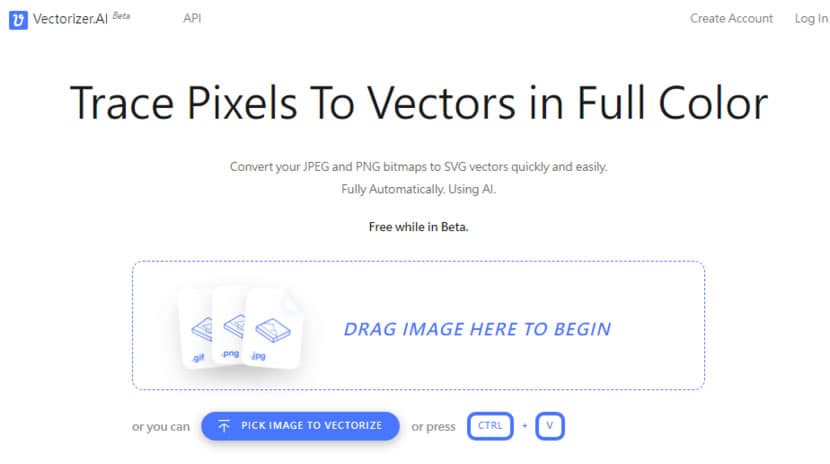
1.Vectorizer.AI 網站,支援 JPG、PNG 及 GIF 圖檔轉換成 SVG 向量圖檔,可以將圖檔使用滑鼠拖曳進虛線框內,或是將複製好的圖片檔案,使用 CTRL+V 鍵盤快速鍵貼上圖片,亦可點擊「PICK IMAGE TO VECTORIZE」按鈕來選擇圖片。

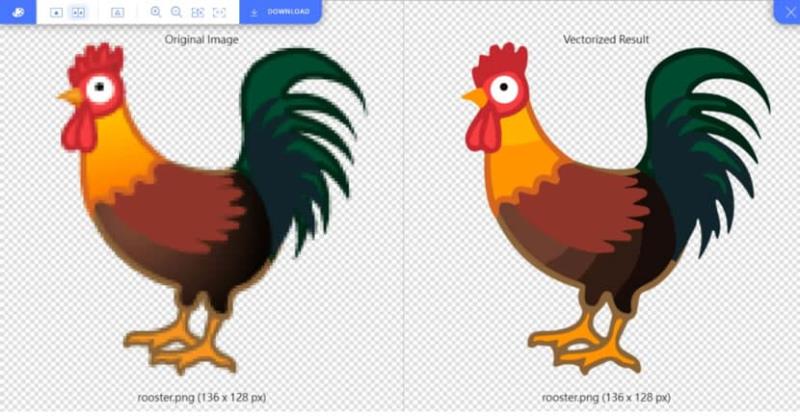
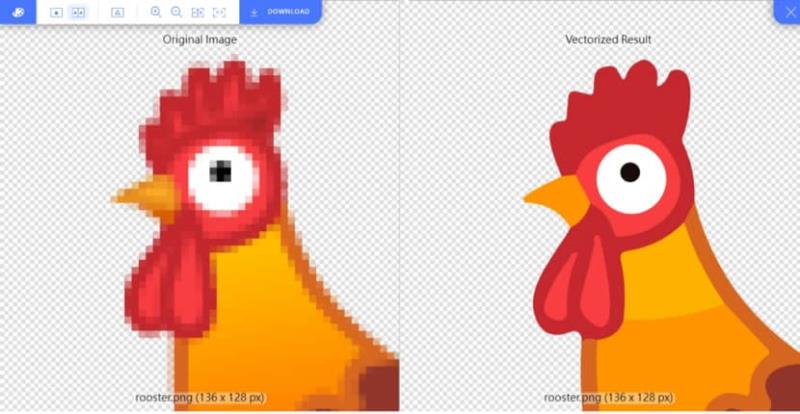
2.完成處理後,左邊是原圖,右側為轉換後的 SVG 圖檔,可以很明顯的看出,與原圖有很明顯的顏色落差。

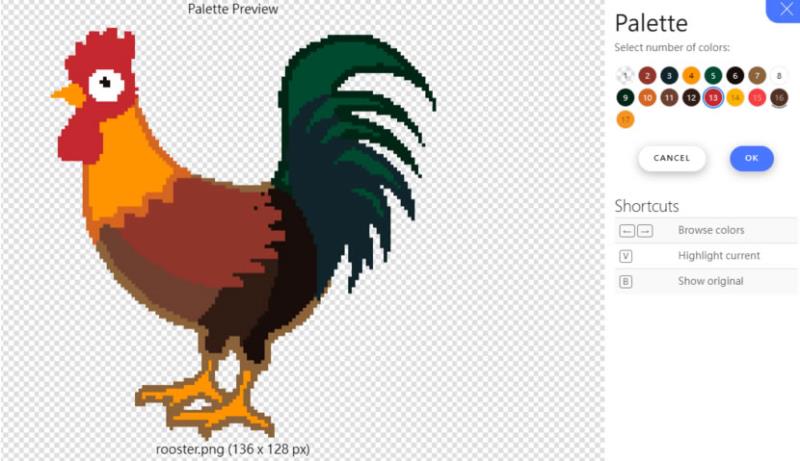
3.我們可以利用左上角的 Palette 工具進行調整。

4.最後,按「OK」就會重新計算。

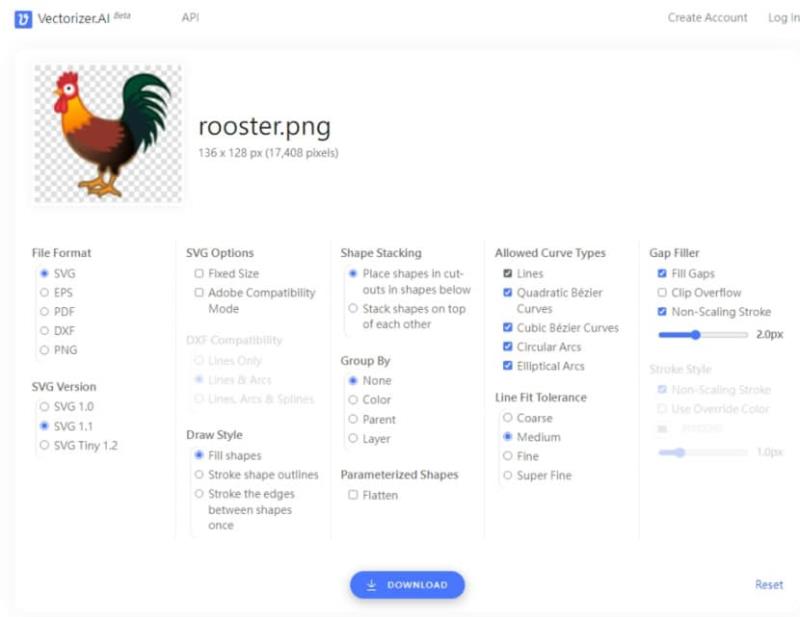
5.完成調整,我們可以透過點擊「DOWNLOAD」按鈕下載 svg 圖檔。


如果是圖示、插畫或報表圖檔都適合使用 svg 向量圖形來呈現,Vectorizer.AI 不僅有轉換 svg 功能,最重要的是還提供 Palette,讓使用者可以調整色差問題。