
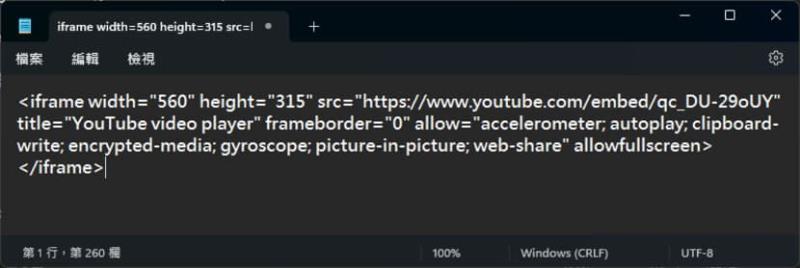
要將 YouTube 影片嵌入網頁不難,因為 YouTube 在每個影片分享處就有提供 iframe 語法可讓有需求者自行複製與套用,但套用到網頁後會發現,該影片並不會網頁大小的改變而自動調整播放框,意即並不支援 Responsive Web Design(響應式網頁設計),仔細看其提供的 iframe 的語法會發現 width 及 height 屬性都有固定值,即便是將其屬性值都設定成 100%,依然無法讓其隨網頁大小而自動調整。
iframe 可將 width 及 height 屬性都設定成 100%,但就是無法讓嵌入的 YouTube 影片可自動適應網頁大小,究其原因在於其父容器,換句話說,將 iframe 的 width 及 height 屬性都設定成 100% 沒錯,但如果仍無法讓影片自動適應網頁大小的變化,那麼,問題就出現在包裹 iframe 的 HTML 元素,iframe 元素的寬度和高度會依賴其父容器的寬度和高度,所以父容器也須有明確的寬度和高度設定,否則 iframe 的 100% 設定將無效。
至於,如何讓 YouTube 影片嵌入網頁後可根據網頁大小自動調整播放尺寸?根據上述的說明,我們需要修改 iframe 的寬度和高度成 100% ,也要讓包裹 iframe 的容器可以自動適應 iframe 的尺寸即可。
如何取得 YouTube 影片嵌入網址?
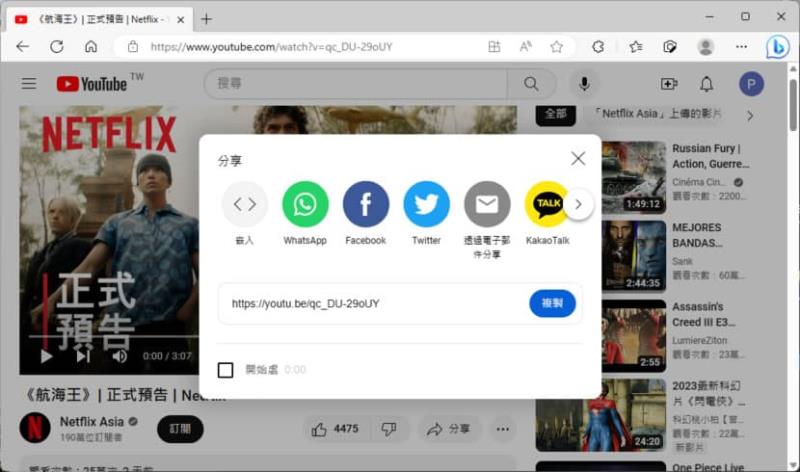
1.在影片下方按「分享」按鈕就會看到如下圖的頁面。

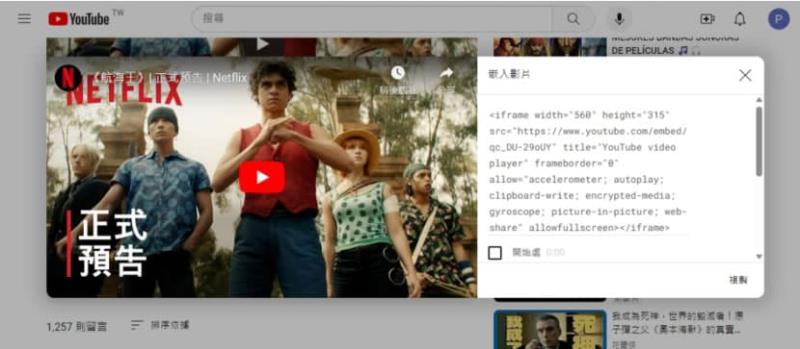
2.再按「嵌入」按鈕就能取得影片嵌入網頁的 iframe 語法。


如何讓 iframe 的父容器也可以自動適應?
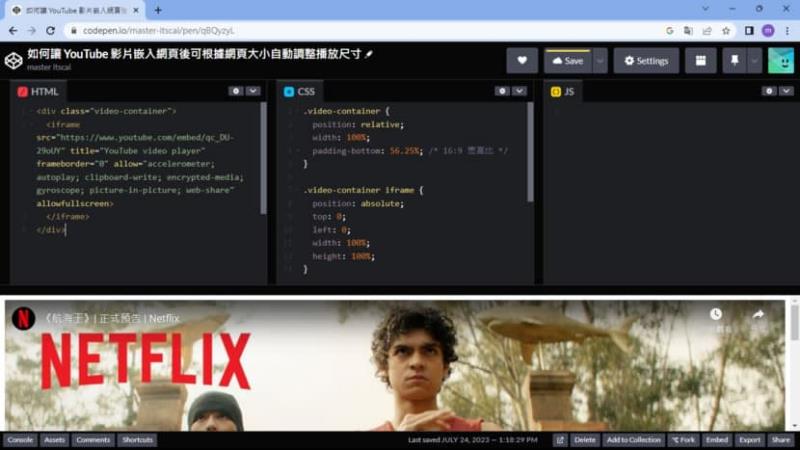
1.接下來加入以下 CSS 語法,並套用到 iframe 的父元素,例如 div。
.video-container {
position: relative;
width: 100%;
padding-bottom: 56.25%;
}
.video-container iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
2.padding-bottom: 56.25%; 的數值從何而來?其實就是用 Youtube 所提供的尺寸 560 / 315 = 0.5625 x 100
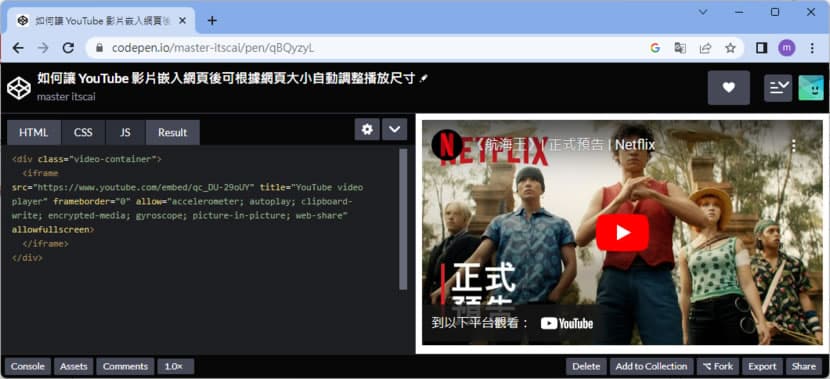
3.具體的實現效果,可參閱:

See the Pen
如何讓 YouTube 影片嵌入網頁後可根據網頁大小自動調整播放尺寸 by master itscai (@master-itscai)
on CodePen.