
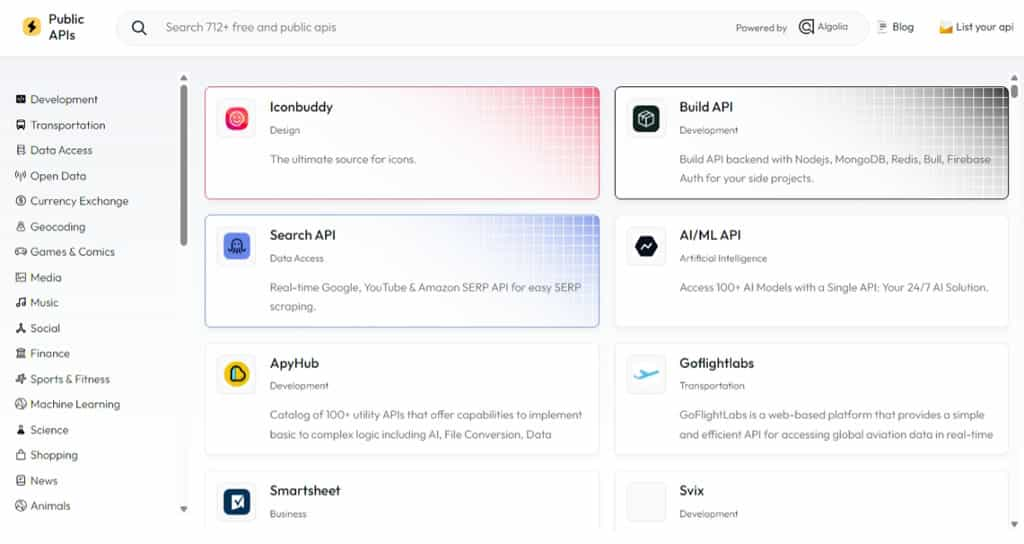
Public APIs 是一個專門收集免費和公共 API 的線上平台,可為開發者提供豐富的 API 資源。Application Programming Interface(API,應用程式介面)是一組定義好的規則和協議,透過資訊的傳遞,使開發者能夠輕鬆整合和使用不同的服務,從而提升應用程式的功能和效能。例如,如果開發者想在應用程式中加入天氣資訊,他們不需要自己建置收集天氣數據的設備,只需使用提供天氣資訊的 API 就可以獲取相關數據。Public APIs 平台目前收集了超過 700 個 API 資源,涵蓋範圍廣泛,包括金融、地理編碼、機器學習、天氣和健康等超過 40 個類別。每個 API 都附有詳細的說明和應用指南,這對於想要擴展應用程式功能的開發者來說,是一個不可或缺的工具。