
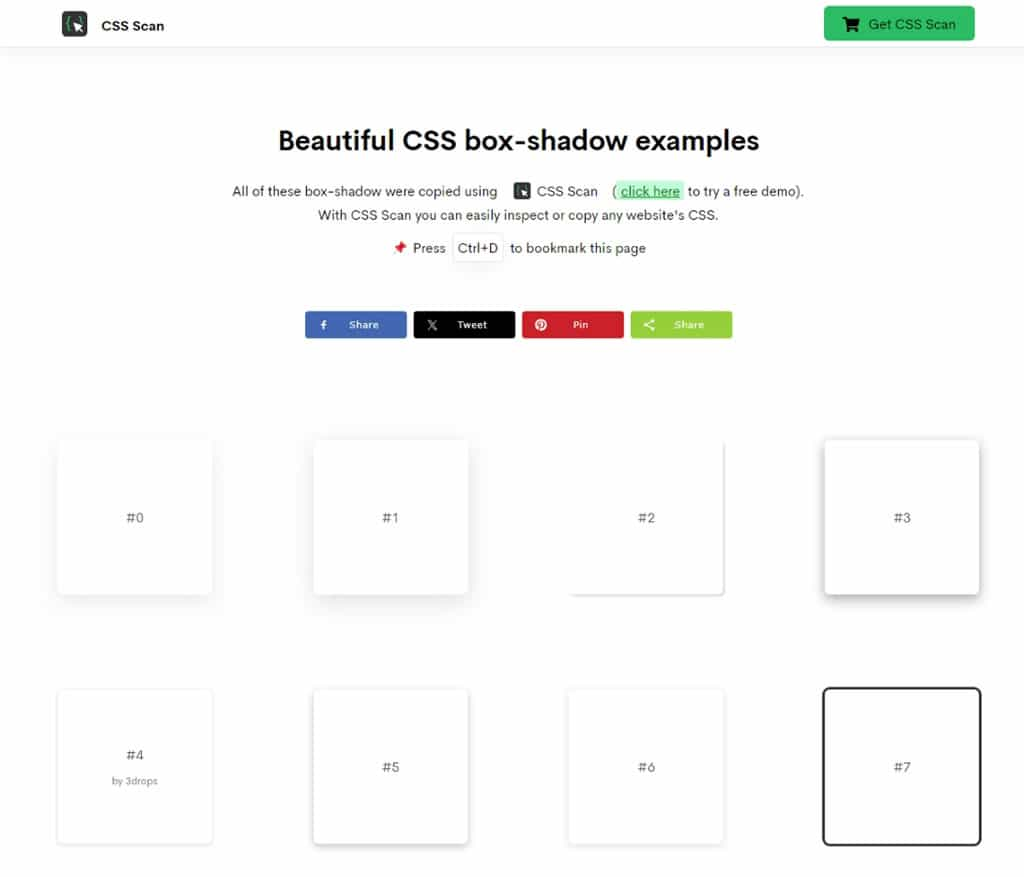
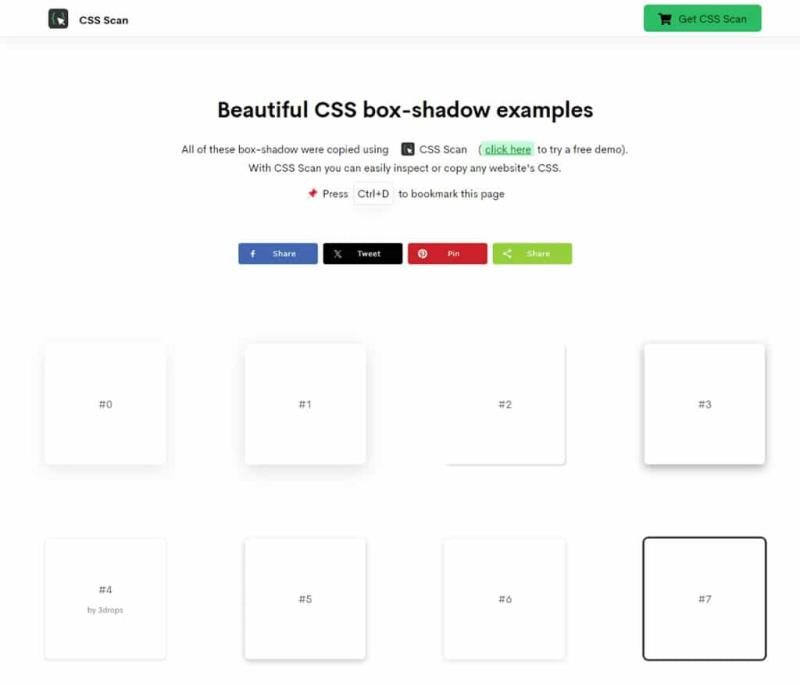
CSS box-shadow examples 是一個提供 CSS 範例的線上資源,內含超過 90 個以 box-shadow 為主題的範例,每個範例都附有實際展示效果。使用者只需點擊選擇符合需求的範例,即可複製相對應的 box-shadow 語法,並將其應用於所需的 HTML 元素上,就可在自家網頁上呈現出同樣的陰影效果。CSS box-shadow examples 可為開發者省去了自行調整與實驗的時間,極大地提高了開發效率。
CSS Box-Shadow Examples 網站使用方式:
1.進入 CSS Box-Shadow Examples 網站,就可以看到所有陰影範例。

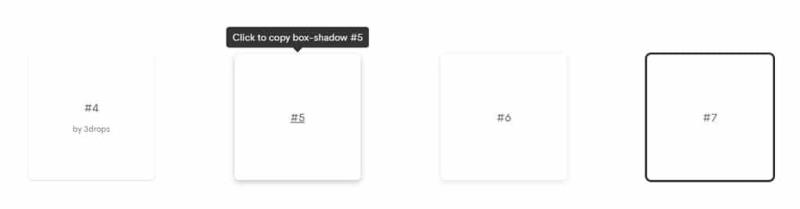
2.滑鼠移到滿意的範例上就會出現「Click to copy box-shadow」的字樣。

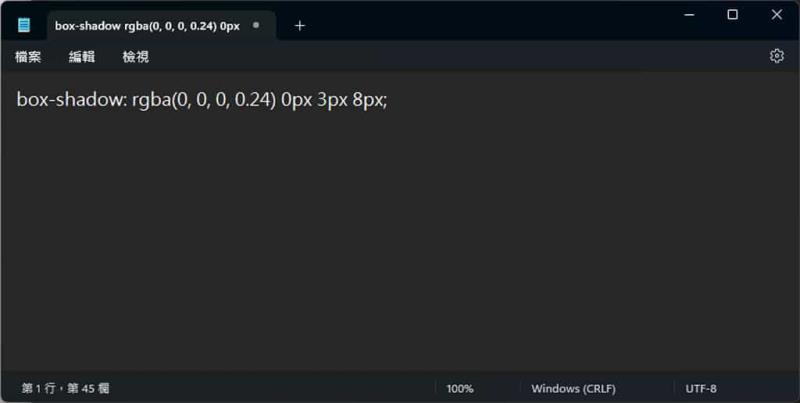
3.點擊後就能將 Box-Shadow 語法複製到剪貼簿。

不論是初學或是想進階,在 Box-Shadow 語法這塊,CSS Box-Shadow Examples 都是一個可大幅省去了自行調整與實驗的時間的 CSS 語法範例網站。