
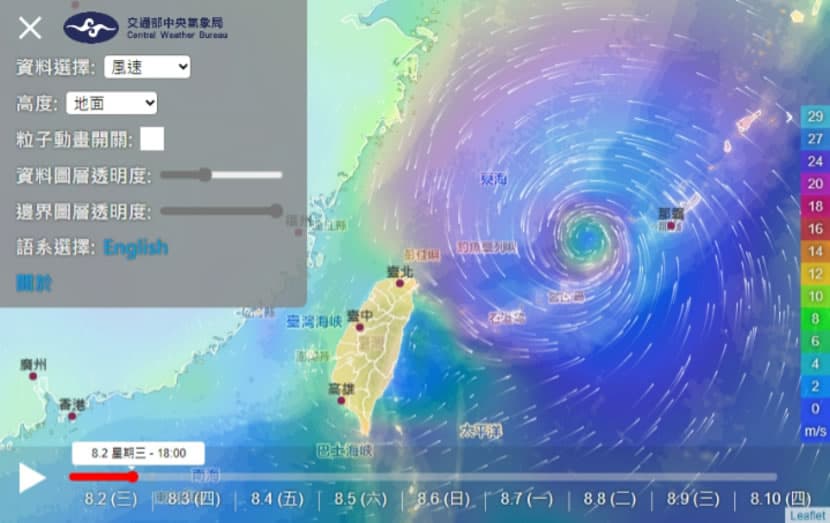
颱風未來會怎麼走?如果能以最直覺的方式呈現當然最好,像是「中央氣象局風場預報顯示圖」網站,就可以在地圖上以風速粒子的動畫效果呈現天氣資訊,遇到有颱風時,也能夠模擬出往後 8天的颱風路徑及其所包含的暴風圈大小,再輔以電子地圖後,就能很清楚的知道即使颱風只在台灣外圍沒登入,但所在縣市會不會被暴風圈所影響。
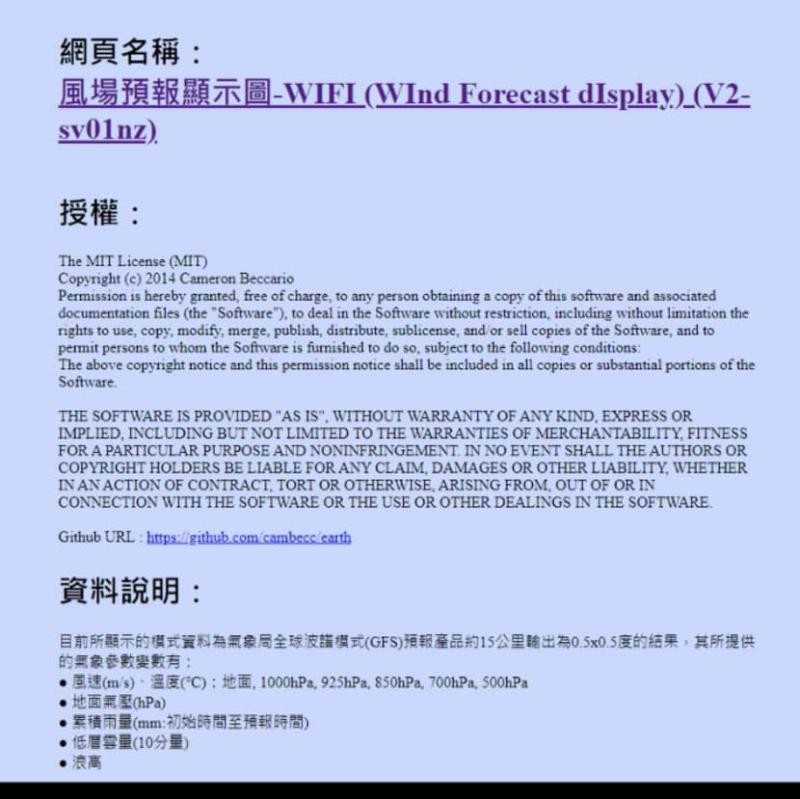
說到這裡,應該很多人就會連想到 Windy 網站也有同樣的功能,但 Windy 網站的預測資料是來自美國國家海洋和大氣管理局全球預報系統、歐洲中期天氣預報中心及瑞士NEMS 模型的數據。而「中央氣象局風場預報顯示圖」的預測資料是來自氣象局全球波譜模式(GFS)預報產品約15公里輸出為0.5x0.5度的結果,提供的資料有:
- 風速(m/s)、溫度(℃):地面、1000hPa、925hPa、850hPa、700hPa 及 500hPa。
- 地面氣壓(hPa)。
- 累積雨量(mm:初始時間至預報時間)。
- 低層雲量(10分量)。
- 浪高。
雖然「中央氣象局風場預報顯示圖」提供的數據不如 Windy 網站來的多,但對只想知道颱風的未來走向及其暴風圈所影響的範圍來說,反倒是更簡便,如果可以兩個一起參考或需會更好,畢竟兩者的數據來源不同。
如何使用「中央氣象局風場預報顯示圖」看即時氣象資訊與模擬颱風路徑?
1.不論是手機、電腦或平板只要是有瀏覽器的設備應該都可以使用「中央氣象局風場預報顯示圖」。

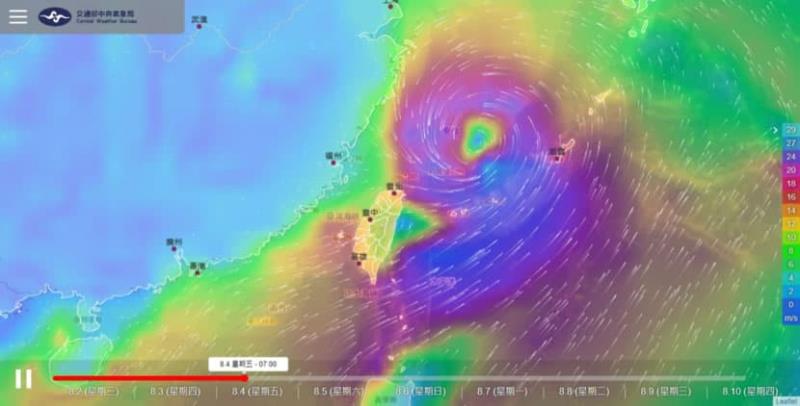
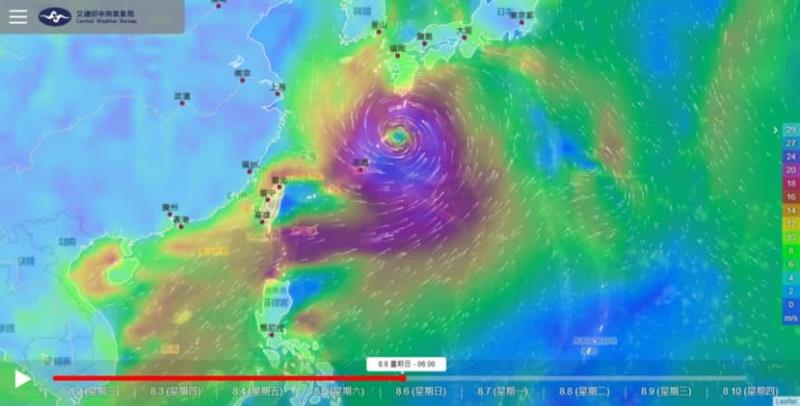
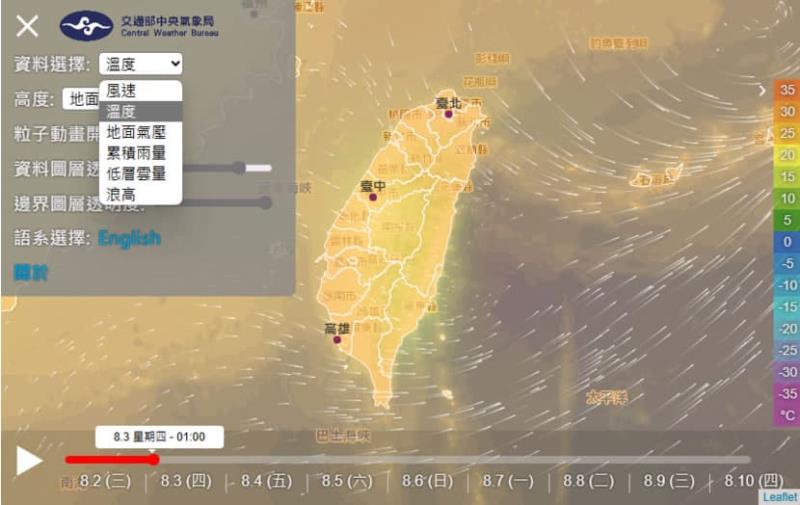
2.按左下角的播放按鈕,可以模擬未來 8日的天氣狀況,而顏色所代表的意思可以在網頁的右側得知。

3.地圖的大小,可以使用滑鼠滾輪調整,如果有出國計畫,也可以預先了解當地天氣。

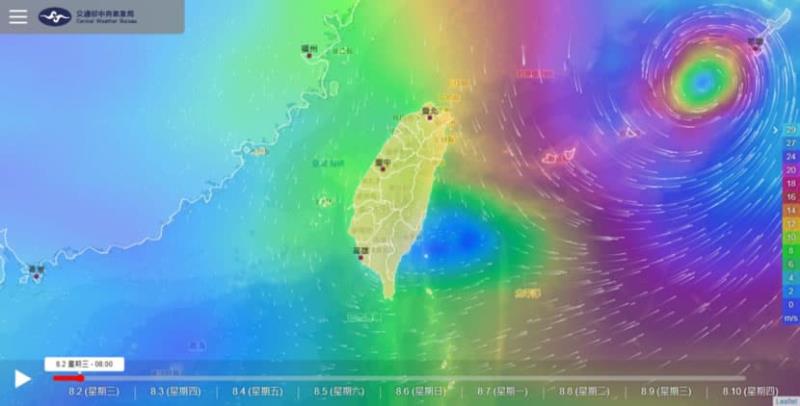
4.另外,我們也可以選擇不同的資料來呈現在地圖上,預設是以風速呈現,下圖則是以溫度呈現,同樣的我們可以在網頁右側得知顏色所代表的溫度。

5.最後,我們可以從關於頁面得到數據的來源說明。

「windy.com」 及「中央氣象局風場預報顯示圖」 兩個網站是透過不同的天氣預報數據來源來模擬未來的天氣,至於誰會準確,應該也很難有正確答案出現,不過,如果可以兩個一起使用穎嘎也是不錯的選擇。